原文链接:这里
0.前言
OJ(OnlineJudge)是在线判题系统,很多学校或者机构打比赛都有自己的OJ系统。QingdaoU这个OJ是最新开发的一个OJ系统,界面比较好
官方文档:https://docs.onlinejudge.me/#/onlinejudge/guide/deploy
github: https://github.com/QingdaoU/OnlineJudge
官方DEMO: https://qduoj.com/
官方QQ群:496710125
本文环境:centos7.7 + 宝塔面板7.3
1.环境安装
官方设置了一键安装(docker下),centos(宝塔)安装docker请点这。
但是需要一些程序
docker-compose(安装这个需要pip)
vim
git
curl
我们使用宝塔面板后面三个都已经存在。只有docker-compose需要安装,安装docker-compose需要pip,所以我们想办法先安装pip。
centos下安装pip,需要使用如下指令。
yum -y install epel-release
yum -y install python-pip然后升级一下pip
pip install --upgrade pip有了pip之后,我们就要按照docker-compose,我们输入
pip install docker-compose等待大概几分钟就安装完毕了。但是安装的过程中发现上面的指令可能会报错,可能是源的问题,那么我们可以用下面的指令。
pip install docker-compose -i https://pypi.douban.com/simple输入docker-compose version 查看版本信息。
2.一键安装
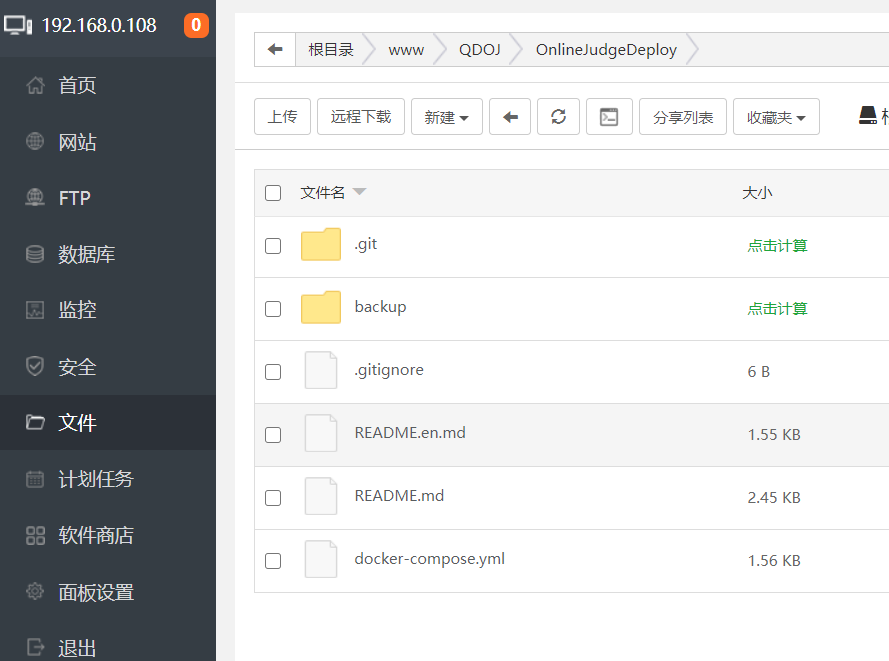
在服务器上新建一个文件夹,用来存储我们的OJ系统。我们在WWW文件下新建一个文件夹“QDOJ”
然后我们cd到QDOJ这个文件夹,在这个文件夹下输入下面的指令。
git clone -b 2.0 https://github.com/QingdaoU/OnlineJudgeDeploy.git && cd OnlineJudgeDeploy
我们可以看到一键安装的文件已经下载完了。
然后在输入下面的指令
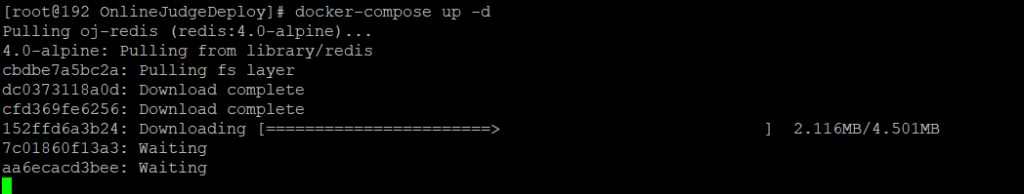
docker-compose up -d
开始拉取docker镜像
如果pull的速度慢,考虑要换源,换源的方式在文章开头的centos安装docker里。经过实测,更换源之后的速度很快。
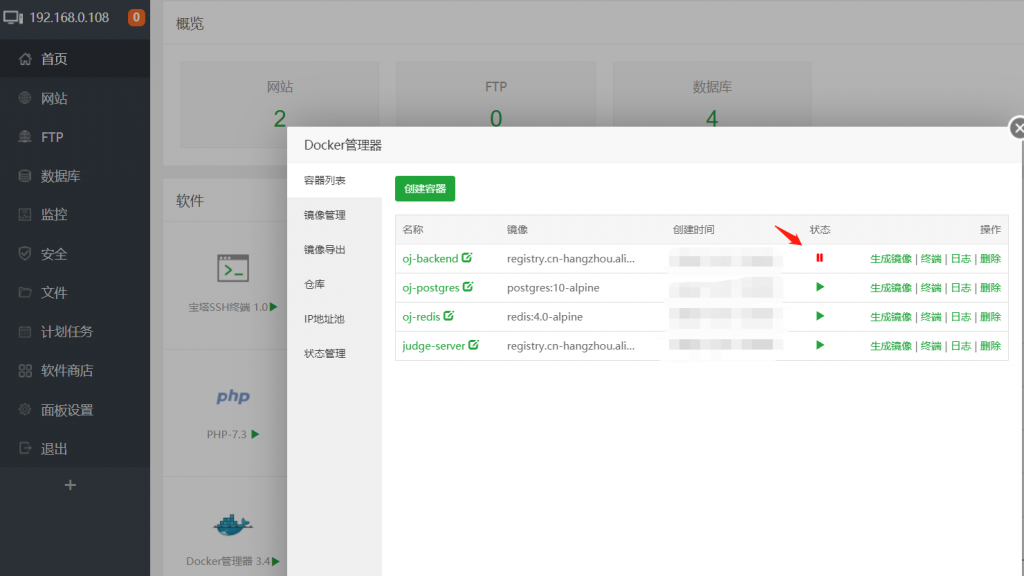
如果有下面报错,说明端口被占用,有两种方法解决。
for oj-backend Cannot start service oj-backend: driver failed programming external connectivity on endpoint oj-backend (4d304660a0329643bb3bf1e63519dff3dc65fe8bbbb00a9c5a38f0ebe4ac76c7): Error starting userland proxy: listen tcp 0.0.0.0:80: bind: address already in use
第一种方法:把本机Centos 中的占用80端口的程序停掉
第二种就是修改docker-compose.yml文件,这种方法我们会在后面的文章中详细解释。
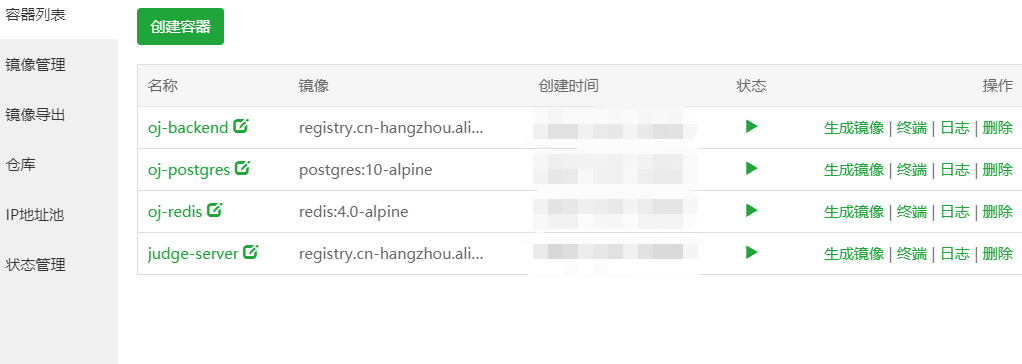
本文选取的是第一种方法。先停掉本机的占用80端口的程序,在宝塔中由于我安装了nginx所以一直占用80端口,那么就先把nginx停掉。然后重启docker中的oj-backend容器
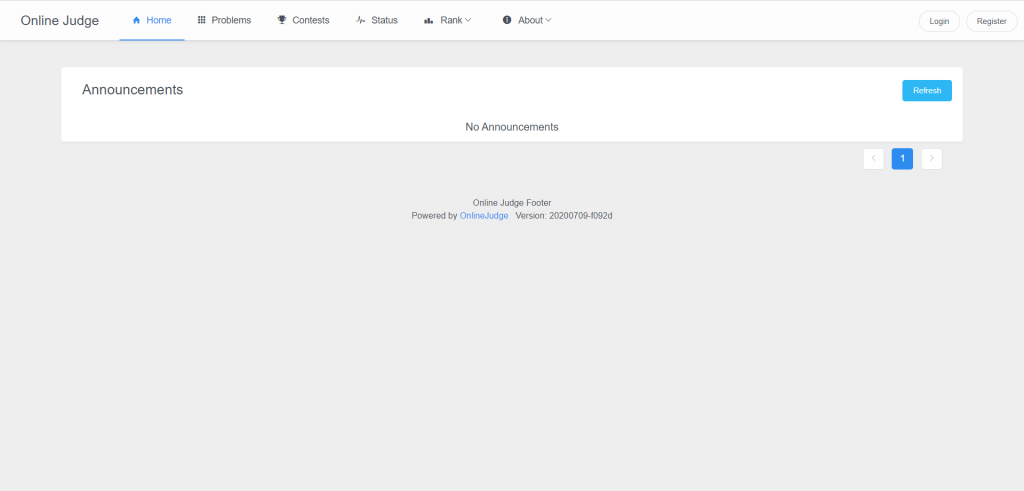
我们访问虚拟机的IP,看到一下界面表示成功。
3.后台登录
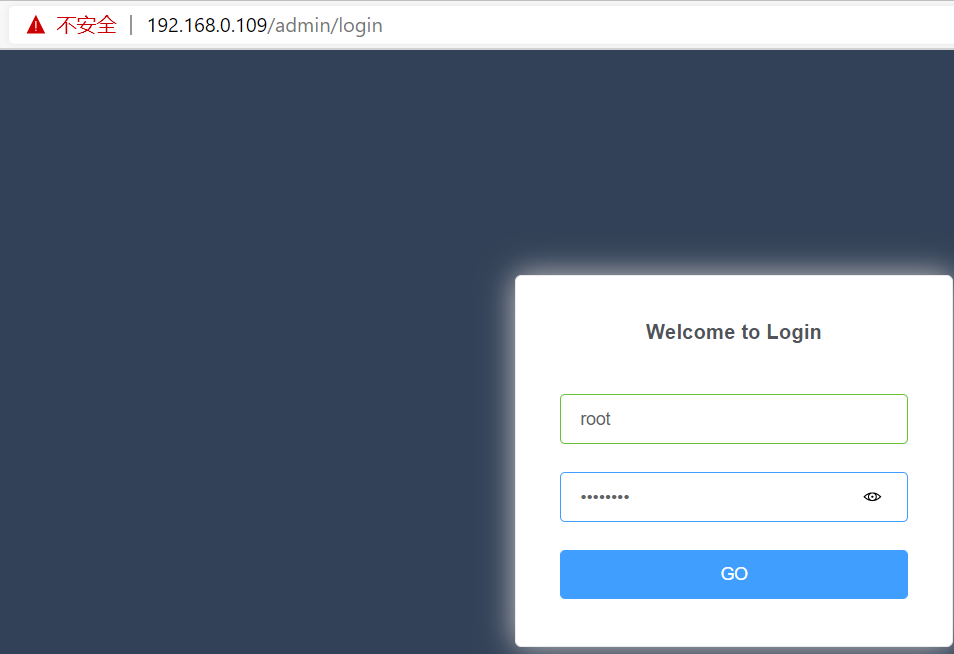
我们登录登录后台( 你的IP地址/admin)
| 1 |
http://192.168.0.109/admin
|
用户名:root
密码:rootroot
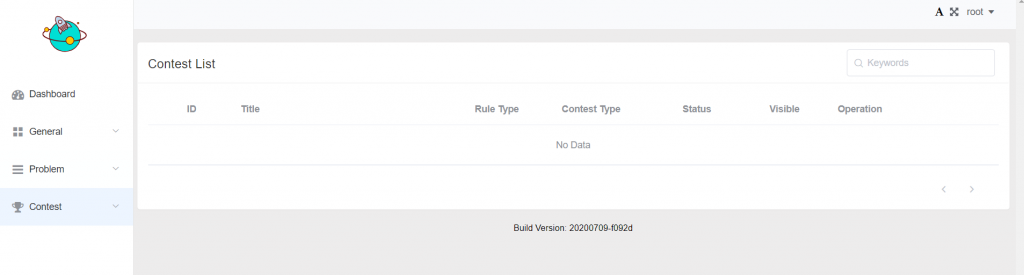
这样就表示登录成功了。但是还是有一些问题,比如是中文的,这些问题在下面几篇文章中详说。