在 VSCode 中用 Markdown 做「数字化」学习笔记
来源 https://zhuanlan.zhihu.com/p/366596107
VSCode 配上 Markdown 语言, 就能写出酷炫, 便捷, 且适应互联网的「数字化」学习笔记.

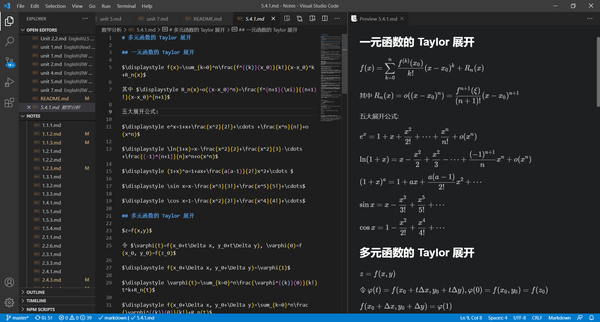
我已经用这种方式在课堂上写了接近一年的笔记,你甚至可以在线浏览我的笔记:
GitNotes | OrangeX4's Notesnotes.orangex4.cool/这个教程是我这段时间踩过各种各样的坑之后, 总结 VSCode 做学习笔记的最佳实践.
如果你对在 VSCode 中做笔记有什么好的主意, 欢迎留下你的意见, 我会第一时间在教程中加入!
环境搭配
安装 VSCode
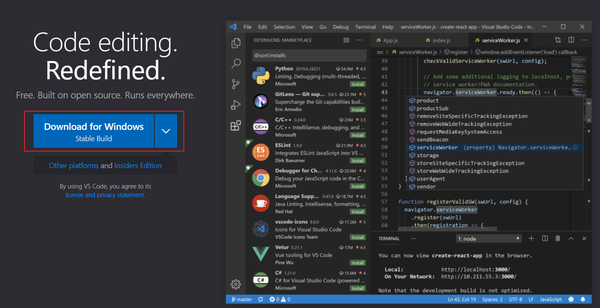
前往 官网 下载 VSCode, 点击 Download, 就会自动开始下载:

如果网速较慢, 你也可以在 腾讯软件中心 下载.
进入安装界面, 将选项全部勾选, 点 下一步 和 安装, 直到安装完成即可.
中文支持 (选做)
如果你不想看英文, 想要中文版本的 VSCode, 你可以安装一个中文支持插件. 虽然我个人不太喜欢, 但是每个人都有自己的喜好嘛.
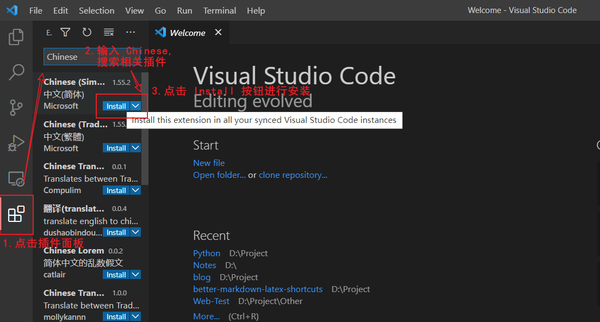
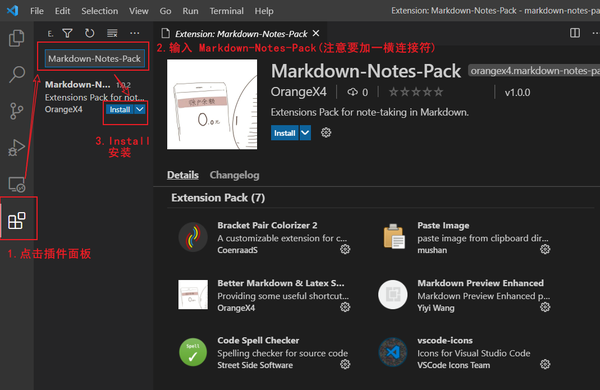
打开 VSCode, 点击插件面板, 输入 Chinese, 选择出现的第一个插件进行 Install 安装.

安装好后, 按照右下角提示重启 VSCode.

可以看出, 界面以及变为中文了.

安装 Markdown 相关插件
为了良好的记笔记体验, 你需要安装和 Markdown 相关的 VSCode 插件:
你可以下载我整理的这个 Extension Pack, 它包括了下面这些插件:
- Markdown Preview Enhanced
- Markdown All in One
- Better Markdown & Latex Shortcuts
- Bracket Pair Colorizer 2
- Paste Image
- Code Spell Checker
- Vscode Icons
就像安装中文支持那样操作, 点击插件面板, 搜索 Markdown-Notes-Pack, 点击 Install 进行安装, 可能会花一点时间.

安装 Git
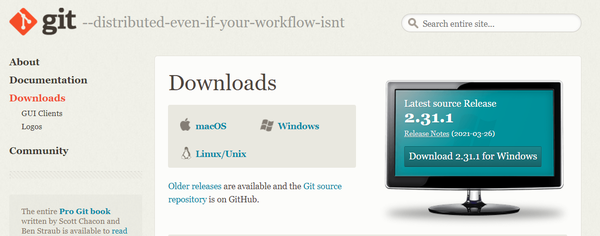
你可以前往 官网 下载 Git, 有 Windows 版本, 也有 Mac 版本和 Linux 版本.

如果你网速不佳, 也可以去 腾讯软件中心 下载.
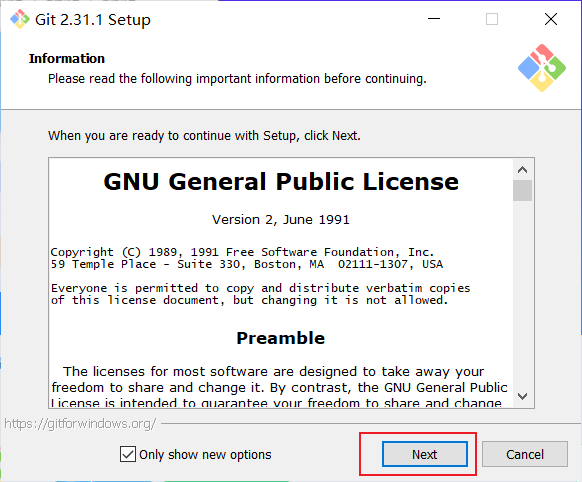
安装过程中, 基本上一直点 Next 就好.

安装好了之后, 按下 Win 键, 输入 cmd, 回车, 便出现了命令行.
输入
git命令, 回车, 若输出如图显示, Git 就安装成功了.

第一个 Markdown 文件: Hello World!
新建笔记工作区
工作区是什么?
工作区就是一个文件夹, 在你做笔记的时候, 工作区应该是你的笔记的根文件夹.
例如, 我在 D 盘创建了一个文件夹 D:\Notes, 那么我的工作区就应该是这个 D:\Notes 文件夹.
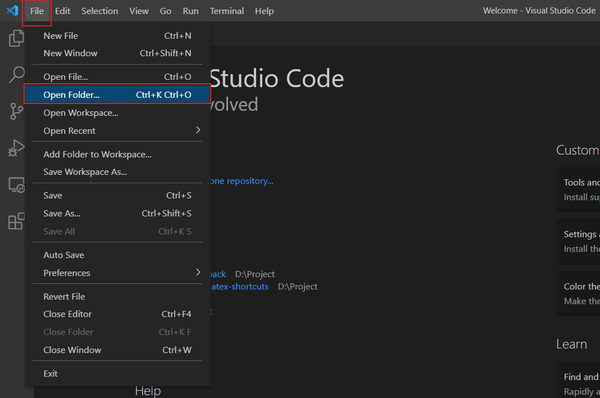
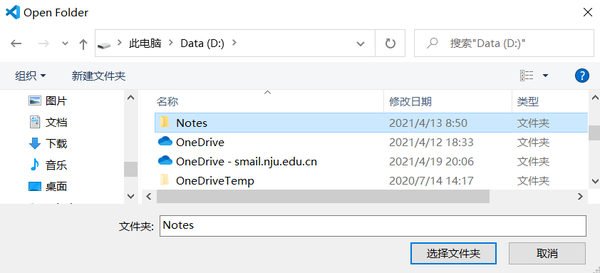
你可以像我一样, 在 D 盘新建一个 Notes 文件夹, 并在 VSCode 中打开这个文件夹.


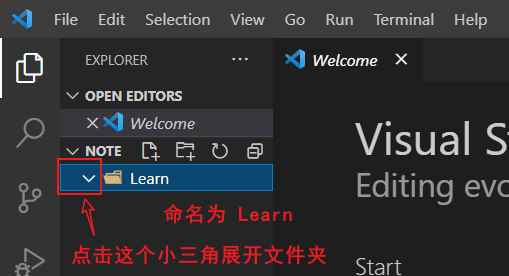
在工作区子笔记文件夹
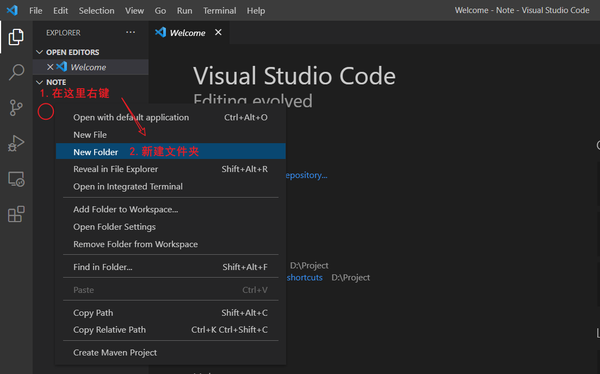
我个人比较喜欢将笔记按照不同的课程放在不同的文件夹下, 比如在我们的 Markdown 学习之旅中, 我们可以先新建一个文件夹叫 Learn.


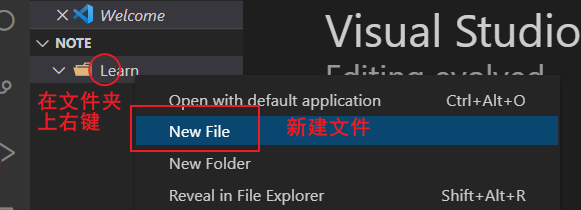
新建一个文件, 命名为 test.md, 注意后缀一定要是 .md!!! 这样表明它是一个 Markdown 文件. 你的所有笔记文件都应该以 .md 作为后缀.

写下第一行 Markdown 笔记
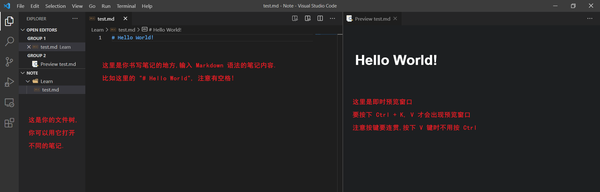
输入笔记内容:
# Hello, World!(注意, # 和 文本之间要加入空格!)
然后按照先后顺序按下快捷键 Ctrl + K, V, 然后在右边就会出现预览窗口.
(注意, 快捷键按下时要连贯, 并且按下 V 的同时不用按 Ctrl 键!)

如果正常地显示出了标题 "Hello, World!", 那么恭喜你, 第一个 Markdown 笔记写成功了!
修改预览窗口背景 (选做)
相信聪明的你已经发现了一个问题:
为什么我的预览窗口是白色的, 太刺眼了! 为什么你的预览窗口和代码窗口颜色一样?
诶, 别急, 这就告诉你. 这里的预览窗口的 Markdown Preview Enhanced 插件生成的. 你只需要修改一下这个插件的配置就可以了.
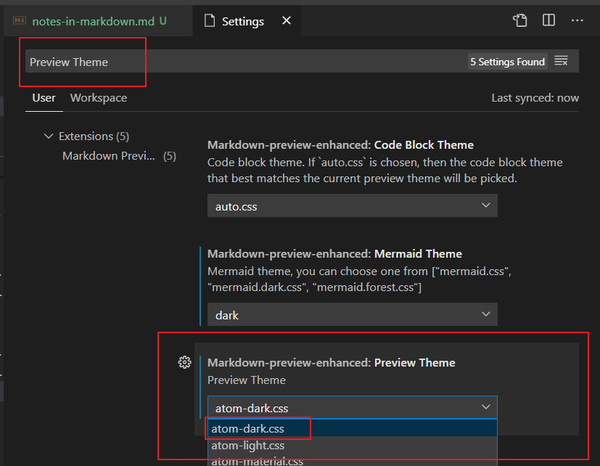
按下快捷键 Ctrl + ,, 就会打开设置窗口.
在搜索框输入 Preview Theme, 看见标题为 Preview Theme 的选项, 在下拉框中选择 atom-dark.css, 就能让预览窗口的颜色改变了.
(当然, 颜色还是和 VSCode 有一点差别, 就不要在意这些细节啦)

Markdown 语法
纯粹的 Markdown 语法其实非常简单, 70 行的语法介绍就可以写完.
# 一级标题
## 二级标题
### 三级标题
每写完一个段落要隔一行空行.
就像这样, 隔了一行空行.
---
分割线
**重点加粗**
*斜体*
~~删除线~~
---
列表:
* 无序列表
* 嵌套无序列表
* 嵌套无序列表
* 无序列表
* 无序列表
1. 有序列表 1
1. 嵌套有序列表 1
2. 嵌套有序列表 2
2. 有序列表 2
3. 有序列表 3
---
引用文本:
> 引用别人说的话
> 就这样写
> By. OrangeX4
---
这是 `行内代码` 语法.
代码块语法:
''' python
print("Hello, World!")
'''
请将 ' 替换成 `.
---
[超链接名称](链接地址)

---
表格:
| 表头 | 表头 |
| ---- | ---- |
| 内容 | 内容 |
| 内容 | 内容 |
---
注释:
<!-- 你看不见我 -->标题
你可以用
# 一级标题
## 二级标题
### 三级标题
段落.或
一级标题
=======
二级标题
-------的方式表示标题, 个人更推荐前一种方式. (不用对齐, 强迫症福音!)
段落
段落和段落之间要隔一行.
就像这样.分割线
三条横线 (或更多的横线) 表示分割线.
---
就像这样.

加粗, 斜体和删除线
做笔记的时候, 我们常常会有这样的要求, "加粗, 斜体和删除线", 作为笔记的
**重点加粗**
*斜体*
~~删除线~~Markdown Preview Enhanced 拓展功能:
==高亮==

快捷键:
选中文本之后, 按下 Ctrl + B 可以给选中文本加粗.
同理 Ctrl + I 可以让选中文本变为斜体.
列表
列表是记笔记时非常基本的元素, 在 Markdown 中, 可以用很方便的格式书写列表:
* 无序列表
* 嵌套无序列表
* 嵌套无序列表
* 无序列表
* 无序列表
1. 有序列表 1
1. 嵌套有序列表 1
2. 嵌套有序列表 2
2. 有序列表 2
3. 有序列表 3Markdown Preview Enhanced 拓展功能:
任务列表:
- [x] 已经完成的事 1
- [x] 已经完成的事 2
- [x] 已经完成的事 3
- [ ] 仍未完成的事 4
- [ ] 仍未完成的事 5

快捷键:
要进行缩进 (书写嵌套列表), 你可以使用 VSCode 的快捷键 Ctrl + [ 和 Ctrl + ].
这个快捷键可以将代码向左或向右进行缩进!
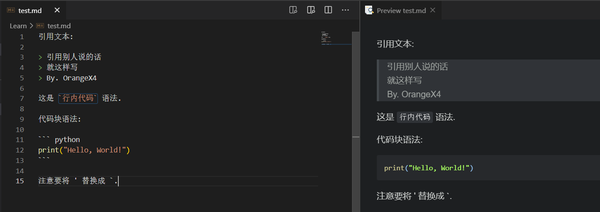
引用和代码
引用文本:
> 引用别人说的话
> 就这样写
> By. OrangeX4
这是 `行内代码` 语法.
代码块语法:
''' python
print("Hello, World!")
'''
注意要将 ' 替换成 `.

Markdown Preview Enhanced 拓展功能:
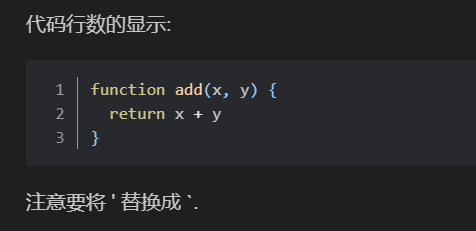
代码行数的显示:
''' javascript {.line-numbers}
function add(x, y) {
return x + y
}
'''
注意要将 ' 替换成 `.

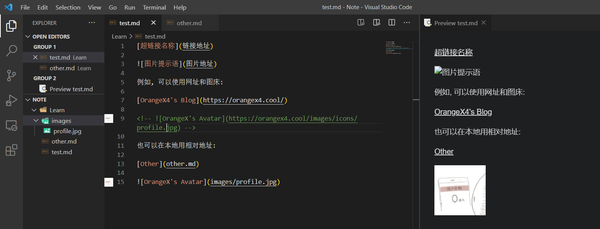
超链接和图片
你可以用下面的语法插入超链接和图片:
[超链接名称](链接地址)

例如, 可以使用网址和图床:
[OrangeX4's Blog](https://orangex4.cool/)

也可以在本地用相对地址:
[Other](other.md)


剪贴板图片插入
看了上面的插入图片语法, 也许你会觉得, 好麻烦啊.
我就插入一张图片, 居然还要把图片上传到网上. 或者把图片保存到本地, 还要移动图片, 命名啥的.
就不能像 Word 那样, 直接剪贴板粘贴图片吗?
万能的 VSCode 当然可以做到类似的事!
其实, 使用你已经安装了的 Paste Image 插件就行.
不过在使用之前, 你要做一点小调整:
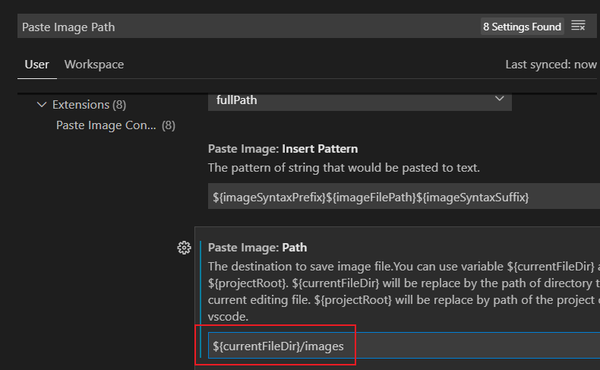
按下 Ctrl + , 打开设置窗口, 输入 Paste Image Path 并搜索, 将框内的文本改成 ${currentFileDir}/image.

注意标题是 Paste Image: Path, 不要弄错了!
设置好之后, 你就可以使用剪贴板粘贴功能了!
按下快捷键 Ctrl + Alt + V,
就能把图片自动保存到当前目录下, 并以正确的格式粘贴到当前的 Markdown 文件中.
如果你需要上传到图床, 便于在互联网中分享的话, 也可以用 Better Markdown & Latex Shortcuts 中的功能, 按下快捷键 Shift + Ctrl + Alt + V, 就可以上传到图床并自动以正确格式粘贴到当前 Markdown 文件中.
表格
你可以很方便地在做笔记的时候加入表格:
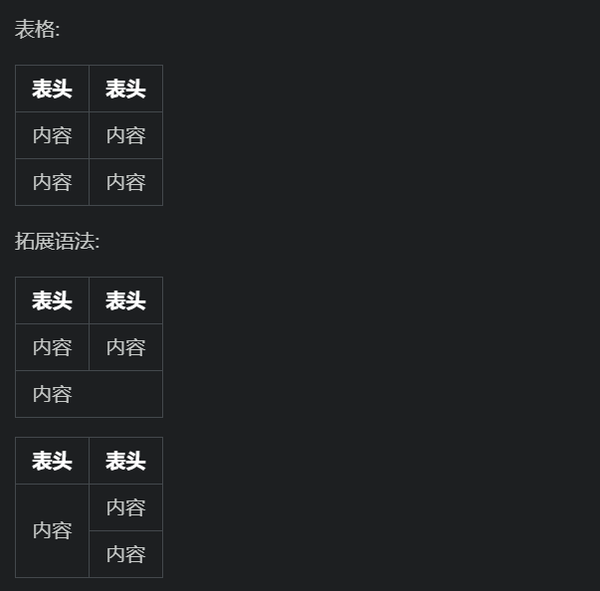
表格:
| 表头 | 表头 |
| ---- | ---- |
| 内容 | 内容 |
| 内容 | 内容 |Markdown Preview Enhanced 拓展功能:
拓展语法:
| 表头 | 表头 |
| ---- | ---- |
| 内容 | 内容 |
| > | 内容 |
| 表头 | 表头 |
| ---- | ---- |
| 内容 | 内容 |
| ^ | 内容 |

快捷键:
自动表格对齐: Shift + Alt + F
注释
注释不会被渲染出来.
你可以随手做点草稿, 如果还想保留着, 但是不显示, 就可以按下快捷键 Ctrl + \ 将当前行注释 / 反注释.
注释:
<!-- 你看不见我 -->
<!-- 多行注释
就像这样 -->有一点很重要的就是, VSCode 会在你每次修改代码之后, 重新渲染一遍.
如果有很多很多的数学公式, 渲染会很慢, 这时候有两个建议:
- 分成多个文件, 避免单文件过大!
- 将你暂时不看的部分注释掉, 加快渲染速度!
数学公式支持
Markdown 的数学公式吸纳了大部分的 Latex 语法, 你可以以一种简单的方式在 VSCode 中书写数学公式.
行内公式:
单位圆 $x^2+y^2=1$
公式块:
$$
\begin{cases}
x=\rho\cos\theta \\
y=\rho\sin\theta \\
\end{cases}
$$

VSCode 有着非常便捷好用的自动补全功能, 只需要简单地打出你想打的内容的几个字母 (乱序也行), 再使用 ↑ ↓ 进行选择, 最后按下回车就可以打出你想要的内容.

还有, 不要在公式内使用中文, 除非是 \text{中文} (但是也不推荐)
1. 上标和下标
上标 $x^2 + y^{12} = 1$
上标 $x_1 + y_{12} = 1$

自动补全:
-
\\-1⇒^{-1} -
\\comma⇒\alpha_1,\alpha_2,\cdots,\alpha_n
2. 分式
较小的行内行分数 $\frac{1}{2}$
展示型的分式 $\displaystyle\frac{x+1}{x-1}$其中 \displaystyle 用于将行内展示转为块状展示.

自动补全:
选中文本时, x+1 + \\frac ⇒ \frac{x+1}{}
在自动补全之后, 按下 Tab 键可以切换到下一个位置!
3. 根式
开平方 $\sqrt{2}$
开 $n$ 次方 $\sqrt[n]{2}$

自动补全:
选中文本时, x+1 + \\sqrt ⇒ \sqrt{x+1}
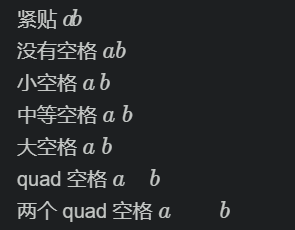
4. 空格
数学公式中的空格和换行都会在编译时被忽略.
输入空格:
紧贴 $a\!b$
没有空格 $ab$
小空格 $a\,b$
中等空格 $a\;b$
大空格 $a\ b$
quad 空格 $a\quad b$
两个 quad 空格 $a\qquad b$

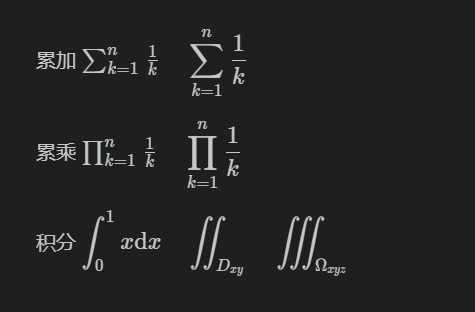
5. 累加, 累乘和积分
累加 $\sum_{k=1}^n\frac{1}{k} \quad \displaystyle\sum_{k=1}^n\frac{1}{k}$
累乘 $\prod_{k=1}^n\frac{1}{k} \quad \displaystyle\prod_{k=1}^n\frac{1}{k}$
积分 $\displaystyle \int_0^1x{\rm d}x \quad \iint_{D_{xy}} \quad \iiint_{\Omega_{xyz}}$

自动补全:
-
\\sum⇒\sum_{i=1} -
\\prod⇒\prod_{i=1} -
\\lim⇒\lim_{x\to \infty}
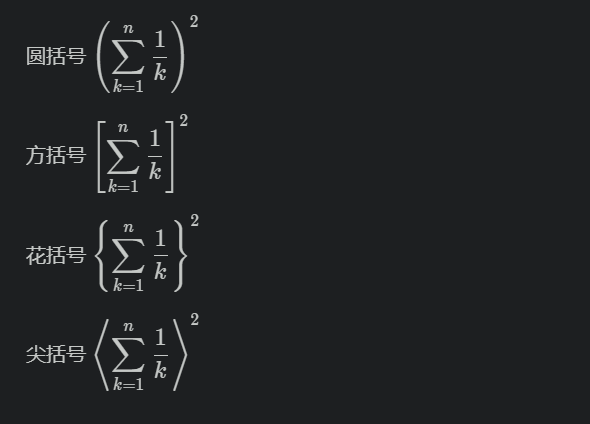
6. 括号修饰
用 \left 和 \right 可以让括号适配内部大小
圆括号 $\displaystyle \left(\sum_{k=1}^{n}\frac{1}{k} \right)^2$
方括号 $\displaystyle \left[\sum_{k=1}^{n}\frac{1}{k} \right]^2$
花括号 $\displaystyle \left\{\sum_{k=1}^{n}\frac{1}{k} \right\}^2$
尖括号 $\displaystyle \left\langle\sum_{k=1}^{n}\frac{1}{k} \right\rangle^2$

自动补全:
-
\\angel⇒\langle \rangle -
\\set⇒\{ \} -
\\bracket⇒\left( \right) -
\\square_bracket⇒\left[ \right] -
\\curly_bracket⇒\left\{ \right}
7. 多行算式对齐
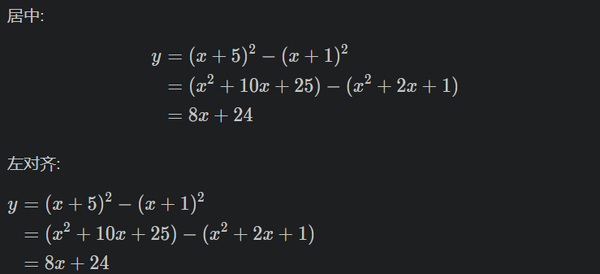
居中:
$$
\begin{aligned}
y &=(x+5)^2-(x+1)^2 \\
&=(x^2+10x+25)-(x^2+2x+1) \\
&=8x+24 \\
\end{aligned}
$$
左对齐:
$
\begin{aligned}
y &=(x+5)^2-(x+1)^2 \\
&=(x^2+10x+25)-(x^2+2x+1) \\
&=8x+24 \\
\end{aligned}
$

自动补全:
选中文本时, x+1 + \\aligned ⇒ \begin{aligned} x+1 \\ \end{aligned}
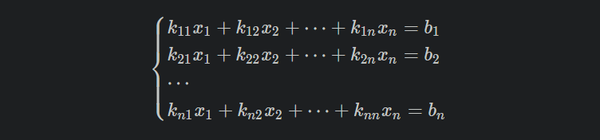
8. 方程组
$$
\begin{cases}
k_{11}x_1+k_{12}x_2+\cdots+k_{1n}x_n=b_1 \\
k_{21}x_1+k_{22}x_2+\cdots+k_{2n}x_n=b_2 \\
\cdots \\
k_{n1}x_1+k_{n2}x_2+\cdots+k_{nn}x_n=b_n \\
\end{cases}
$$

自动补全:
选中文本时, x+1=2 + \\cases ⇒ \begin{cases} x+1=2 \\ \end{cases}
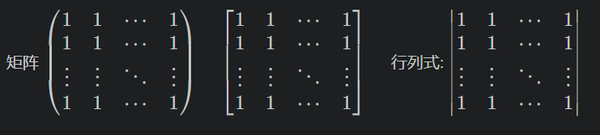
9. 矩阵
矩阵:
$$
\begin{pmatrix}
1 & 1 & \cdots & 1 \\
1 & 1 & \cdots & 1 \\
\vdots & \vdots & \ddots & \vdots \\
1 & 1 & \cdots & 1 \\
\end{pmatrix}
\quad
\begin{bmatrix}
1 & 1 & \cdots & 1 \\
1 & 1 & \cdots & 1 \\
\vdots & \vdots & \ddots & \vdots \\
1 & 1 & \cdots & 1 \\
\end{bmatrix}
$$
行列式:
$$
\begin{vmatrix}
1 & 1 & \cdots & 1 \\
1 & 1 & \cdots & 1 \\
\vdots & \vdots & \ddots & \vdots \\
1 & 1 & \cdots & 1 \\
\end{vmatrix}
$$

自动补全:
-
\\p22matrix⇒\begin{pmatrix}1&1\\1&1\end{pmatrix} -
\\b22matrix⇒\begin{bmatrix}1&1\\1&1\end{bmatrix} -
\\v22matrix⇒\begin{vmatrix}1&1\\1&1\end{vmatrix} -
\\c3vector⇒\begin{pmatrix}1\\1\\1\end{pmatrix} -
\\r3vector⇒\begin{pmatrix}1&1&1\end{pmatrix}
在自动补全之后, 按下 Tab 键可以切换到下一个位置!
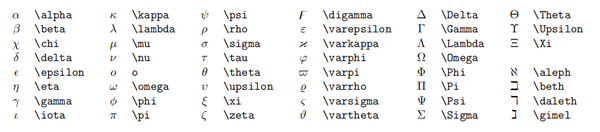
10. 特殊字符

更多特殊符号可以 上网查询
可以搜索 "Latex 符号表"
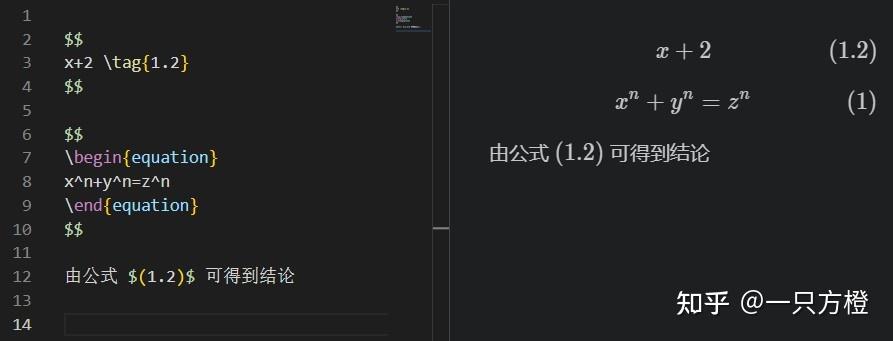
11. 公式编号与引用
$$
x+2 \tag{1.2}
$$
$$
\begin{equation}
x^n+y^n=z^n
\end{equation}
$$
由公式 $(1.2)$ 可得到结论
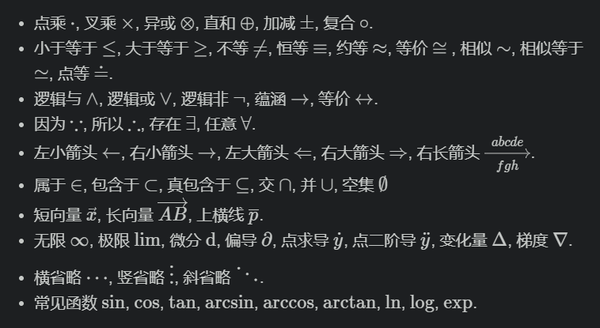
12. 零碎的重要语法
- 点乘
$\cdot$, 叉乘$\times$, 异或$\otimes$, 直和$\oplus$, 加减$\pm$, 复合$\circ$. - 小于等于
$\leq$, 大于等于$\geq$, 不等$\neq$, 恒等$\equiv$, 约等$\approx$, 等价$\cong$, 相似$\sim$, 相似等于$\simeq$, 点等$\doteq$. - 逻辑与
$\land$, 逻辑或$\lor$, 逻辑非$\lnot$, 蕴涵$\to$, 等价$\leftrightarrow$. - 因为
$\because$, 所以$\therefore$, 存在$\exist$, 任意$\forall$. - 左小箭头
$\leftarrow$, 右小箭头$\rightarrow$, 左大箭头$\Leftarrow$, 右大箭头$\Rightarrow$, 右长箭头$\xrightarrow[fgh]{abcde}$. - 属于
$\in$, 包含于$\subset$, 真包含于$\subseteq$, 交$\cap$, 并$\cup$, 空集$\empty$ - 短向量
$\vec{x}$, 长向量$\overrightarrow{AB}$, 上横线$\overline{p}$. - 无限
$\infty$, 极限$\lim$, 微分${\rm d}$, 偏导$\partial$, 点求导$\dot{y}$, 点二阶导$\ddot{y}$, 变化量$\Delta$, 梯度$\nabla$. - 横省略
$\cdots$, 竖省略$\vdots$, 斜省略$\ddots$. - 常见函数
$\sin$,$\cos$,$\tan$,$\arcsin$,$\arccos$,$\arctan$,$\ln$,$\log$,$\exp$.

类似 UltiSnips 的自动补全
也许你曾经看过这篇文章:
机器之心:世界上最好的编辑器Vim:1700多页数学笔记是如何实时完成的996 赞同 · 59 评论文章于是你很想试一下,然后就被 Vim 和 Latex 给劝退了。
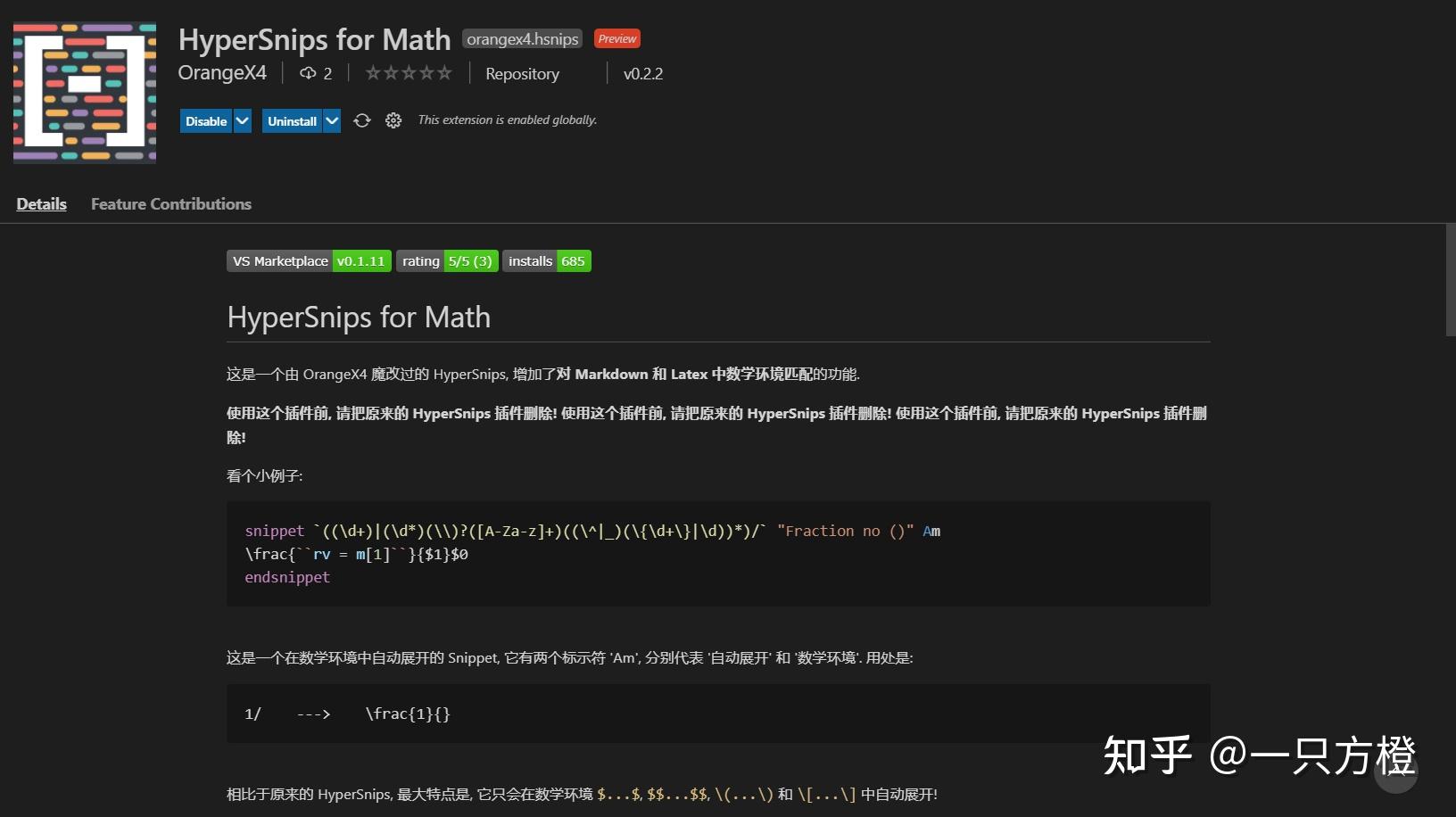
但是实际上,VSCode 完全能够替代 Vim, Markdown 在记笔记方面也完全能够替代 Latex。通过 VSCode 插件 HyperSnips for Math,你就可以像用 UtliSnips 一样使用各种神奇的 Snippets。
插件安装:HyperSnips for Math - Visual Studio Marketplace

安装完成后,按下快捷键 `Ctrl + Shift + P`, 输入命令 `Open Snippets Directory`, 就可以打开一个文件夹. 在该文件夹新建一个文件 `markdown.hsnips`, 并将 这个网址 里面的内容输入进去, 保存, 就可以使用了.
例如, 你可以在数学环境中输入: `(1+2)/`, 它会自动变为 \frac{1+2}{} .
你也可以创建自己的 Snippets, 按照格式, 发挥想象来写就好!
VSCode 快捷键
快捷键是用 VSCode 记笔记的精髓之一, 每一个都非常重要!
请务必认真记住这些快捷键!!!
原生快捷键
- 通用操作
-
Ctrl + C, 复制当前文本 -
Ctrl + V, 粘贴当前文本 -
Ctrl + Z, 撤销 -
Ctrl + Shift + Z, 反撤销 -
Shift + Alt + F, 整理代码 -
Ctrl + /, 将当前行注释 / 反注释, 当多行文本被选中时, 将多行文本注释 - 光标操作
-
Ctrl + ←将光标向左移动一个单词 -
Ctrl + →将光标向右移动一个单词 -
Ctrl + Alt + ↑, 向上加入一个光标 -
Ctrl + Alt + ↓, 向下加入一个光标 -
Ctrl + Alt + U, 撤销上次光标操作 - 界面移动
-
Ctrl + ↑向上移动当前界面 -
Ctrl + →向下移动当前界面 - 选中操作
-
Shift + ←向左选中 / 反选中一个字符(重要) -
Shift + →向右选中 / 反选中一个字符(重要) -
Ctrl + Shift + ←向左选中 / 反选中一个单词(重要) -
Ctrl + Shift + →向右选中 / 反选中一个单词(重要) -
Ctrl + D当前有选中文本时, 将下一个与其相同的文本加入选中 (重要) - 文本行操作
-
Ctrl + C当前无选中文本时, 复制当前行 -
Shift + Alt + ↑向上复制当前行, 当多行文本被选中时, 向上复制多行 (重要) -
Shift + Alt + ↓向下复制当前行, 当多行文本被选中时, 向下复制多行 (重要) -
Alt + ↑向上移动当前行, 当多行文本被选中时, 将当前多行文本向上移动 (重要) -
Alt + ↓向下移动当前行, 当多行文本被选中时, 将当前多行文本向下移动 (重要)
插件增加的快捷键
- Markdown 语法
-
Ctrl + B当前有选中文本时, 将文本加粗 -
Ctrl + I当前有选中文本时, 将文本变为斜体 -
Ctrl + M进入数学公式模式 (加入美元符) - 图片粘贴
-
Ctrl + Alt + V粘贴剪贴板图片 (本地) -
Ctrl + Alt + V粘贴剪贴板图片 (图床) - 光标操作
-
Ctrl + Alt + U将多选光标变为单选 - 选中操作
-
Shift + Alt + ←向左复制当前选中文本 (重要) -
Shift + Alt + →向右复制当前选中文本 (重要) -
Alt + ←向左移动当前选中文本一个字符(重要) -
Alt + →向右移动当前选中文本一个字符(重要) -
Ctrl + Alt + ←向左移动当前选中文本一个单词(重要) -
Ctrl + Alt + →向右移动当前选中文本一个单词(重要) - 计算器功能
-
Ctrl + Shift + Alt + E计算当前选中表达式, 用等号连接并输出 -
Ctrl + Shift + Alt + R计算当前选中表达式, 并替换当前选中表达式 -
Ctrl + Shift + Alt + D定义当前选中表达式, 无输出 - Python Brackets 带来的括号操作
- Ctrl + Shift + Backspace 删除匹配的括号
- Ctrl + Shift + / 选择匹配的括号
科学计算
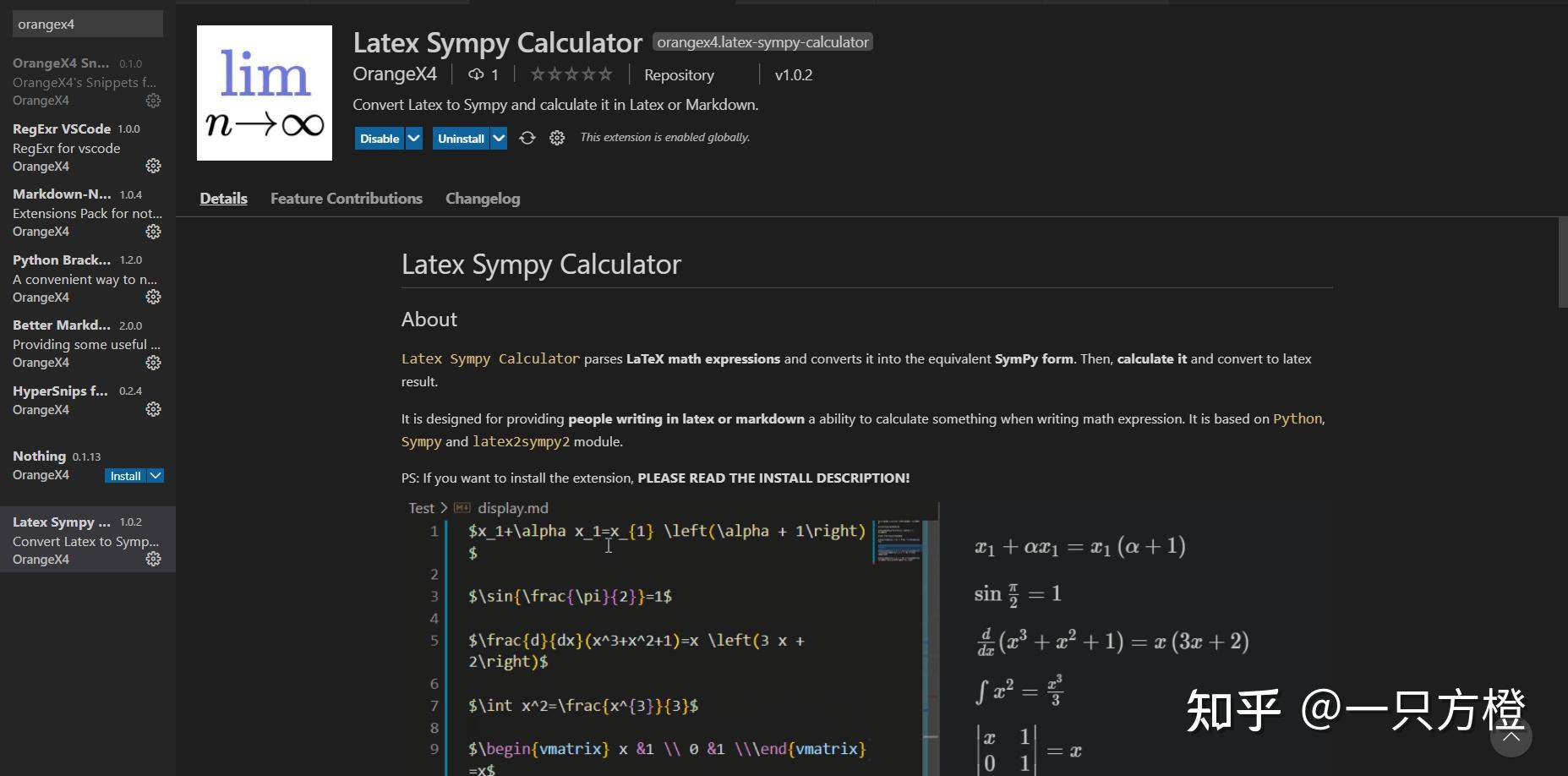
使用我开发的一个插件 `Latex Markdown Calculator` ,可以很方便地在 VSCode 中用 Latex 公式语法进行科学计算。
即选中一段数学表达式,按下一个快捷键就能帮你计算出结果,一些简单的计算再也不用打开电脑自带的计算器和 Matlab~ 因为是基于 Python Sympy 的,已经有很多强大的功能了。
比如说:符号运算,求积分,求微分,基于矩阵的符号运算(如行列式,点乘,转置,求逆等功能),解方程... (详见 Latex Sympy Calculator 插件)

只要选择一段公式表达式文本,然后按下快捷键 Ctrl + Shift + E 就看得出计算结果。
目前支持功能: 数值计算,符号运算,求导,求积分,矩阵计算,矩阵初等变换 等功能。
云端存储
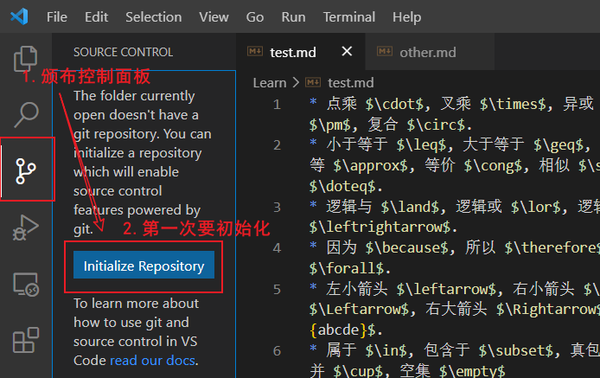
版本控制
我们使用 Git 来实现版本控制, 或者是笔记保存效果.
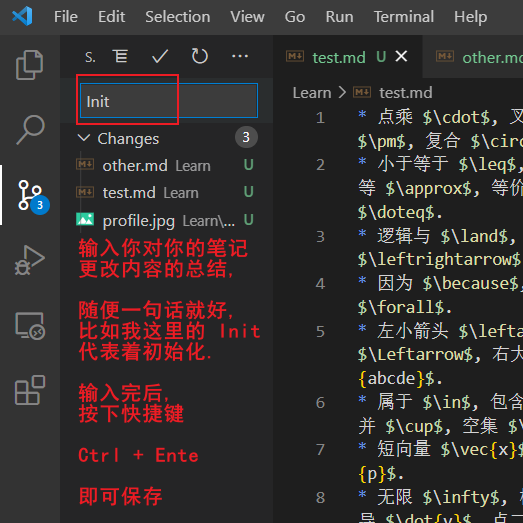
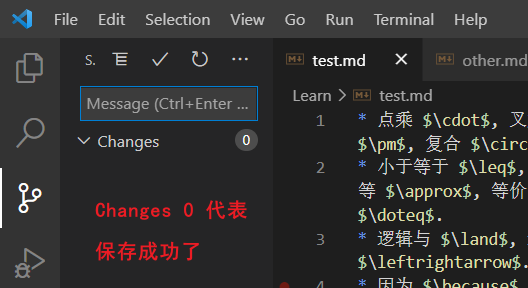
每次你更改了笔记, 在传到云端之前, 都要进行一次笔记保存 Commit.



上传到 GitHub
GitHub 是世界上最大的代码托管平台, 你当然也可以把你的笔记托管在 GitHub 上.
你可以看我的这篇 GitHub 简易指南, 加深对 GitHub 的理解.
要上 GitHub, 你可能需要一点小技巧, 这我就不教你了.
不然你也可以选择国内的 Gitee 或者国内能访问的 GitLab.
看完这篇指南之后, 你大概就知道怎么把笔记托管到云端了, 而且, 完全免费噢.
(虽然好像麻烦了点)
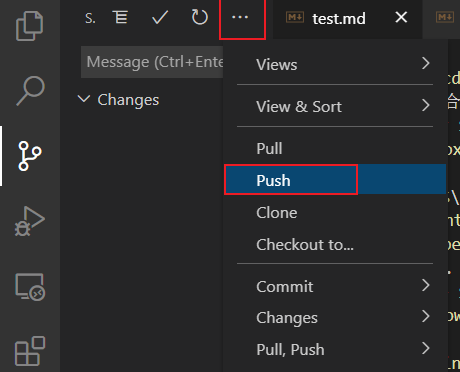
上传云端
如果你设置好了 GitHub, 需要上传到云端了, 你可以 Git Push 上去.

在线浏览
如果你把你的笔记上传到了云端, 你就可以随时随地地查看你的笔记, 并且可以很方便地分享给别人.
比如, 你要看我的笔记, 可以访问这个链接:
https://notes.orangex4.cool/?git=gitlab
如果你把你的笔记上传到了 GitHub, 想要查看, 你可以用这个网址:
并且仿照这个格式:
https://notes.orangex4.cool/?git=github&github=typoverflow/note
大概格式是:
https://notes.orangex4.cool/?git=github&github=用户名/笔记仓库
你就有了这种效果的笔记!

Markdown 进阶 (选看)
Markdown Preview Enhanced 提供了非常强大的功能, 你可以访问 MPE 简介 获取更多相关的信息.
例如说, 你可以:
自动目录
只需要使用语法
[TOC]就能自动生成目录。
HTML 支持
和 Latex 一般转化为 PDF 文件不同,Markdown 在最后一般都会被翻译成 HTML 文件。
这也暗示了我们: 可以直接在 Markdown 中插入 HTML 标签。
例如我们如果想要控制图片的大小,就可以使用 img 标签。
如:
<img src="/images/file.jpg" alt="name" />如果要修改字体样式,颜色等等各种东西,也可以直接修改 CSS。
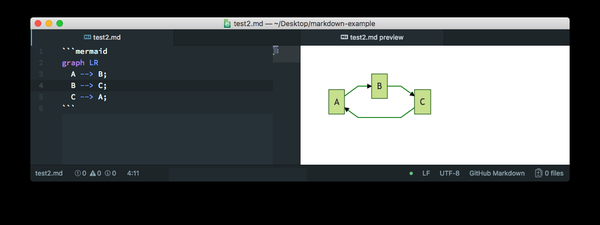
画图
流程图

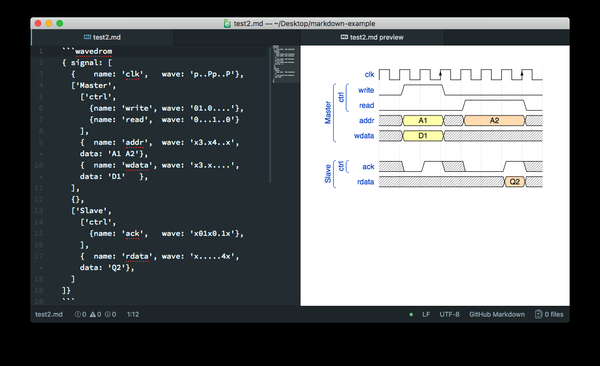
时序图

其他
你可以自己访问 MPE 简介 获取更多相关的信息.
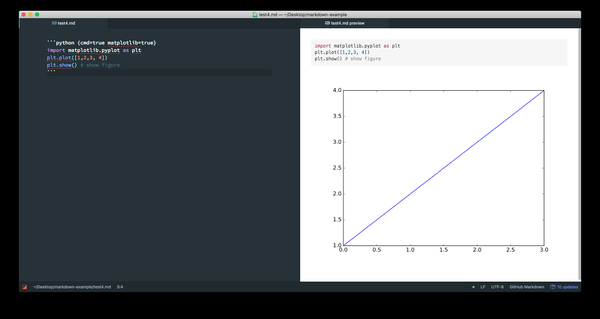
代码块
你可以在 Markdown 中运行 Python, Javascript 之类的代码!
甚至可以运行 Latex!

详见 Code Chunk.
软件推荐
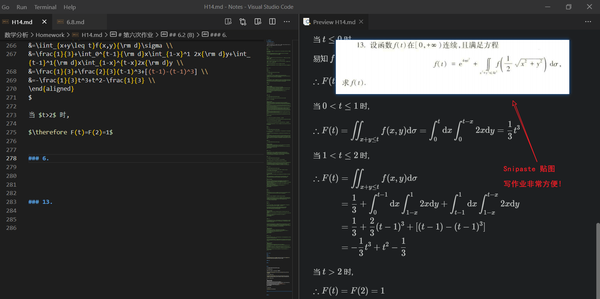
Snipaste
超良心的截图软件, 而且可以贴图到屏幕上, 写作业神器!

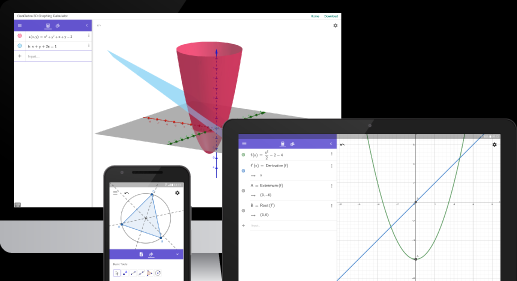
GeoGebra
你可以很方便地画函数图像!

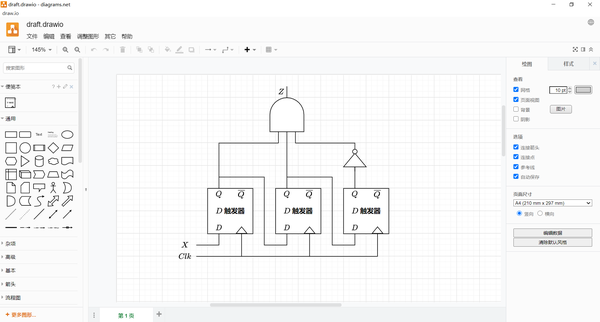
Drawio
超良心的免费画图软件, 你可以用它画流程图, 电路图之类的各种图.
对齐功能超赞, 而且完全免费!
而且可以不用下载, 在线使用!
当然你要离线用也可以下离线版本, 甚至可以下载对应的 VSCode 插件!

总结
暂时想到的就这些啦, 更多的内容后续再补充, 也欢迎给我提交意见~
都看到这里了,不如就点个赞呗~
编辑于 2021-09-05 21:53
============== End