首先介绍下在本文出现的几个比较重要的概念:
函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息 参考。
Fun: Fun 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档 参考。
备注: 本文介绍的技巧需要 Fun 版本大于等于 3.7.0。
背景
Next.js 是一种 React 的服务端渲染框架,且 Next.js 集成度极高,框架自身集成了 webpack、babel、express 等,使得开发者可以仅依赖 Next、react、react-dom 就可以非常方便的构建自己的 SSR React 应用,开发者甚至都不用像以前那样关心路由。
Next.js 的高度集成性,使得我们很容易就能实现代码分割、路由跳转、热更新以及服务端渲染和前端渲染。
环境准备
首先按照 Fun 的 安装文档 里介绍的方法将 Fun 安装到本机。
PS: 本文介绍的方法,不需要安装 Docker,仅仅安装 Fun 即可,最简单的方式就是直接下载可执行的二进制文件。
安装完成后,可以执行 fun --version 检查 Fun 是否安装成功。
快速开始
- 创建一个 Next 项目,这里以 nextjs 为例:
npm init next-app- 进入到刚刚创建的示例项目中:
cd nextjs- 本地运行测试该示例:
npm run dev 或者 yarn dev效果如下:
- 编译 nextjs 项目:
npm run build- 部署项目到函数计算:
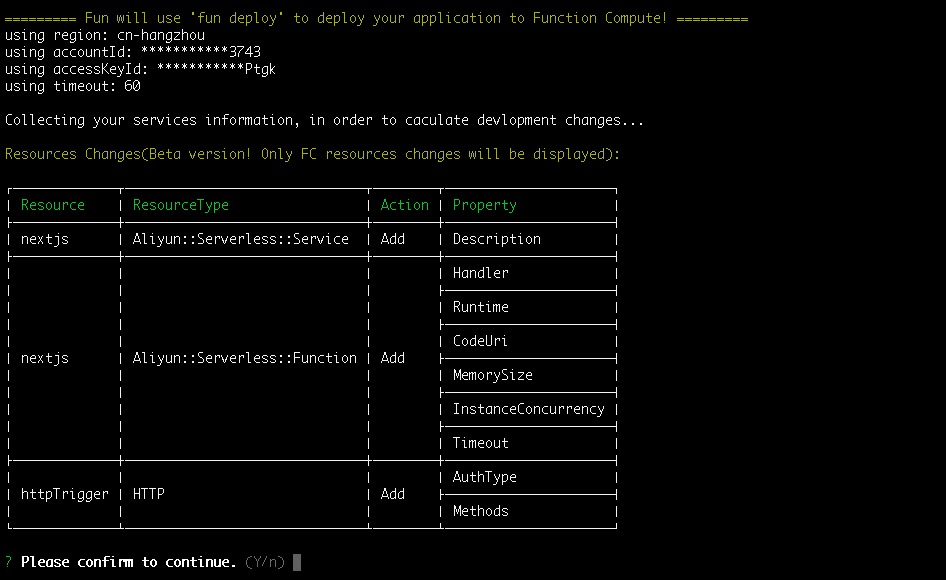
仅需要一个命令fun deploy,Fun 会自动进入部署流程,在该流程中,用户仅仅需要按下一系列的回车即可。流程细节如下:
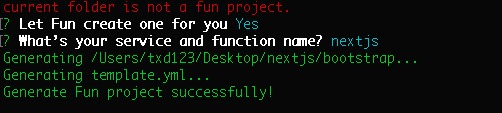
1. Fun 检测到这不是一个 Fun 项目,会提示协助创建(直接回车或者输入 y 即可):

2. Fun 项目自动创建成功,提示是否进行部署?可以直接回车,或者输入 y 进行确认:

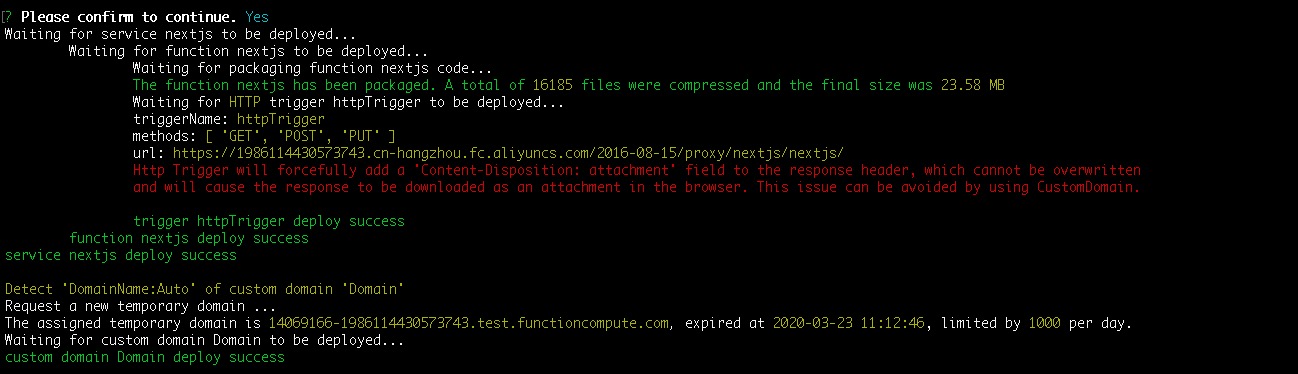
3. 然后 Fun 会直接将应用部署到线上了。

部署完成后,我们可以根据部署成功的日志看到,函数计算为我们生成了临时域名 14069166-1986114430573743.test.functioncompute.com,我们可以通过这个临时域名直接访问我们刚刚部署的应用。
**注意:临时域名仅仅用作演示以及开发,是有时效的,如果用作生产,请绑定已经备案的域名,绑定自定义域名可以参考 [详情](https://statistics.functioncompute.com/?title=%E5%BF%AB%E9%80%9F%E8%BF%81%E7%A7%BB%20Next.js%20%E5%BA%94%E7%94%A8%E5%88%B0%E5%87%BD%E6%95%B0%E8%AE%A1%E7%AE%97&author=%E7%94%B0%E5%B0%8F%E5%8D%95&src=&url=https%3A%2F%2Fhelp.aliyun.com%2Fdocument_detail%2F90722.html)**
总结
本文主要介绍了如何将 Next.js 应用部署到函数计算。相比较与传统的部署方法,不仅没有更复杂,还省略了购买机器等步骤。实现,将传统的 Next.js 应用在本地开发完成后,一键部署到远端直接用于生产,并拥有了弹性伸缩、按量付费、免运维等特性。
“阿里巴巴云原生关注微服务、Serverless、容器、Service Mesh 等技术领域、聚焦云原生流行技术趋势、云原生大规模的落地实践,做最懂云原生开发者的技术圈。”