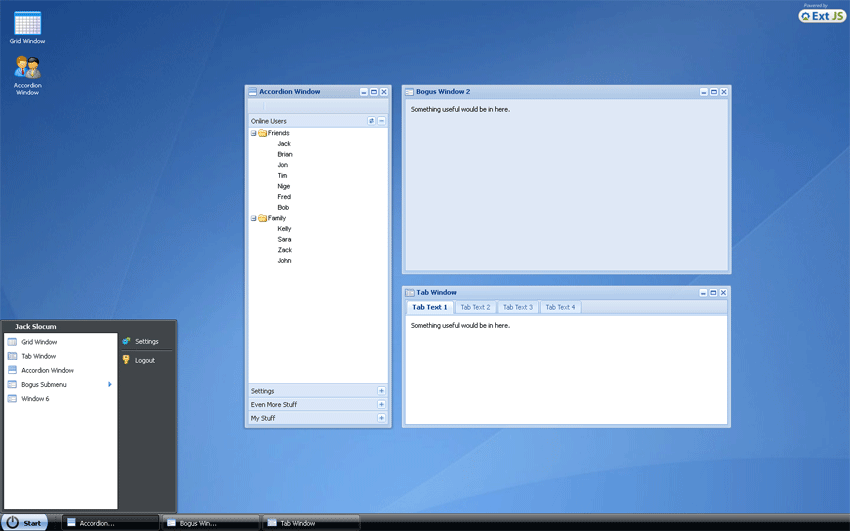
一款超炫的后台,Ext模拟Windows桌面,Ext经典浅蓝风格,功能非常强大,包括最大化、最小化、状态栏、桌面图标等,不过需要非常懂Ext脚本的才可驾驭它。
?
1.图片

?2. [代码][HTML]代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Ext 2.0 Desktop Sample App</title>
<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
<!-- GC -->http://www.huiyi8.com/qqtouxiang/?
<!-- LIBS -->
<script type="text/javascript" src="js/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="js/ext-all.js"></script>
<!-- DESKTOP -->
<script type="text/javascript" src="js/StartMenu.js"></script>
<script type="text/javascript" src="js/TaskBar.js"></script>
<script type="text/javascript" src="js/Desktop.js"></script>
<script type="text/javascript" src="js/App.js"></script>
<script type="text/javascript" src="js/Module.js"></script>
<script type="text/javascript" src="sample.js"></script>
<link rel="stylesheet" type="text/css" href="css/desktop.css" />
</head>qq头像
<body scroll="no">
<div id="x-desktop">
<a href="http://extjs.com" target="_blank" ><img src="images/powered.gif" /></a>
<dl id="x-shortcuts">
<dt id="grid-win-shortcut">
<a href="#"><img src="images/s.gif" />
<div>Grid Window</div></a>
</dt>
<dt id="acc-win-shortcut">
<a href="#"><img src="images/s.gif" />
<div>Accordion Window</div></a>
</dt>
</dl>
</div>
<div id="ux-taskbar">
<div id="ux-taskbar-start"></div>
<div id="ux-taskbuttons-panel"></div>
<div class="x-clear"></div>
</div>
</body>
</html>
?