import { config } from './config';
import { hostReportError } from './util/hostReportError';
export const empty = {
closed: true,
next(value) { },
error(err) {
if (config.useDeprecatedSynchronousErrorHandling) {
throw err;
}
else {
hostReportError(err);
}
},
complete() { }
};
//# sourceMappingURL=Observer.js.map
ExtensibilityExtensibility

所以toSubscriber返回的实际是一个subscriber对象:


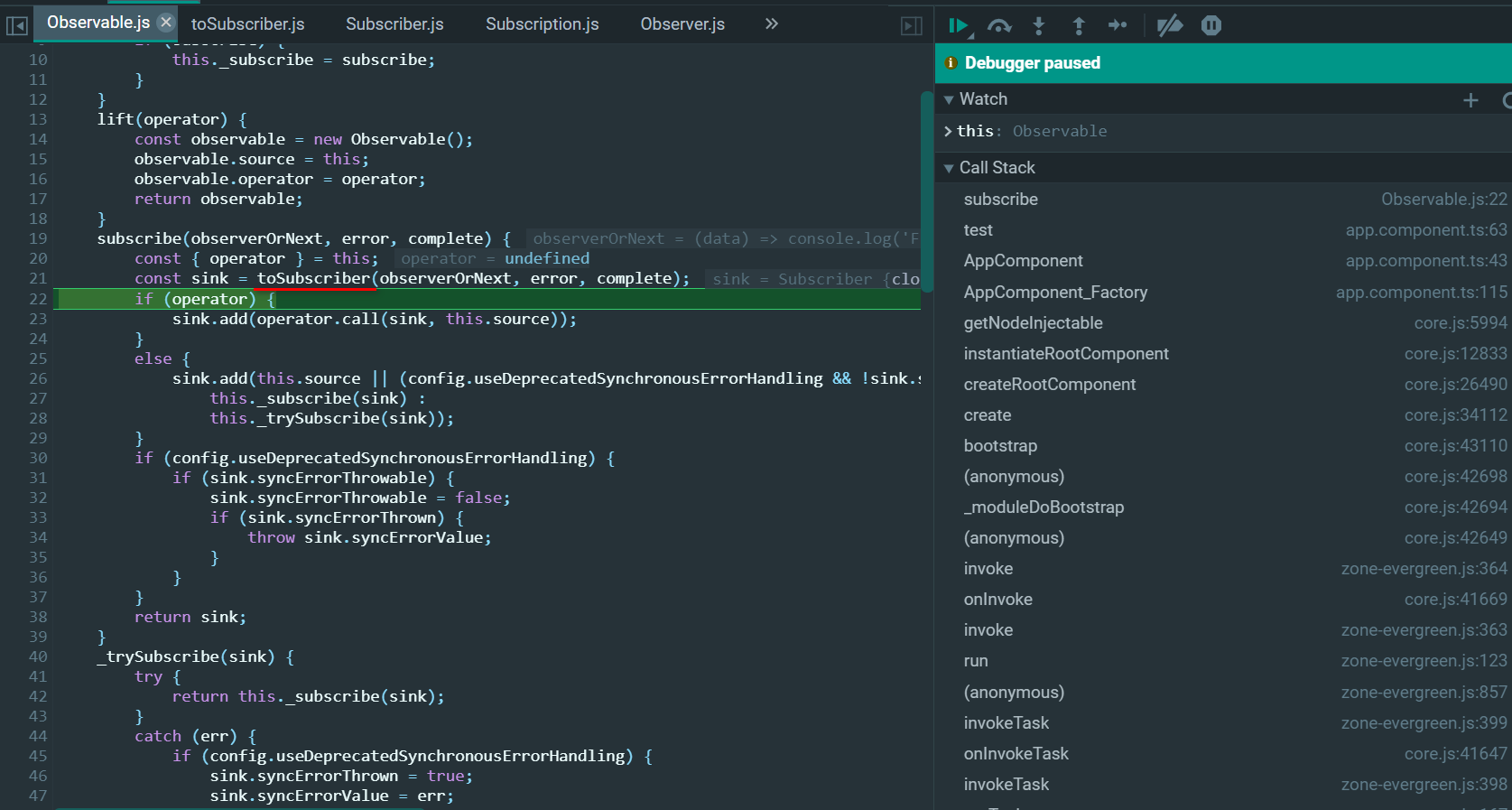
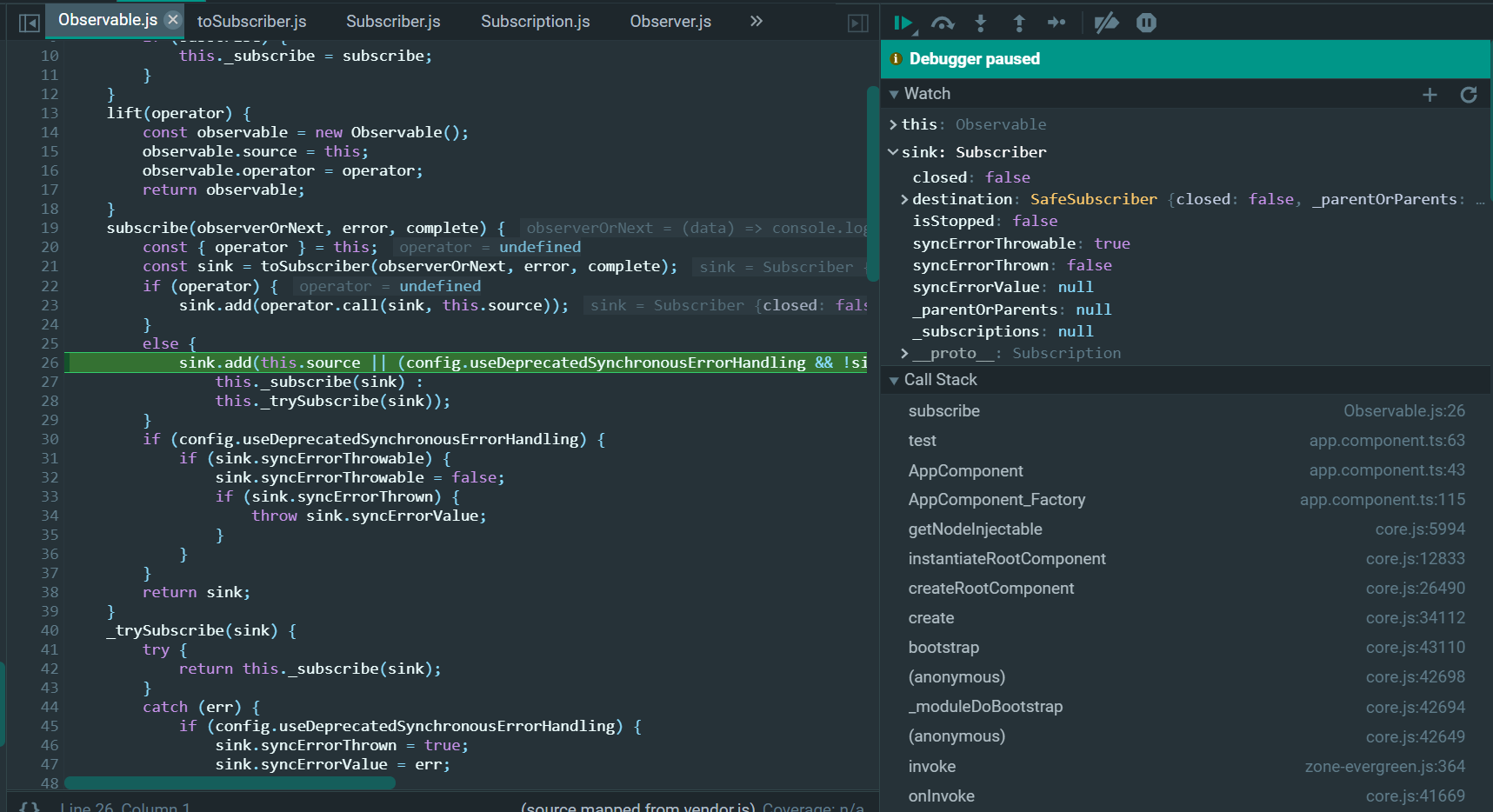
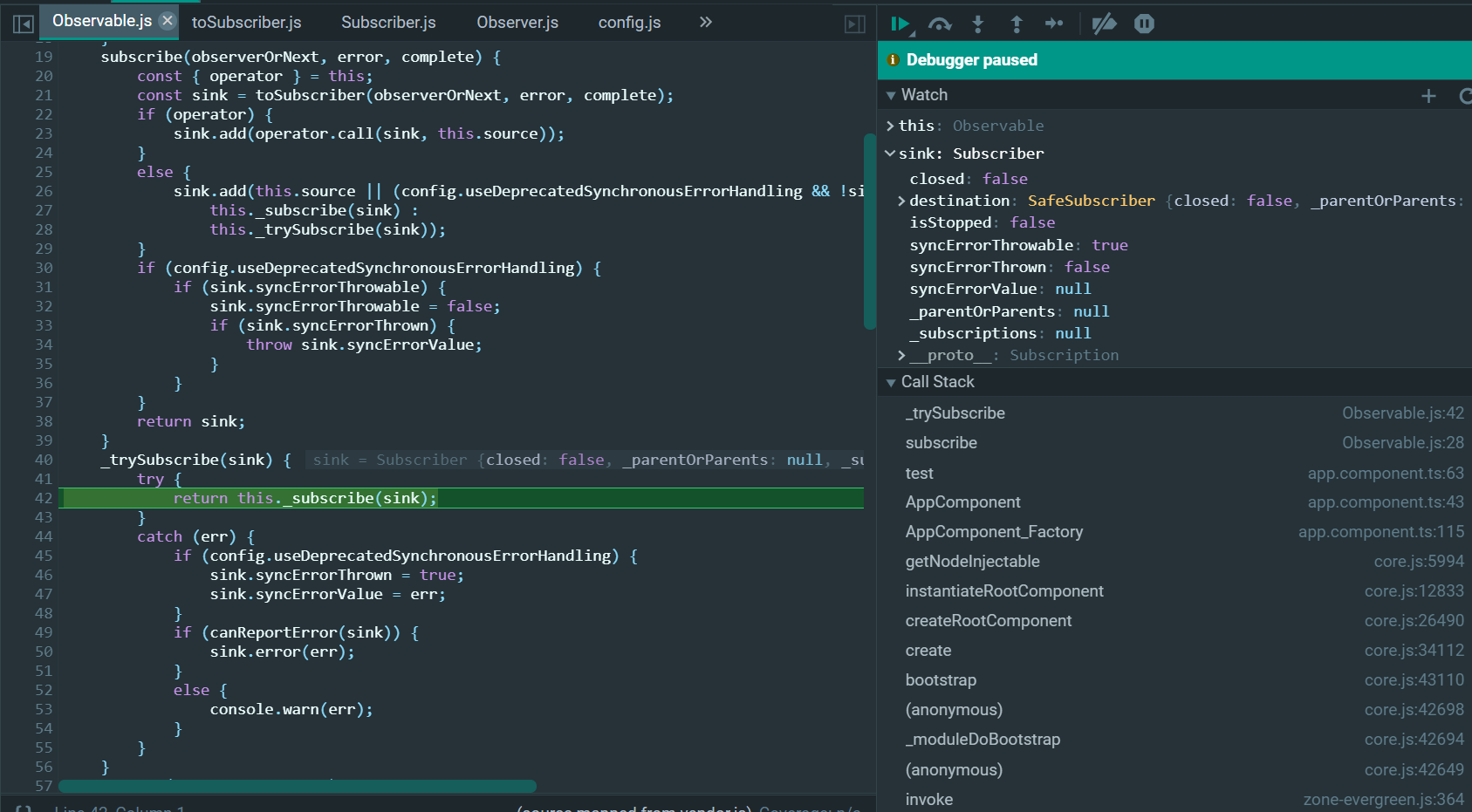
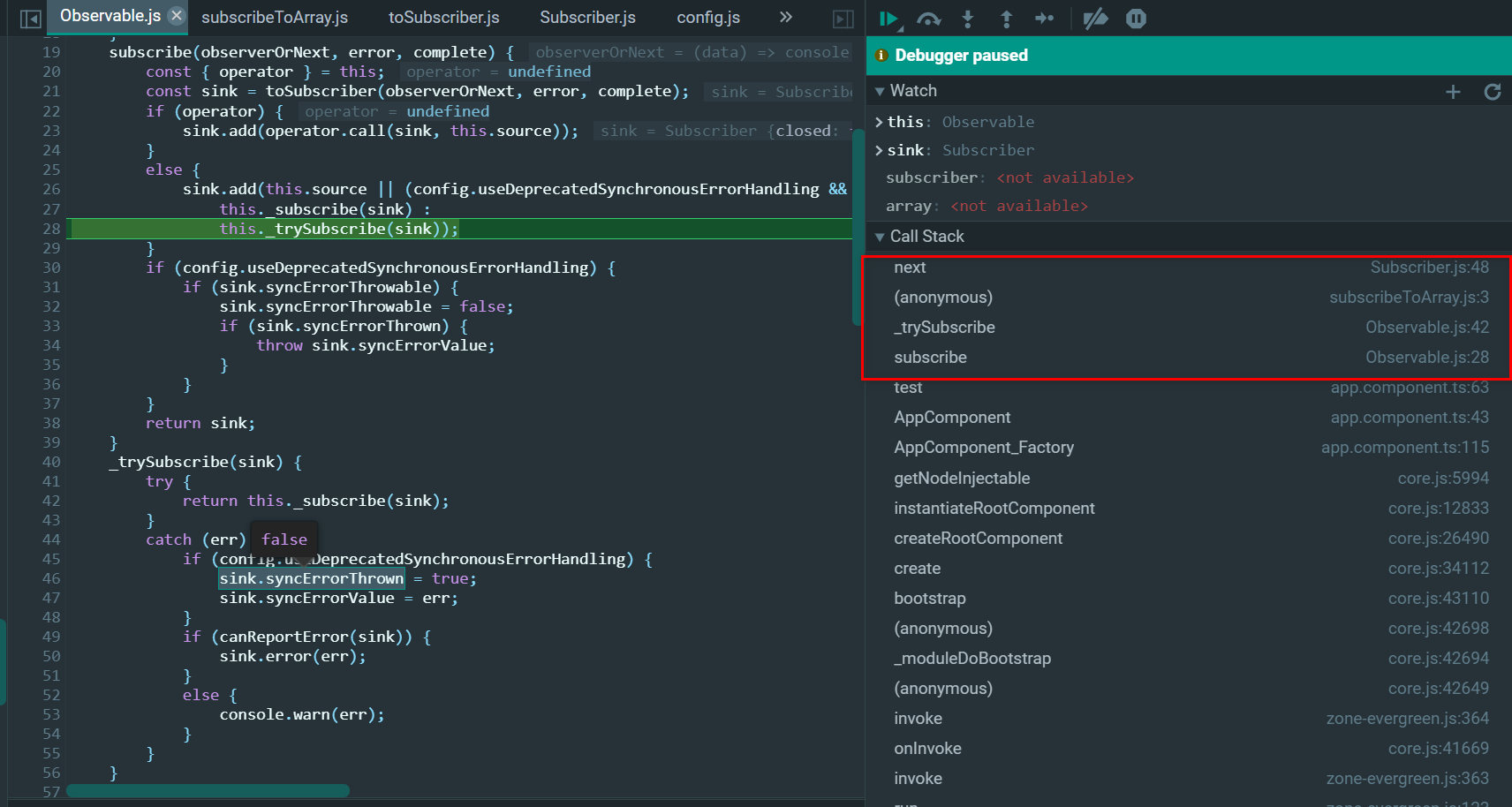
首先调用subscriber对象的add方法,目的是通过这个三元表达式,判断到底应该调用subscribe方法,还是trySubscribe方法:

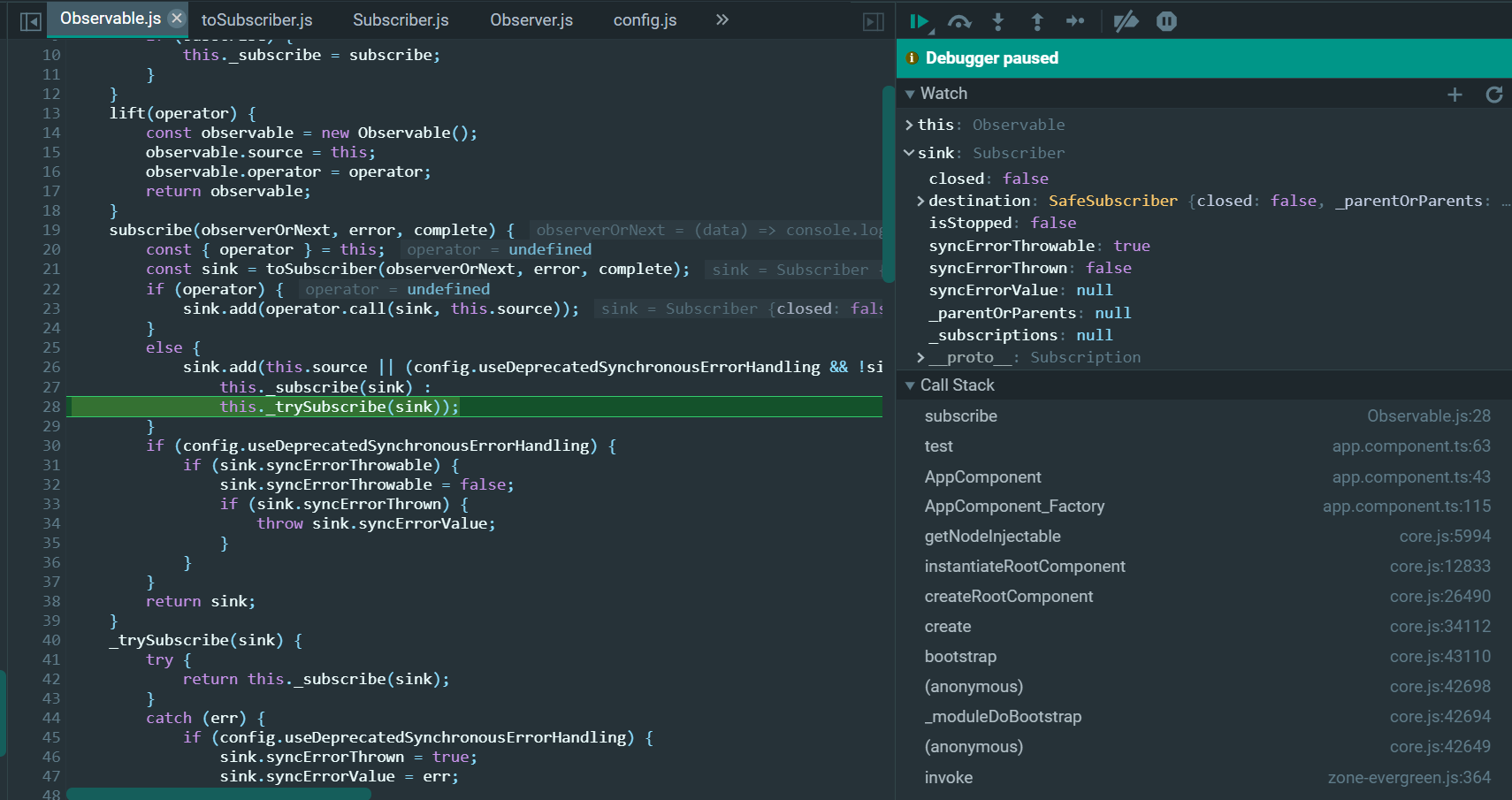
在我的Angular10,执行后者:

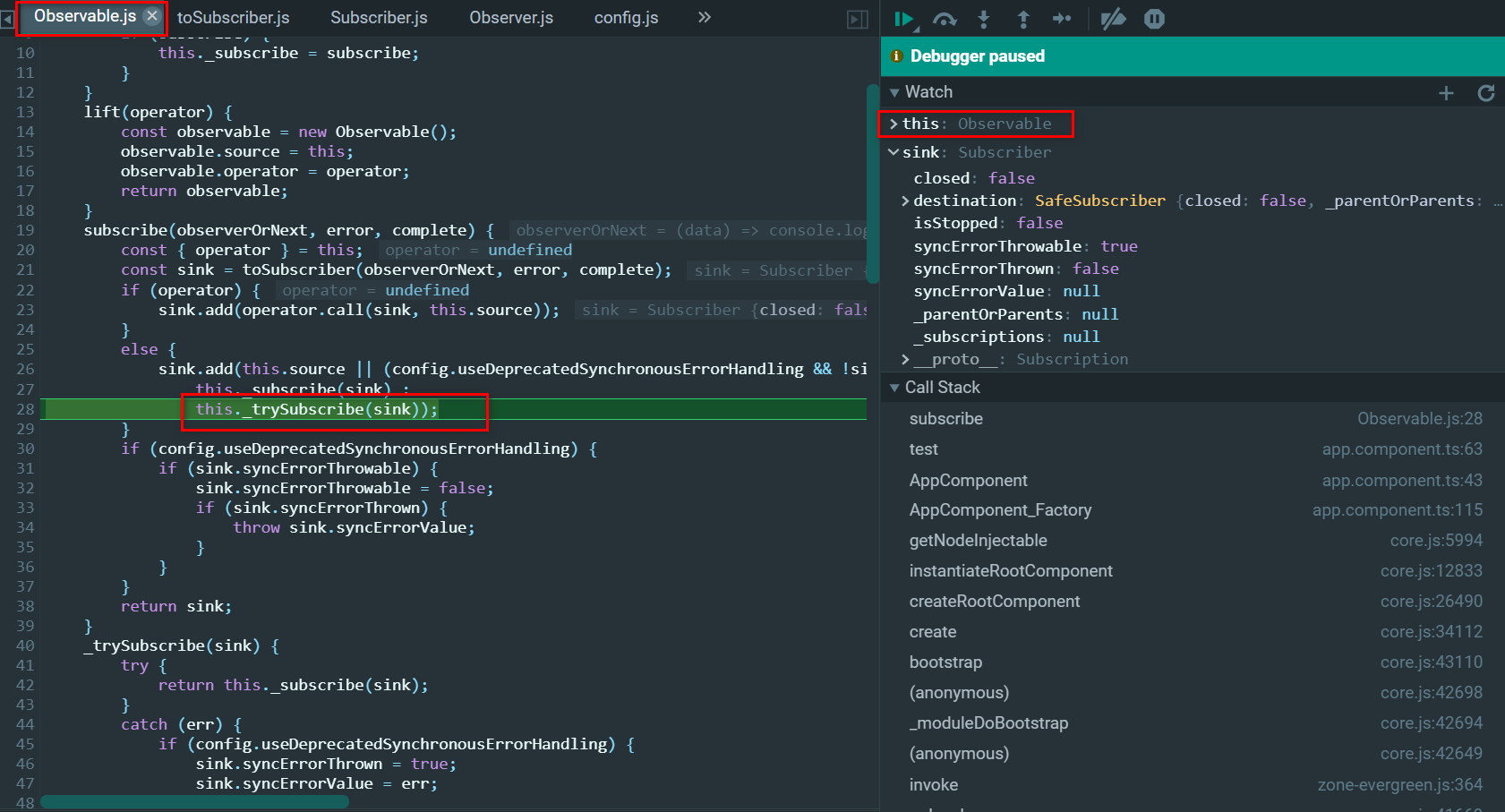
记住这个语义:Observable的subscribe方法,输入参数为subscriber:

_trySubscribe调用_subscribe:

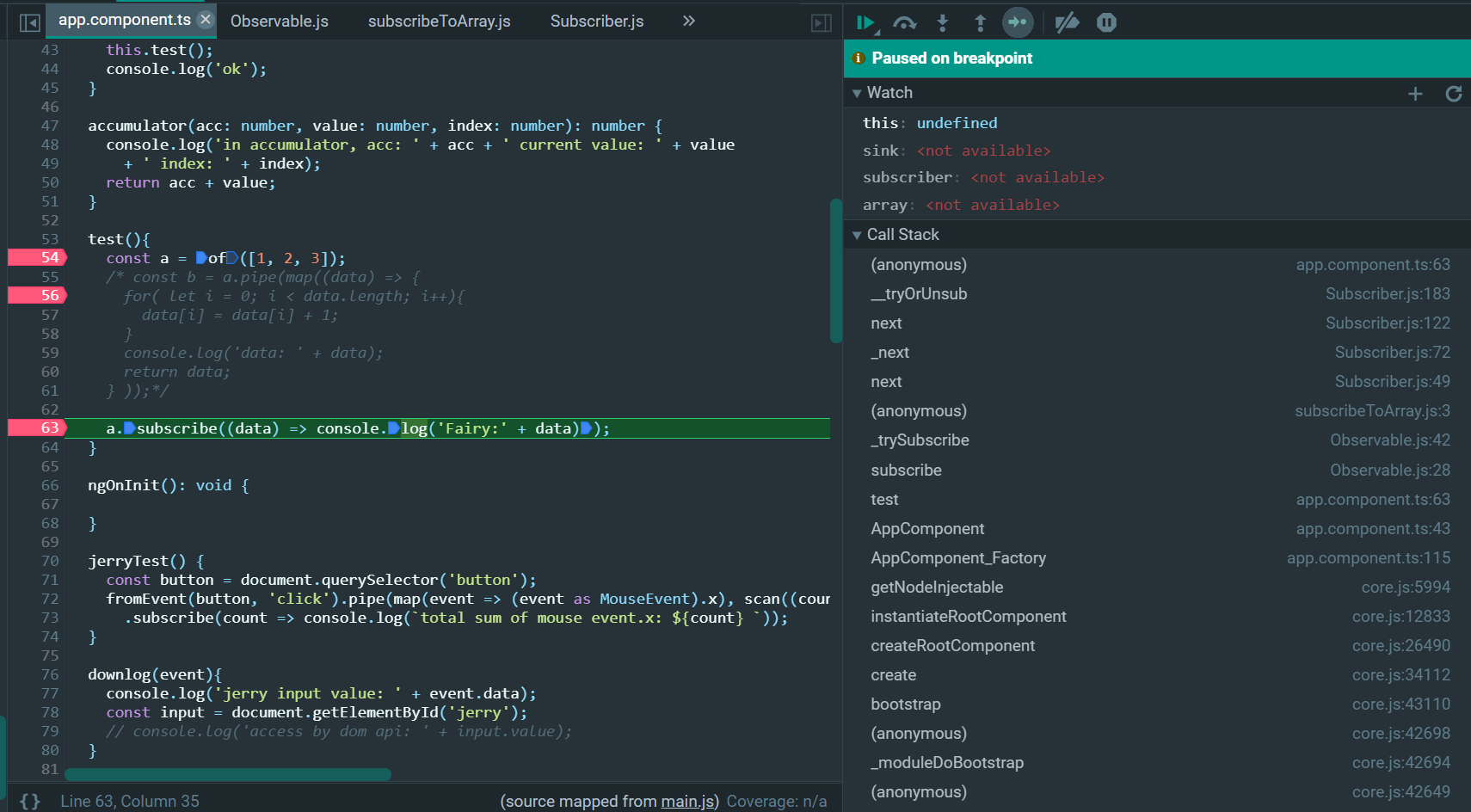
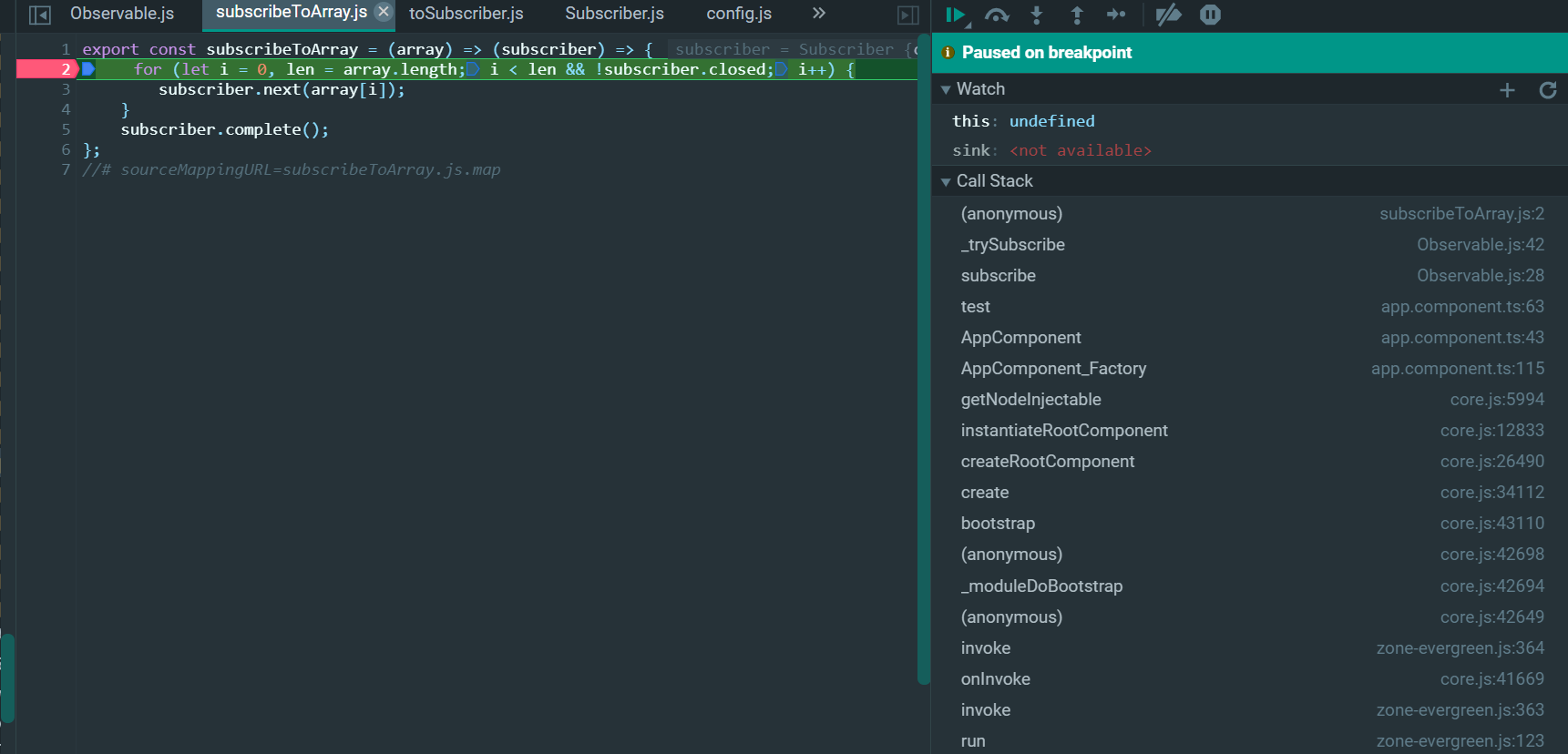
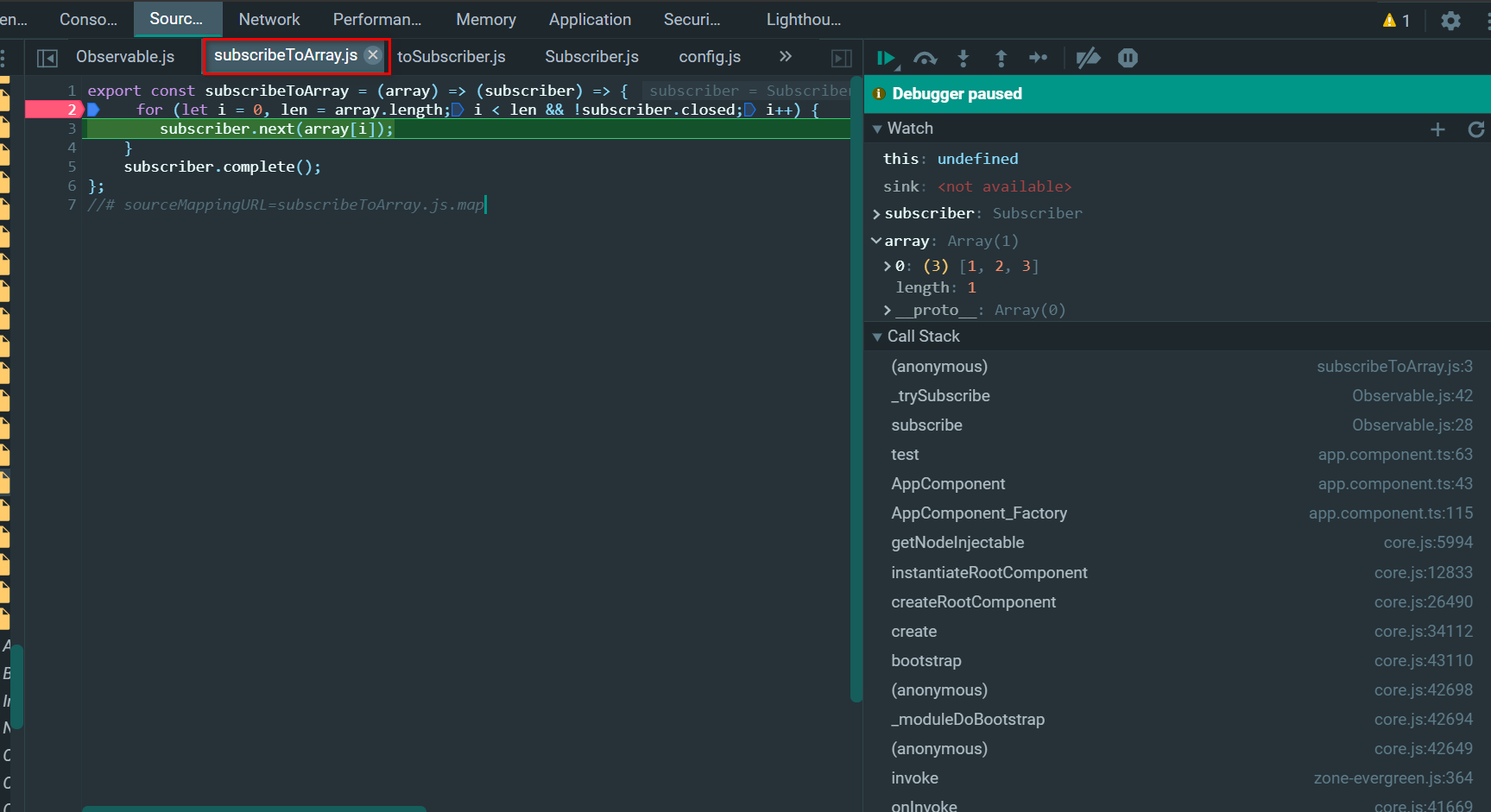
然后就执行到了之前用subscribeToArray返回的function内部:

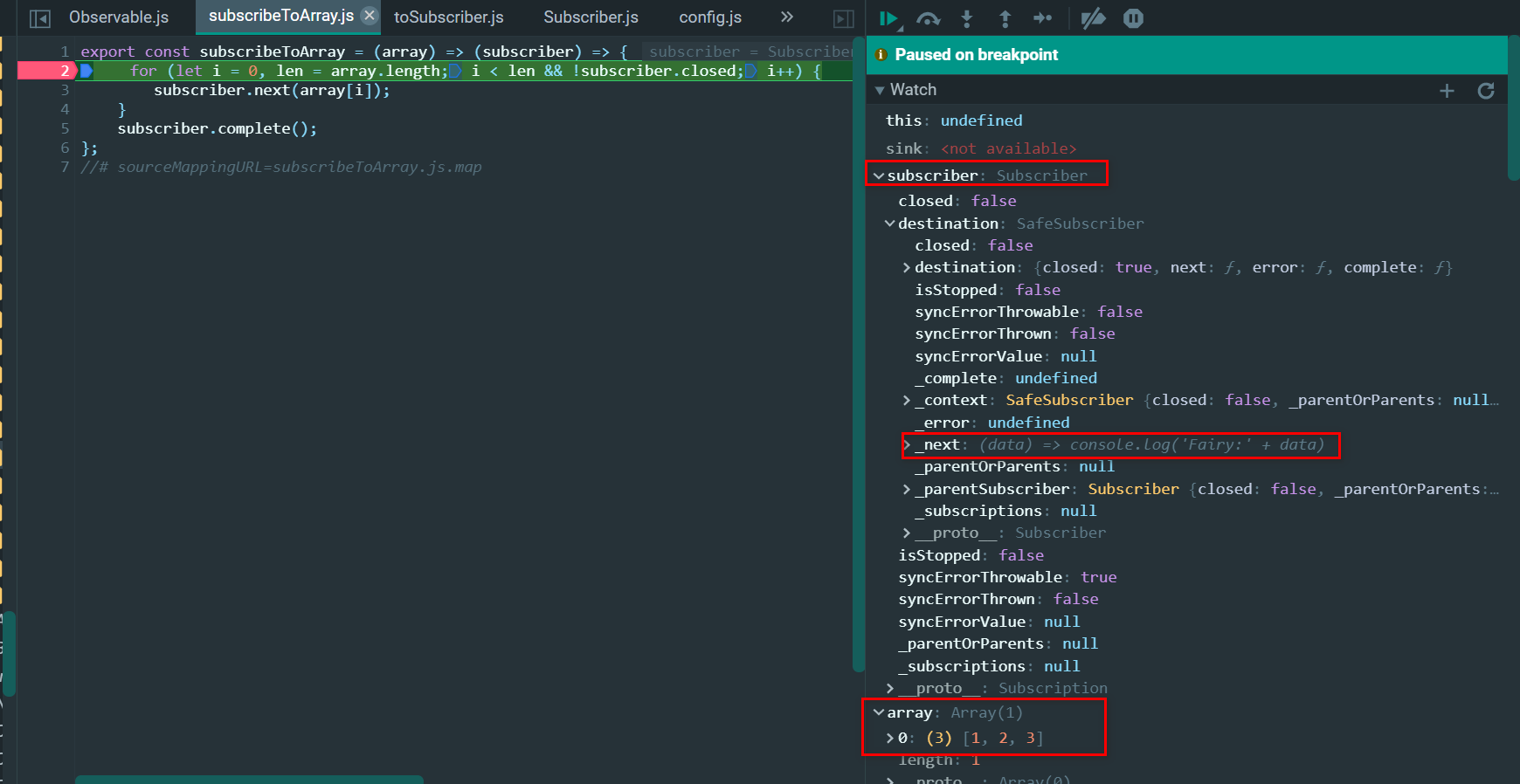
注意在这个上下文里,我们既有输入,又有应用程序传入的subscribe函数,因此可以调用next了:


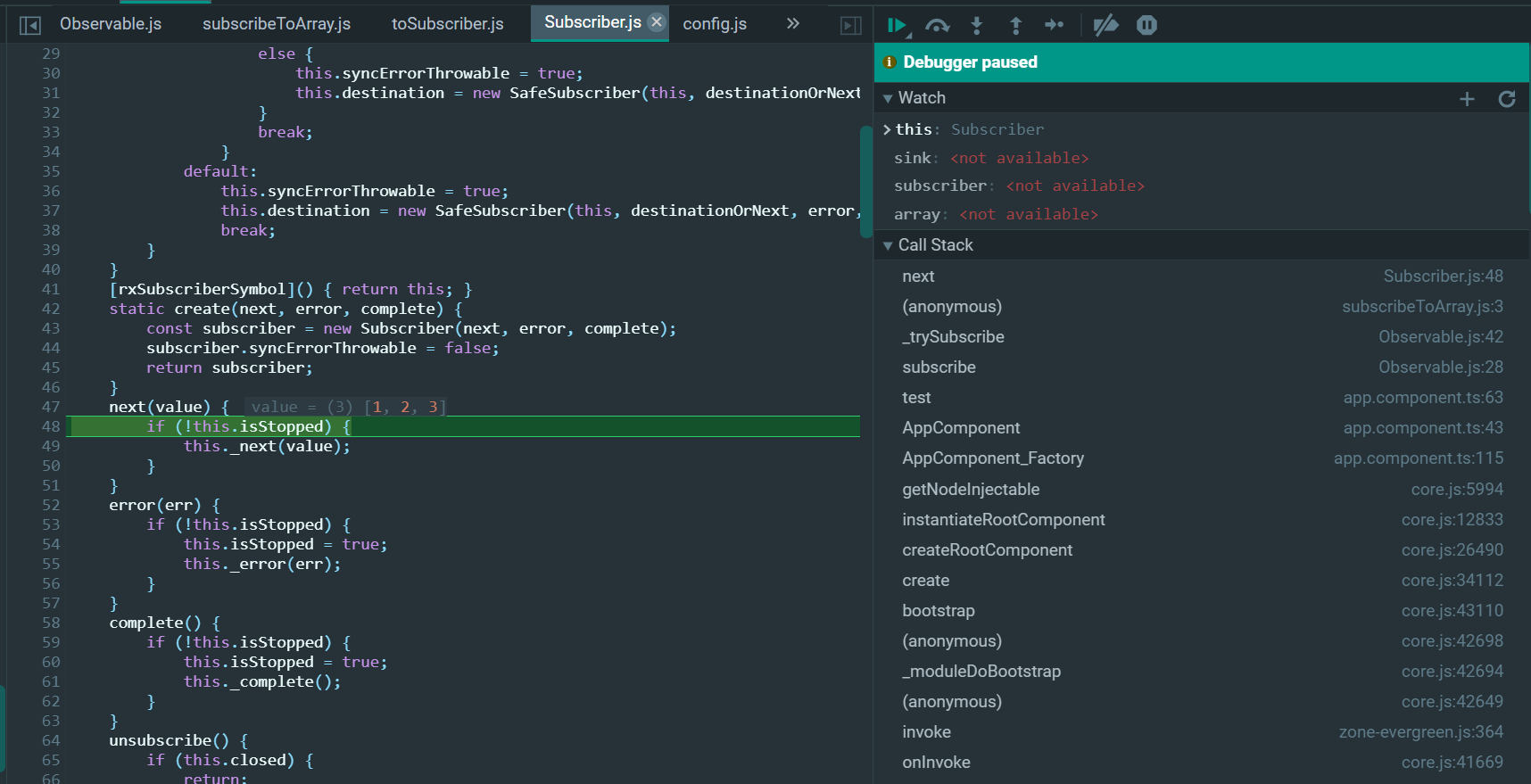
next和_next的区别就在于有个this.isStopped的判断:

注意语义:Observable调用subscribe,而subscriber调用next.

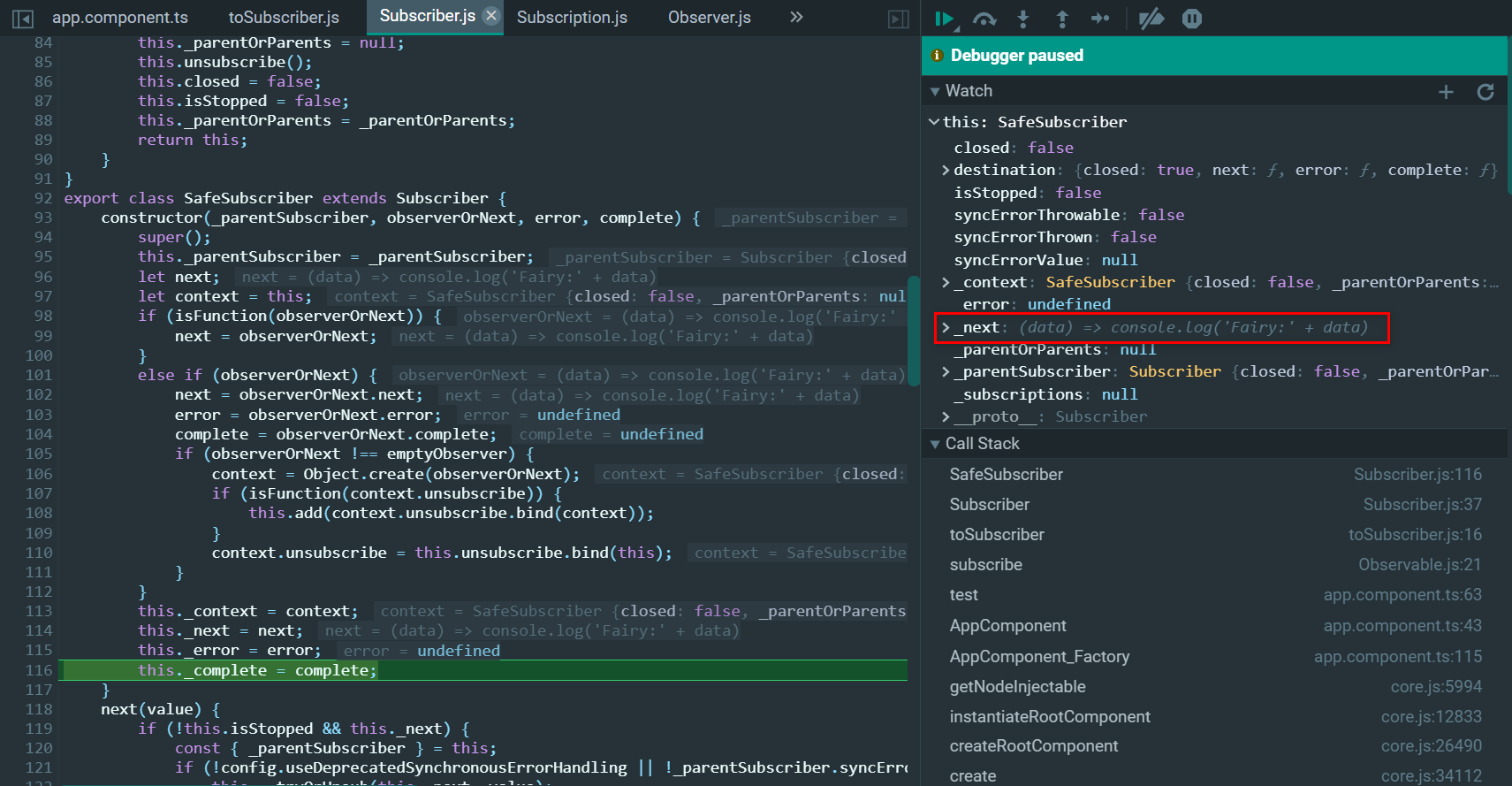
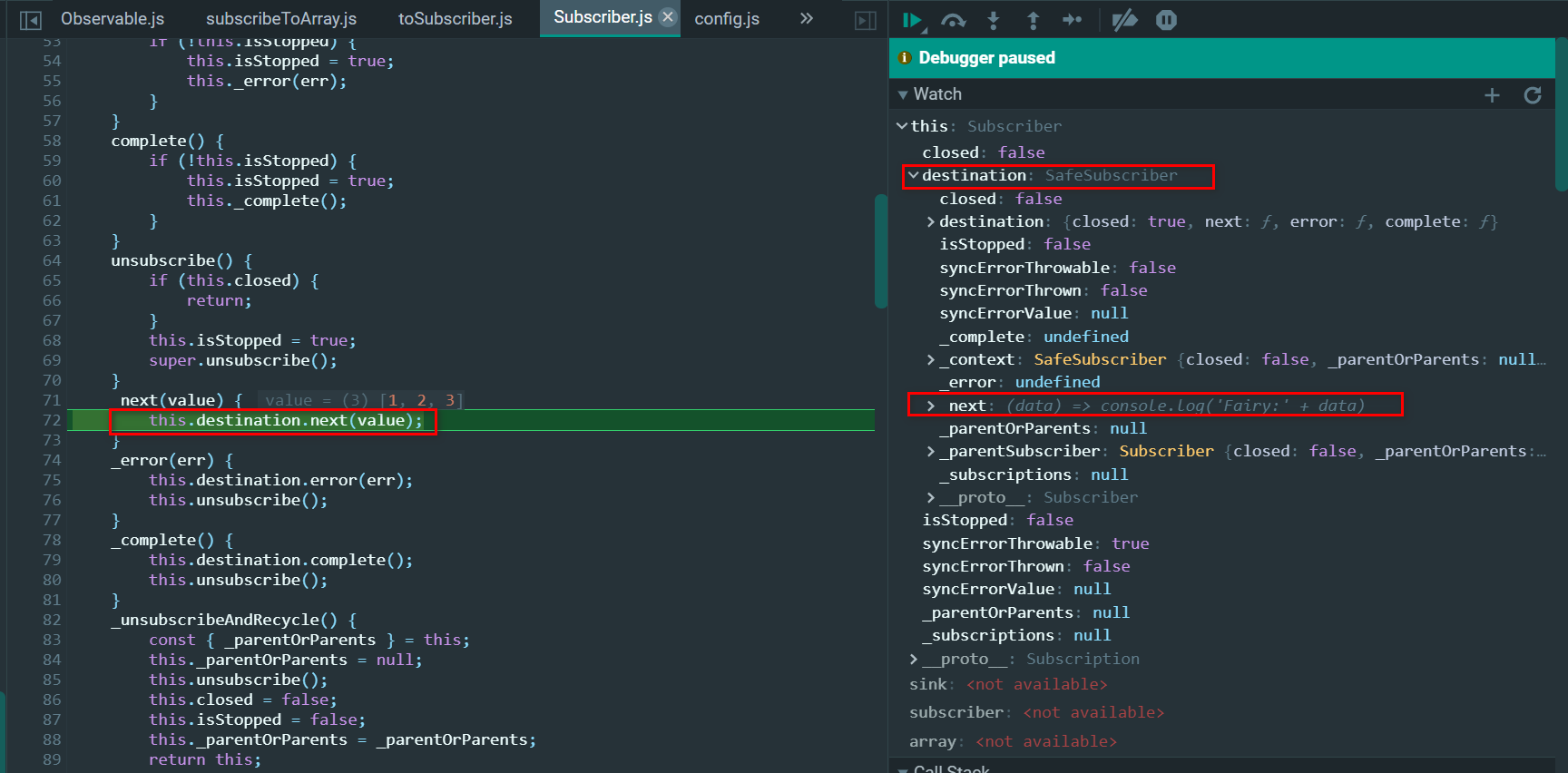
subscriber的desination里包含了应用程序传入的callback:


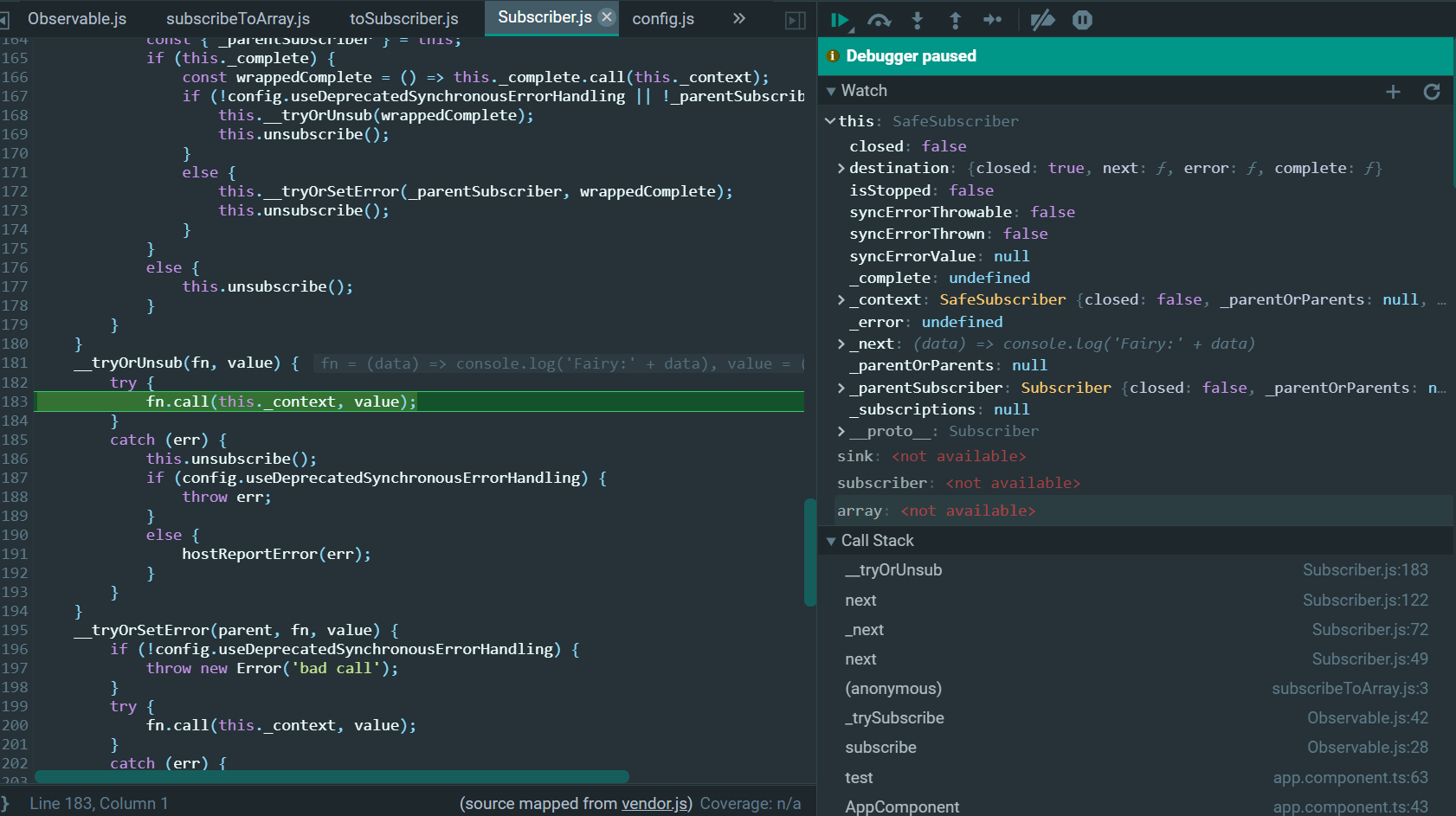
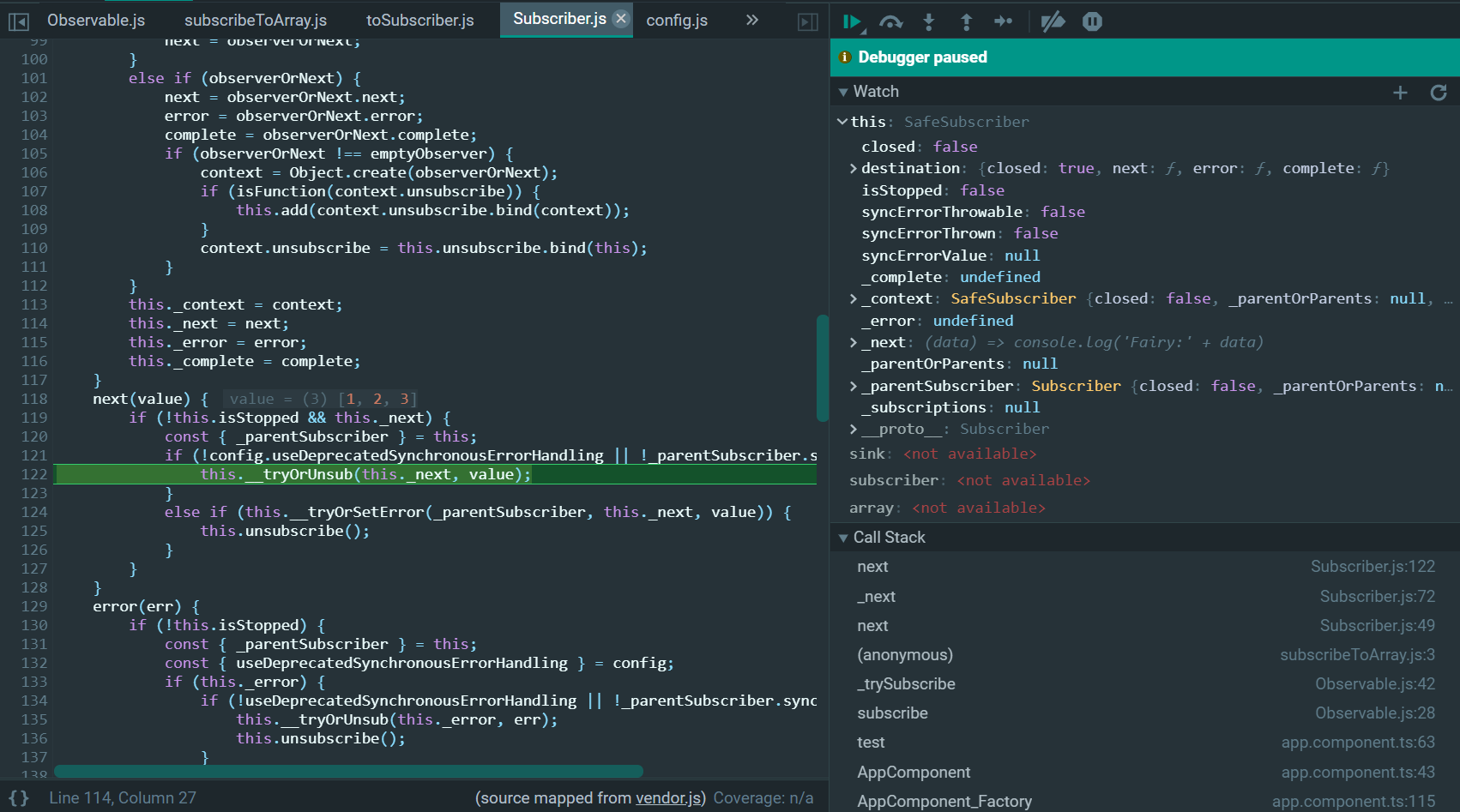
subscriber的_tryOrUnsub函数里,最终调用应用程序的callback: