语雀知识库:https://www.yuque.com/seanyu/azure/appservice
公众号:云计算实战
概览
1.用来托管Web应用,移动后端及RESTful API;
2.Paas产品,无需用户管理基础结构;
3.自动缩放,高可用;
4.后端系统支持Windows 和Linux;
5.支持GitHub,Azure DevOps,Git存储库自动部署;
6.多语言:.NET, Node.js, PHP, Java, Python(Linux),HTML等
7.SLA 99.95%
与Azure 产品集成
1.自定义域名;
2.SSL保护;
3.CDN 支持;
案例一部署Node.js 站点
1. 下载安装Node.js
2. 准备Node.js测试网站
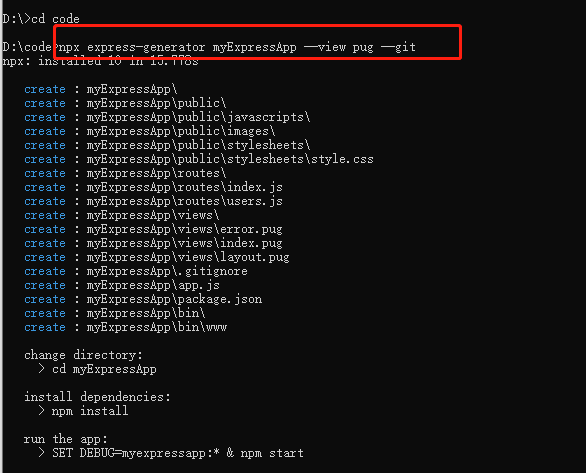
使用npm工具 npx直接运行如下命令:
npx express-generator myExpressApp --view pug --git
然后执行:
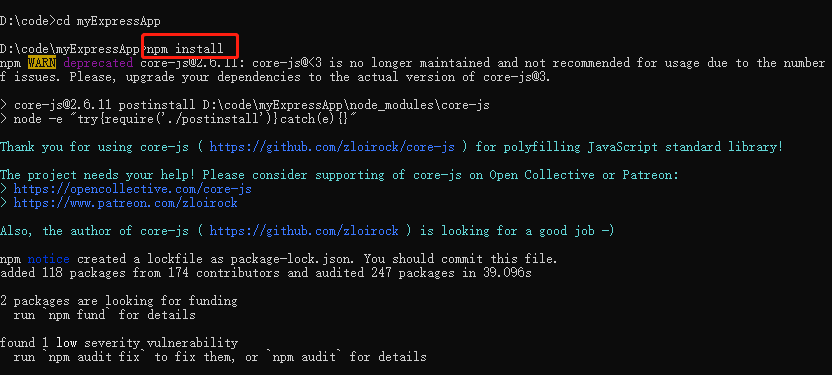
cd myExpressApp
npm install
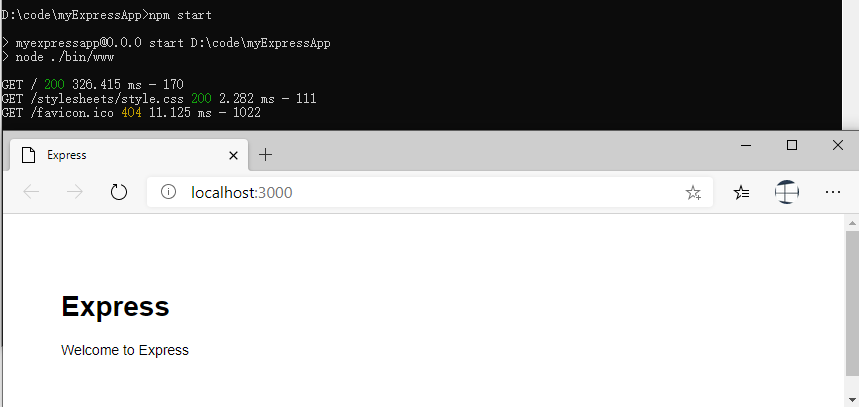
npm start
打开浏览器并导航到 http://localhost:3000,其中应会显示如下所示的内容
3.准备Visual Studio Code 开发环境
下载安装Visual Studio Code:https://code.visualstudio.com/
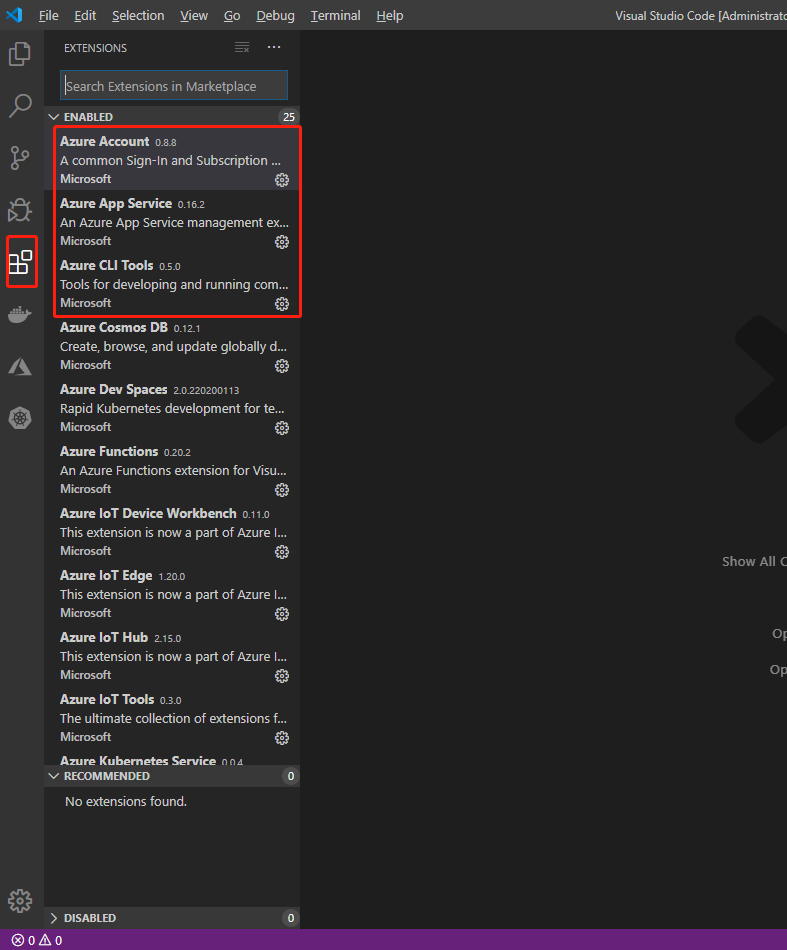
下载相关的扩展:
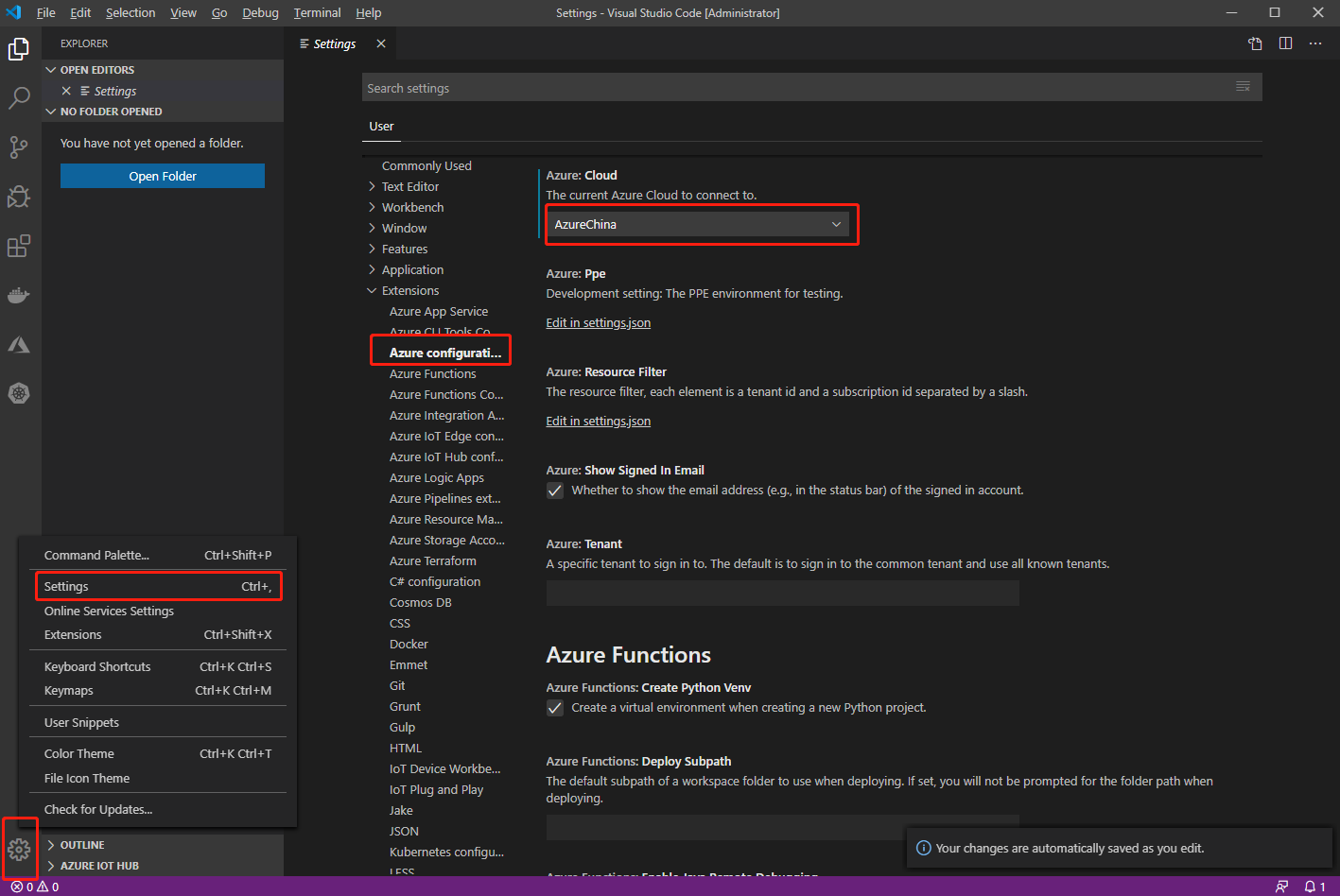
设置Azure 扩展为中国区Azure(如果使用世纪互联版本,则需要本步骤):
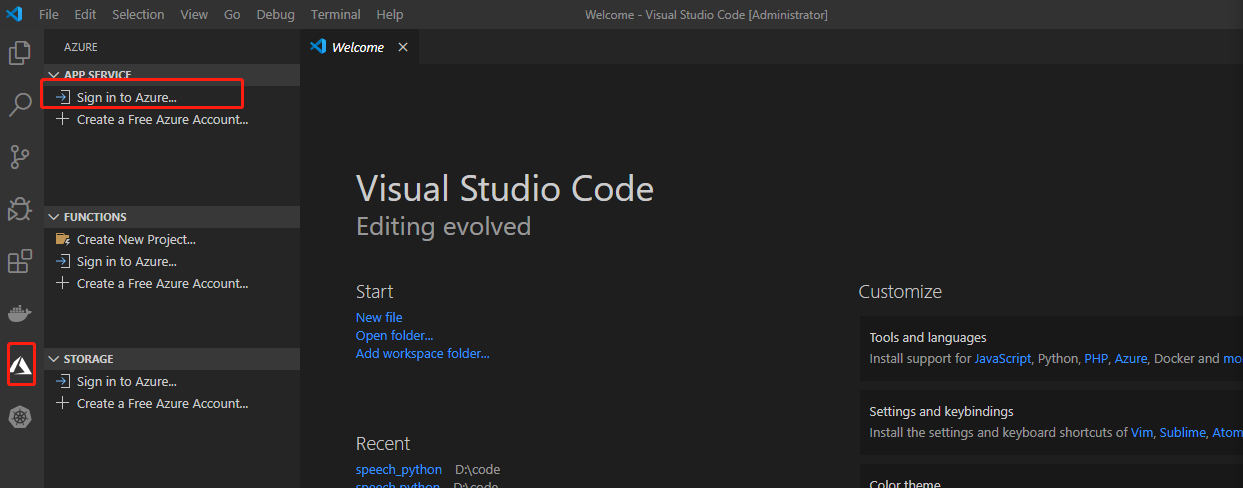
登录Azure 账号:
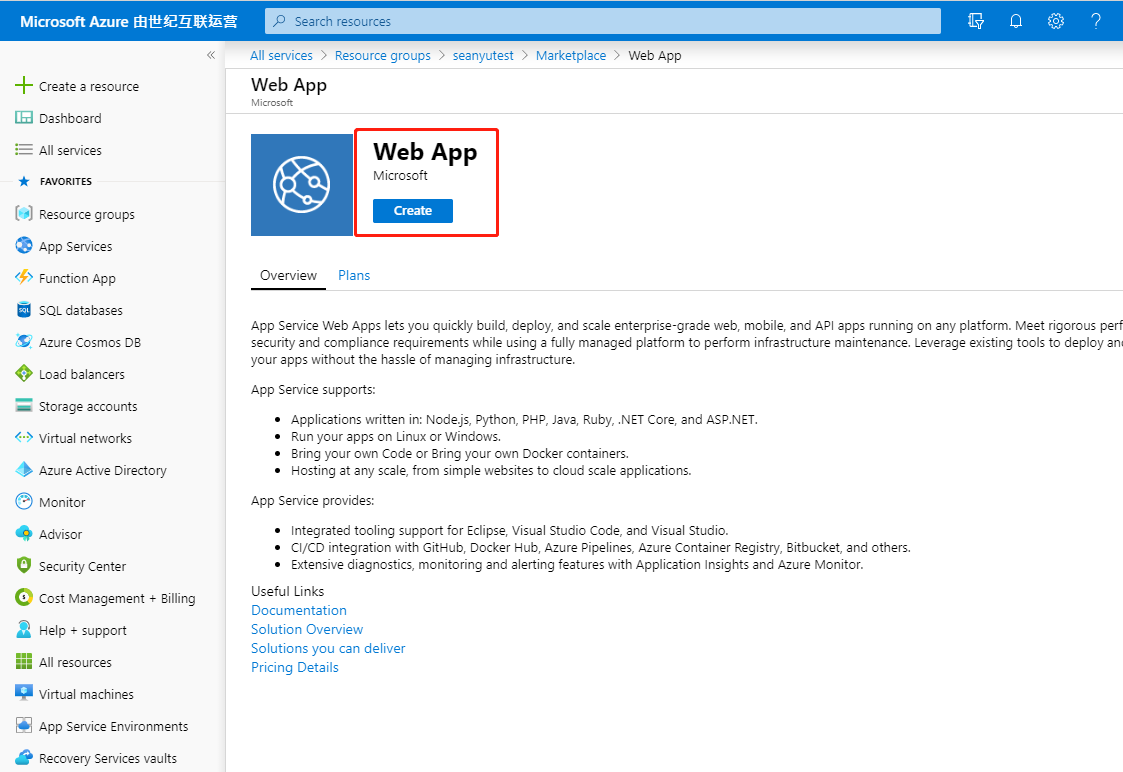
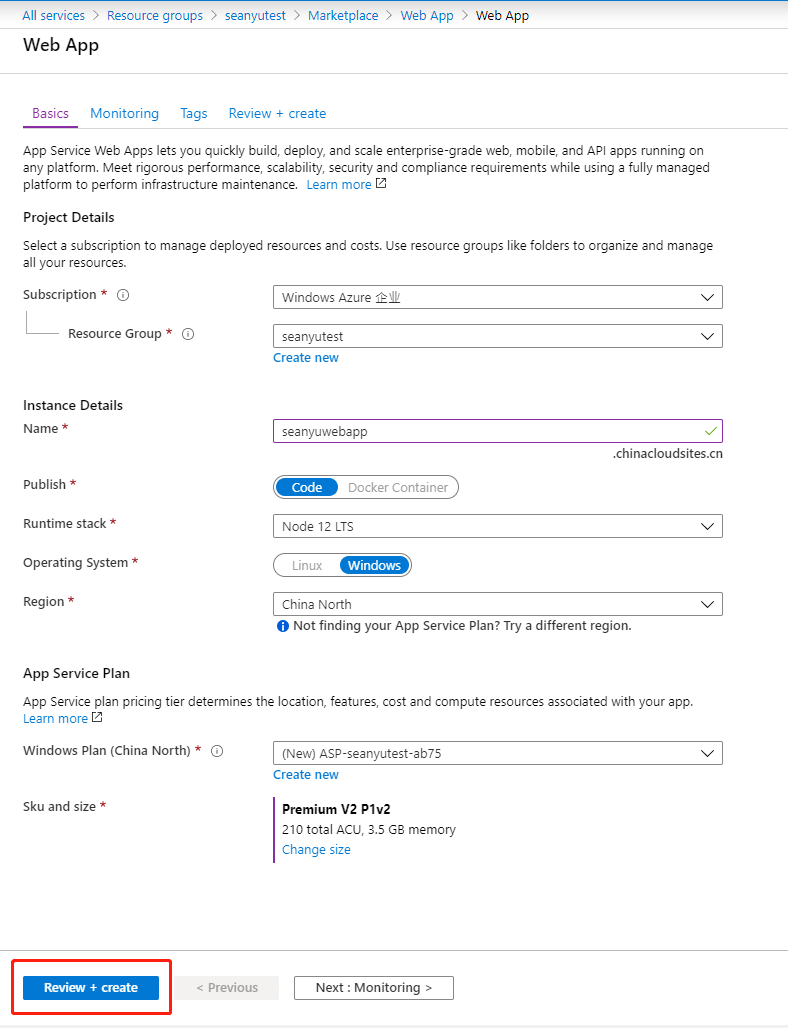
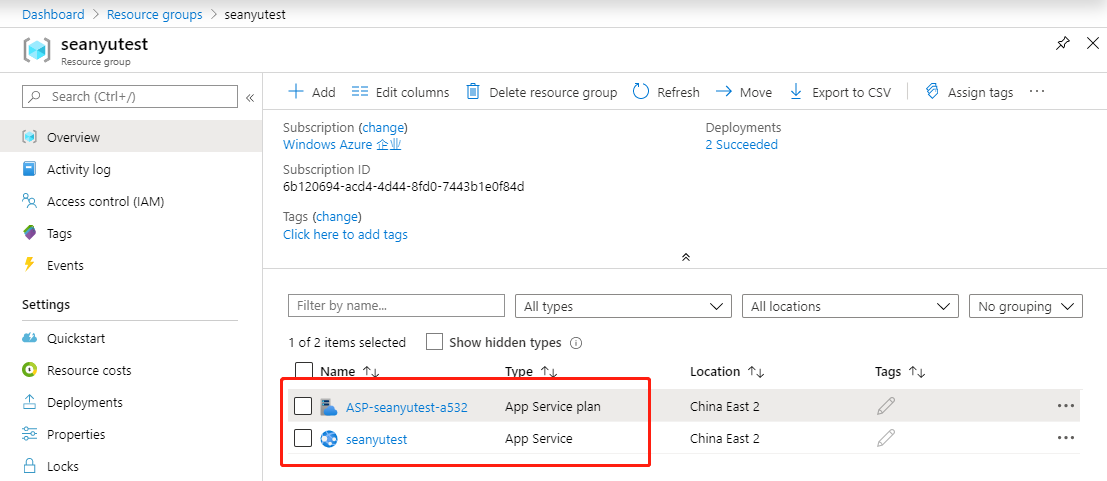
4. 在Azure创建Web App
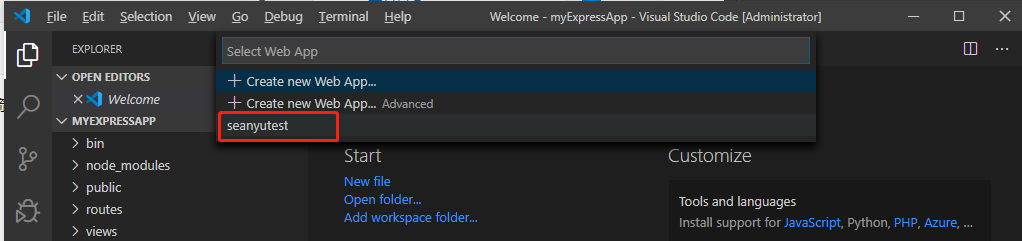
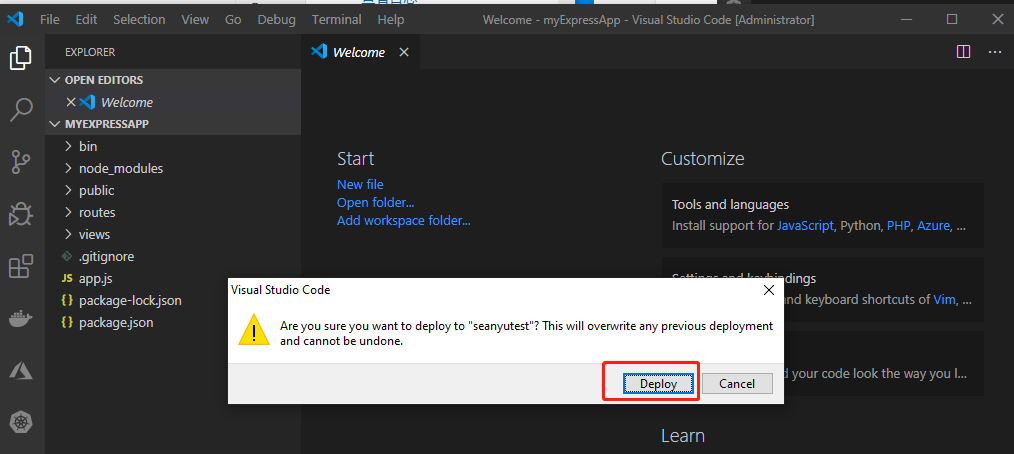
5.发布Node.js 网站到Azure Web App
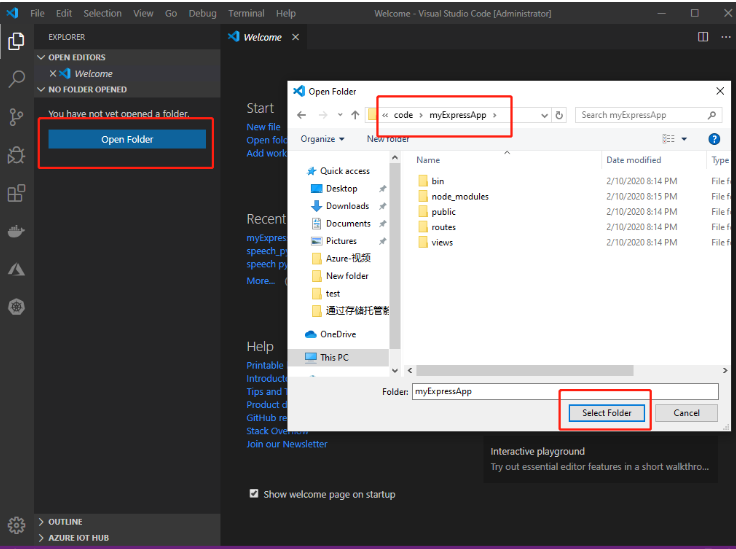
打开VS CODE,打开Node.js 网站项目
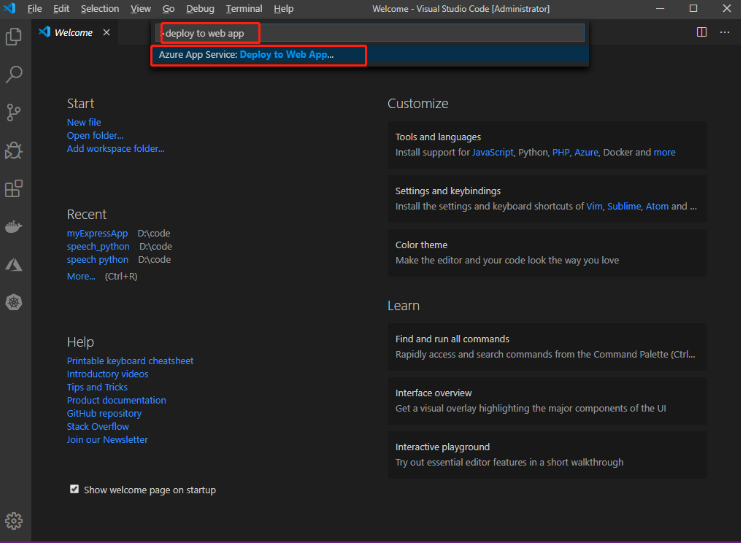
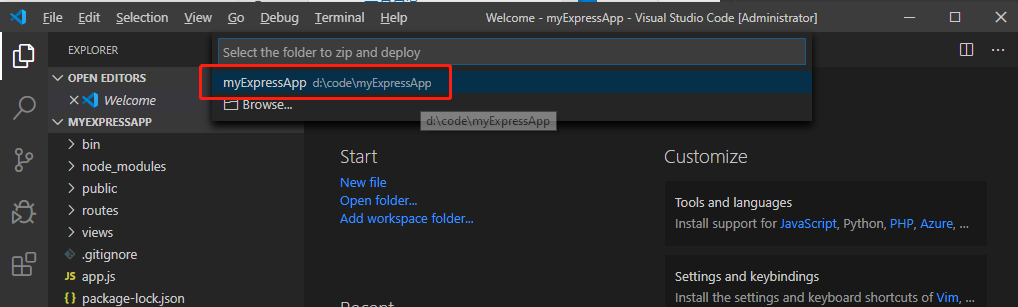
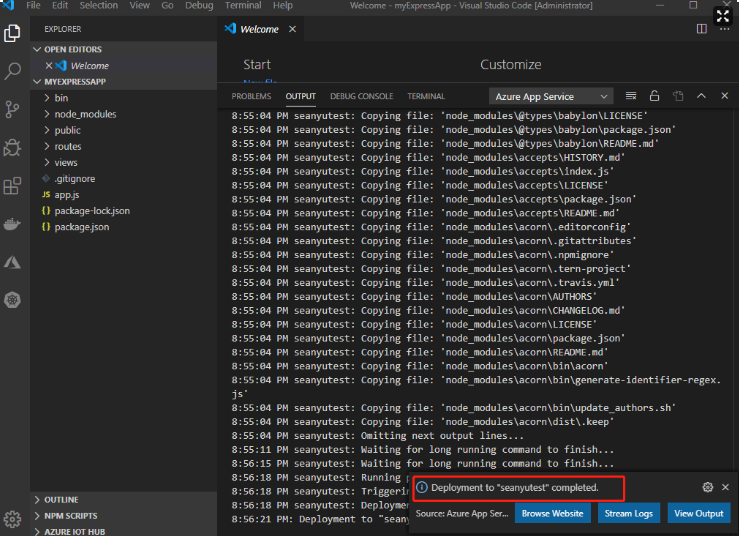
输入 (CTRL + SHIFT + P) 进行部署,方法是键入“deploy to web app”并运行“Azure App Service: Deploy to Web App”命令。
点击Browse Website 查看网站。