在游戏行业中,网络游戏相比单机游戏的市场份额要大很多。而网络游戏的用户交互性、用户粘性会好很多。所以,绝大部分游戏都需要进行网络连接来存储数据、实现玩家之间互动等。在项目中,主要使用两种网络操作,短连接http和长连接websocket,下面就对这两种进行详细说明。
短连接http
HTTP:超文本传输协议。
在这里,使用XMLHttpRequest对象开发客户端,常用方法和属性如下:
1、open() 与服务器连接,创建新的连接请求。
2、send() 向服务器发送请求。
3、abort()退出当前请求。
4、readyState属性,提供当前请求的状态,其中4表示准备就绪。
5、status属性,提供当前的HTTP请求状态码,其中200表示请求成功。
6、responseText属性,服务器返回的请求响应文本。
7、onreadystatechange属性,设置回调函数。
其中,open和send函数,以及onreadystatechange属性是http请求的关键。
open函数有5个参数可以使用。(method,url,async,user,password)
Method:是指发送请求的类型,一般为GET或POST。
Url:要请求的链接url。
Async:是否为异步请求,该参数可选,默认是true。
User:如果该请求需要身份验证,这里指定用户名,无默认值。
Password:如果该请求需要身份验证,这里指定密码,无默认值。
- XML HttpRequest中5种就绪状态
0:请求没有发出,在调用open()函数之前为该状态;
1:请求已经建立但还没有发出,在调用send()函数之前为该状态;
2:请求已经发出正在处理中;
3:请求已经处理,响应中通常有部分数据可用,但是服务器还没有完成响应;
4:响应已经完成,可以访问服务器响应并使用它。
- 常见的HTTP状态码
401:表示所访问数据禁止访问;
403:表示所访问数据受到保护;
404:表示错误的URL请求,表示请求的服务器资源不存在;
200:表示一切顺利;
如果就绪状态是4而且状态码是200即可处理服务器的数据。相信做过Web开发的,对这一块一定非常熟悉。有问题的同学,也不用担心首先必须熟练了解上面知识点。然后我们来看代码。
- GET请求
- POST请求
总体来看就很清晰了,首先得到XMLHttpRequest实例,然后通过open打开链接,之后监听下连接状态变化,在readyState=4而且status=200时,连接成功,这时候就可以得到网络的数据了。最后别忘了,要send一下。注意:如果请求数据是string类型,需要转为JSON,然后就可以当做表来用了。
当然,post请求和get请求有些许区别,比如参数,设置头等。
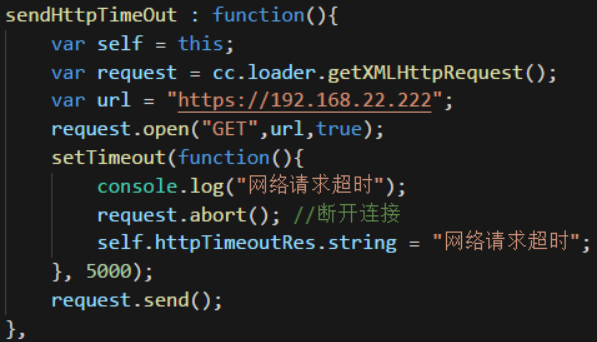
另外,为改善用户体验,我们要对请求超时进行相应处理,代码如下。
- 网络请求超时处理
弱联网的游戏可以采用http连接,如果游戏中需要频繁交互、实时获取数据、状态同步等,我们一般采用长连接WebSocket。
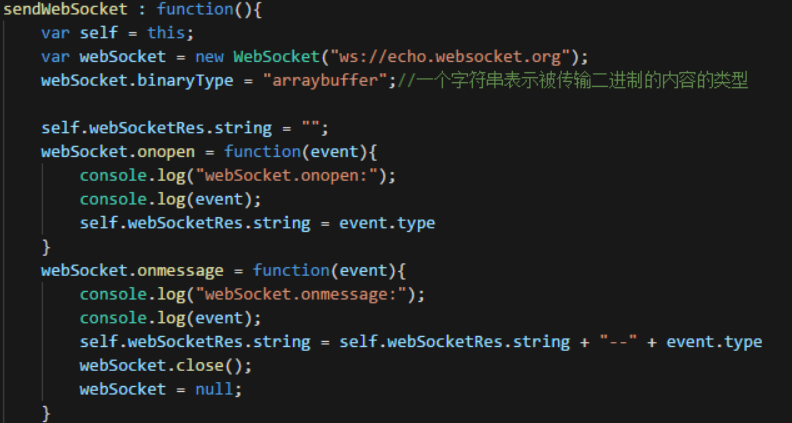
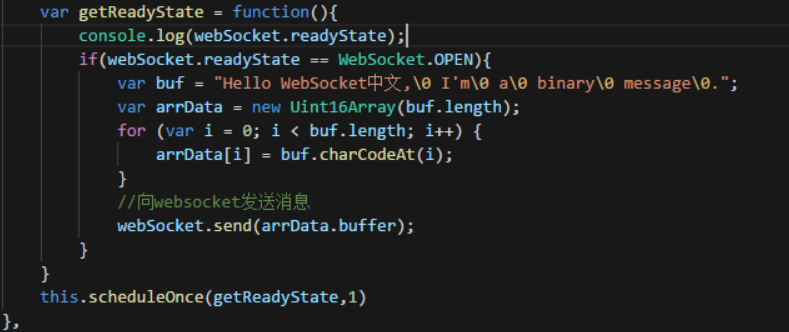
长连接websocket