微信小程序的开发
前言
基于WEB规范,采用HTML,CSS和JS等搭建的一套框架。微信小程序从2017.1月正式发布,年底借助小程序游戏进入高速发展时期,阿里巴巴、百度、今日头条等等都紧接着推出自己的小程序。小程序的前身是流式应用,概念提出方是dcloud团队,但因为投入的问题,并没能大力推广。后被小程序的风头给覆盖。
其特点如下图
微信小程序开发准备工作
- 开发工具,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 注册开发者账号,注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
- AppID和AppSecret:登录微信工作平台https://mp.weixin.qq.com/,进入开发设置获取到appid与秘钥。需要注意的是秘钥只能获取一次,后续再查看时会将秘钥更新,所以请用记事本永久记住这个秘钥,以免之后发生秘钥丢失,重置秘钥导致生产问题。(AppSecret只会显示一次,如果忘记则需要重置)
- 小程序开发需要企业资质认证的,如果有公众号可以直接从公众号里进行小程序申请,但是需要收费大概(200元)。
- 小程序开发上线需要配置服务器域名,所有的域名都需要是https。比如请求地址,下载地址,上传地址,webview嵌套网页时配置的地址等。本地开发时,可以通过编辑器或者是小程序的project.config.json配置不校验域名。
小程序架构
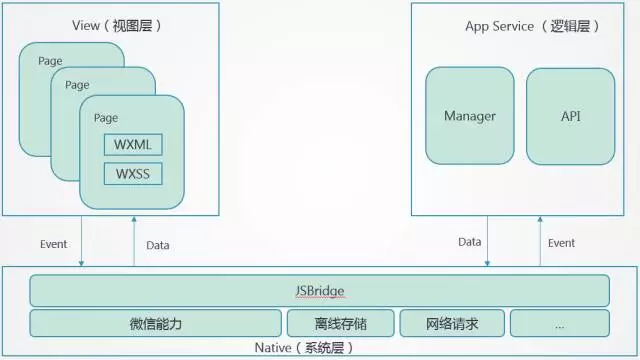
小程序框架架构包括两个部分,view层与app service逻辑层。
view层用来渲染页面结构,app service层用来逻辑处理,数据请求,接口调用。
渲染层由webview渲染,逻辑层使用jsCore运行,jscore可以与原生进行交互,进而可以调用一些微信自持方法,比如微信支付,扫一扫等。
逻辑层与视图层是通过jsBridge相互通信。
小程序只能通过其mvvm的模板语法进行页面的动态改变,本身的js并不支持DOM与BOM操作。
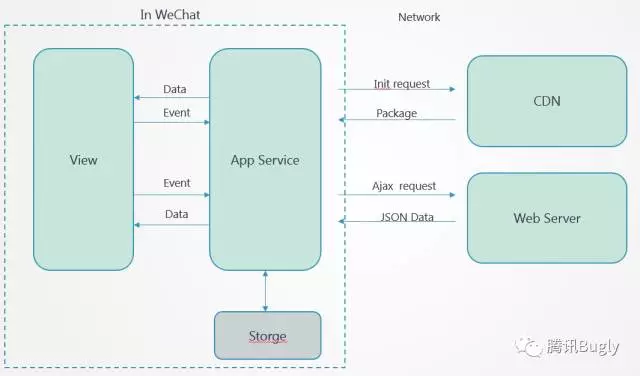
小程序启动时会从cdn上下载包
生命周期
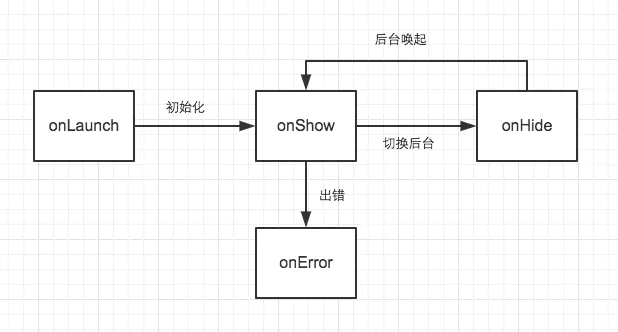
对于app,js,APP()应用/小程序项目 来说,它的生命周期如下,只有初始化,微信后台切换/隐藏小程序。
这里的生命周期一般用来做项目初始化设置公共变量/函数,或者检查版本更新等操作。
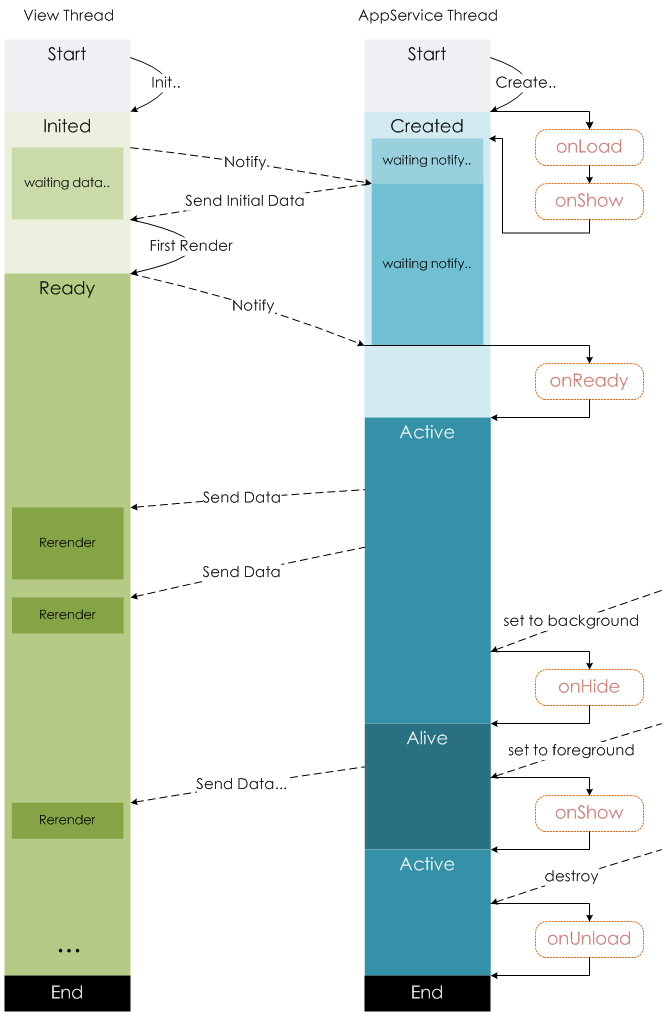
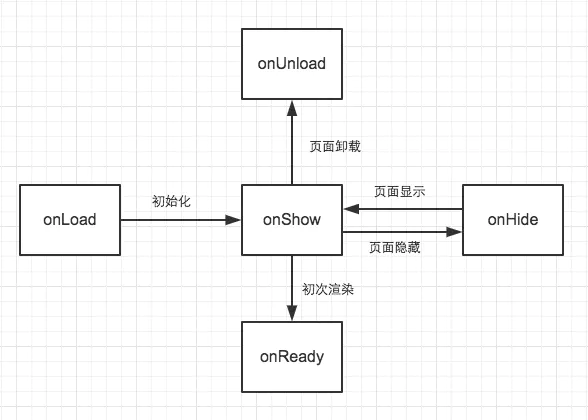
对于小程序某个页面开发来说,生命周期会比app()多出onload,onReady。如下图
在小程序开发过程中,我们会更多的操作上图的生命周期,其中onshow每次页面显示都会调用,而onload如果页面是已经被webview缓存(通过navigateTo跳转会被缓存,通过reLaunch不会被缓存),是不会再次加载的。
开发目录
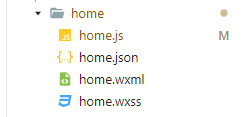
我们都知道普通的一个静态页面由:html+css+js组成,而对应在小程序里是: wxml+wxss+js+json,其中的json是一个当前页面的配置项,如下图一个home页面
wxml,wxss通过微信小程序封装的方法会解析成虚拟dom,最后进行渲染,这个不多阐述,想知道的话可以自己去查。
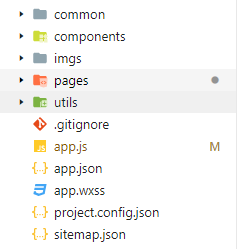
具体的一个项目目录可能如下,当然每个人也都可以根据自己的习惯建立开发目录,暂时原生小程序开发这边是没有类似于vue-cli这种脚手架给开发者自动搭建开发目录的。初始的开发目录可以通过编辑器选择新建项目即可。
目录介绍
介绍几个比较重要的文件
- app.js: 你可以理解为一个小程序刚初始化时需要加载的,对应的生命周期有onShow onLaunch
- app.wxss: 公共css文件
- app.json:项目页面内容整体配置,如路由,底部导航设置,头部导航设置。
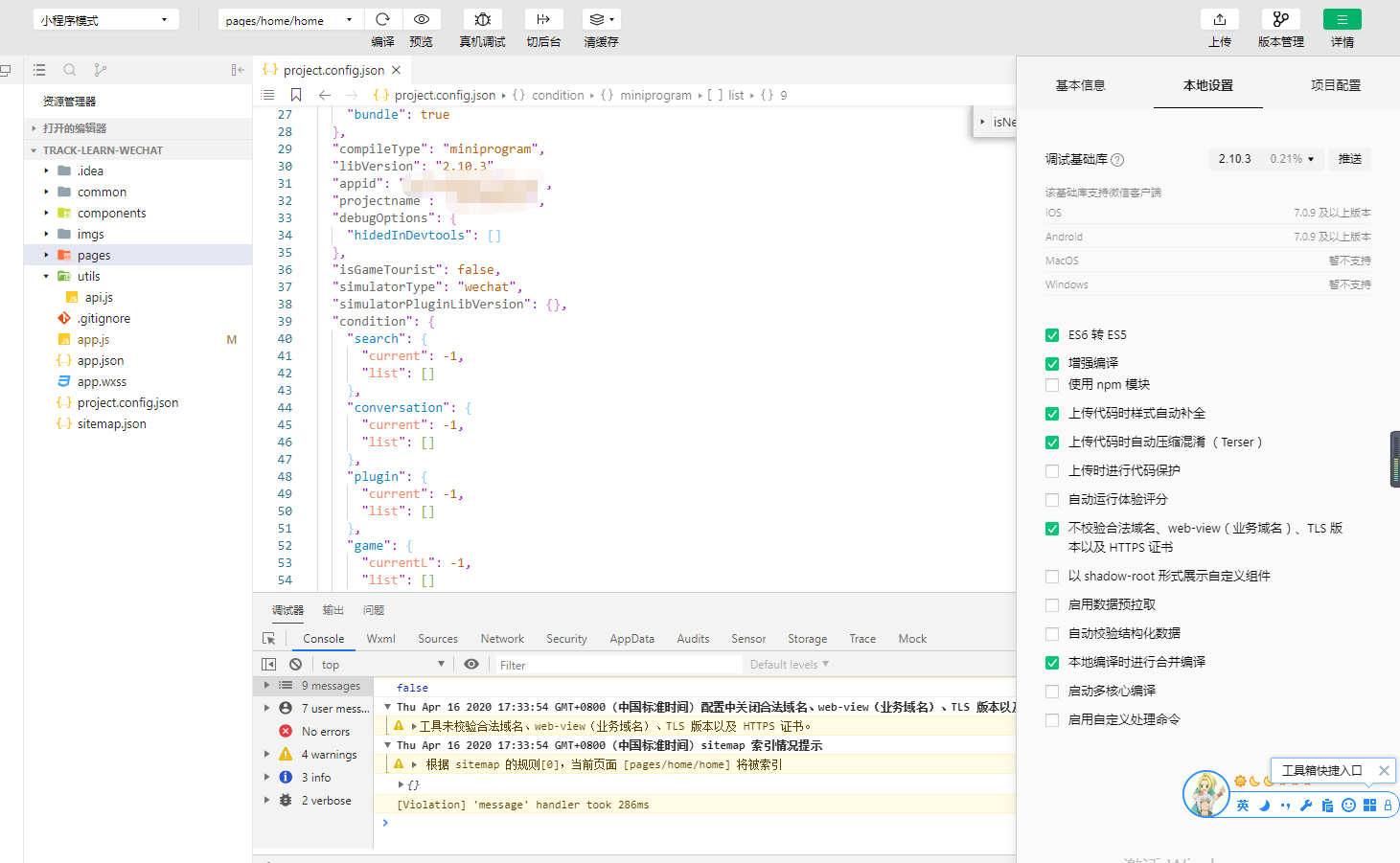
- project.config.json:用来进行项目配置的文件,常用的如:是否开启https校验,当前项目appid,项目调试的基本库版本,是否增强编译等等。这部分也可以在编辑器中设置,如下图
视图层
WXML及重要语法
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
<view>{{param}}</view>
在数据绑定模块,需要额外注意的一点是,小程序的双向数据绑定需要通过this.setData({key:value})进行逻辑层到渲染层的改变。初始化param值可以通过以下形式:
// page.js Page({ data: { param: ‘Hello MINA!‘ } })
列表渲染
- wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名。
使用 wx:for-index 可以指定数组当前下标的变量名。
2.wx:key
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
如果列表中项目的位置会动态改变或者有新的项目添加到列表中
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字
条件渲染wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个 else 块
模版
微信小程序中提供了模板功能,可以用来定义代码片段。与组件component相似,但更加注重于页面展示,没有js逻辑。需要多次使用同一个布局和样式的时候,可以考虑使用template(模板)来减少冗余代码。如:
<template name="msgItem"> <view> <text> {{index}}: {{msg}} </text> <text> Time: {{time}} </text> </view> </template>
使用模板的方法:
<import src=‘模板的相对路径或者绝对路径‘/> <template is="msgItem" data="{{...item}}"/>
使用模板的页面:
Page({ data: { item: { index: 0, msg: ‘this is a template‘, time: ‘2016-09-15‘ } } })
视图层常用标签组件
view对应html中的div
icon可以通过设置type,来使用微信提供的一些常用图标
text对应html中span
button可以通过open-type属性来使用微信提供的开发能力,如获取用户手机号、是否授权等等
checkbox
radio
form可以通过bindsubmit和bindreset来提交和清空表单
input没有readonly属性,可以通过type属性设置输入键盘。text对应文本输入键盘,number对应数字输入键盘,idcard对应身份证输入键盘,digit带小数点的数字键盘
textarea 文本框
picker 选择组件,比如城市组件等可以用这个组件做。
picker-view 选择组件(嵌入页面的,可以封装自己想要的样式,可定制化比较高)
WXSS介绍
尺寸单位rpx
小程序引入了自定义的尺寸单位rpx,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。如果你采用蓝湖进行开发,选择宽度750后,对应的px宽度就是在小程序上的rpx。一般我们开发还是采用iphone6作为视觉稿的标准
WXSS引入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
WXSS语法
wxss与css语法基本是相同的,支持flex等。基本上也不需要针对不同操作系统进行样式兼容。
内联样式:
<view style="{{color: color}} class="{{ diyClass ? ‘class1‘ : ‘class1 class2‘ }}">
WXS
我们都知道,js属于一种脚本语言,在小程序中,也有一种脚本语言。是wxs标签。其语法如下:
<wxs src="../../xxx.wxs" module="m1"></wxs> <view> {{m1.message}} </view>
// 也可以引入其他wxs标签内容 var tools = required(‘./tootls.wxs‘) console.log(tools) var msg = "hello world"; module.exports.message = msg;
这个脚本文件一般用来做数据格式化。或者是数据filter功能。
逻辑层
我将小程序的事件系统也放在了逻辑层来说
事件系统
什么是事件系统?
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches
常见的事件系统有 bindtap catchtap touchstart tap longtap touchforcechange(3dtouch iphone)等,目前来说由视图层传值到逻辑层,我们一般采用: data-xxx e.target等方式进行获取。代码如下:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({ bindViewTap:function(event){ event.currentTarget.dataset.alphaBeta === 1 // true - 会转为驼峰写法 event.currentTarget.dataset.alphabeta === 2 // true 大写会转为小写 } })
服务层HTTP请求
我把与后台的交互称为了服务层。小程序支持es6语法的。所以可以通过export等 进行文件的引入导出模块化操作。
小程序提供了自封装的接口调用api如下:
wx.request({ url: ‘test.php‘, //仅为示例,并非真实的接口地址 data: { x: ‘‘, y: ‘‘ }, header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success (res) { console.log(res.data) } })
一般来说,我们会对小程序http请求进行封装,到达当前环境,访问白名单等的控制。如下:
import { config } from ‘./config.js‘ const tips = { 1: ‘网络繁忙,请稍后再试!‘, 205: ‘暂无数据!‘, 300: ‘页面重定向,注意信息安全!‘, 400: ‘语法格式有误!,请检查错误输入‘, 401: ‘登录失败,用户不存在!‘, 403: ‘禁止访问错误!‘, 404: ‘页面资源错误!‘, 500: ‘服务器错误!‘ } class HTTP { // data:请求参数 object // url:请求地址 string // method:默认 POST request({ url, data = {}, method = ‘POST‘ }) { return new Promise((resolve, reject) => { this._request(url, resolve, reject, data, method) }) } // promise处理异步 _request(url, resolve, reject, data = {}, method = ‘POST‘, contentType) { let token = wx.getStorageSync(‘userToken‘) || ‘‘ wx.request({ url: config.api_base_url + url, method: method, data: data, header: { ‘Content-Type‘: method == ‘POST‘ ? ‘application/json‘ : ‘application/x-www-form-urlencoded‘, ‘token‘: token }, success: (res) => { if (res.data.code == "0000" ) { resolve(res.data) } else if (res.data.code === ‘2000‘) { wx.clearStorageSync(); wx.reLaunch({ url: ‘/pages/login/login‘, }) reject(res.data) } else { reject(res.data) } }, fail: (err) => { this._show_error(1) } }) } // 失败提示FUNCTION _show_error(error_code, data) { if (!error_code) { error_code = 1 } const tip = tips[error_code] wx.showToast({ title: tip ? tip : tips[1], // tips内没找到对应的错误代码时,使用1代替 icon: ‘none‘, duration: 2000 }) } } export { HTTP }
编辑器特色功能
版本
- 首先我建议你采用最新的开发工具,因为老版本的开发工具一定是具有某种开发性bug的。
- 微信开发工具可用来开发微信公众号网页+小程序的。
- 小程序的发布,开发过程中代理设置,控制台调试,数据mock,项目的体验评分及整改意见等,都能通过开发工具获取及设置。所以开发工具还是需要进行想起了解的
- 具体介绍,请看官方文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
总结
- 如果你有vue的开发功底,那么可以很快上手小程序,开发思想上还是很像的
- 需要掌握AMD es6等用于模块化的语言,小程序支持es6可以极大方便模块化开发
- 目前小程序开发框架也是有的(如果实在想尝试框架开发,推荐使用: taro > mpvue > wepy > uni-app),比如:
- wepy: 需要熟悉vue wepy两种语法
- mpvue: 需要熟悉vue语法
- taro:需要熟悉react语法
- uni-app:需要熟悉vue语法
- 就开发上来说,小程序开发并不难,但是需要多了解自带的api或者组件有哪些。比如弹窗,微信支付,canvas文档的上传下载,pdf在线查看等等。只要你需要某个api或者ui组件时,记得登录小程序api官方文档地址进行查找。
文档
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
推荐一个微信小程序的第三方样式库ColorUI:https://github.com/weilanwl/ColorUI/