15个你不得不知道的Chrome dev tools的小技巧
2015.12.04 10:32 23308浏览谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器。伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chrome变成了一个必须的工具。大多数可能熟悉关于chorme的许多特点,例如使用console和debugger在线编辑CSS。在这篇文章中,我们将分享15个很酷的技巧,让你能够更好的改进工作流程。
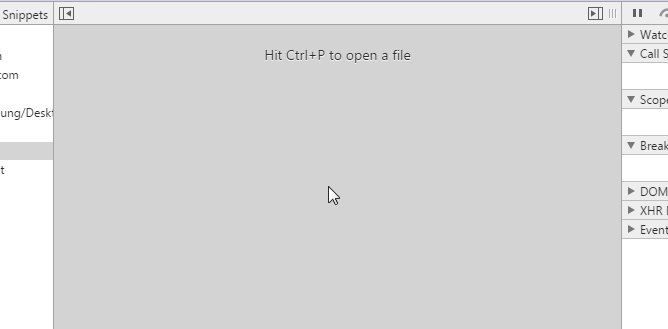
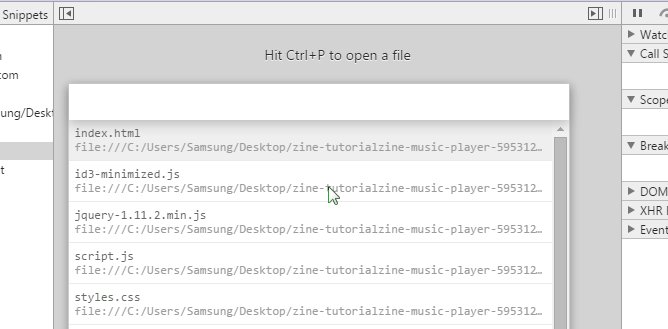
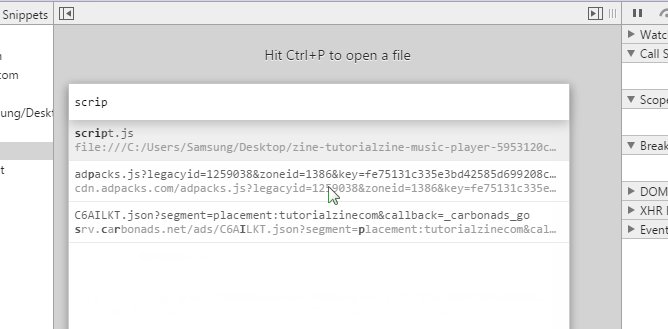
快速文件转换如果你曾经使用过Sublime Text,那么你一定知道没有“Go to anything”这个功能的覆盖你不可能活下去。所以你会很高兴听到dev tools 也有这个功能。当DevTools打开的时候,你可以按下Ctrl + P( 在Mac上使用Cmd + P)来快速的寻找和打开你工程中的任意文件。
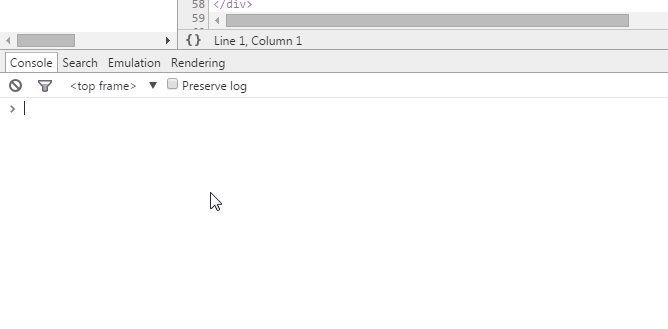
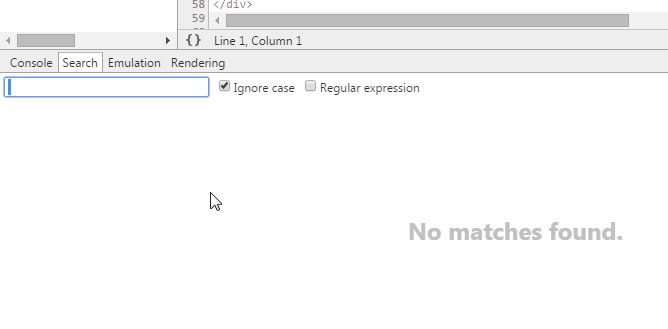
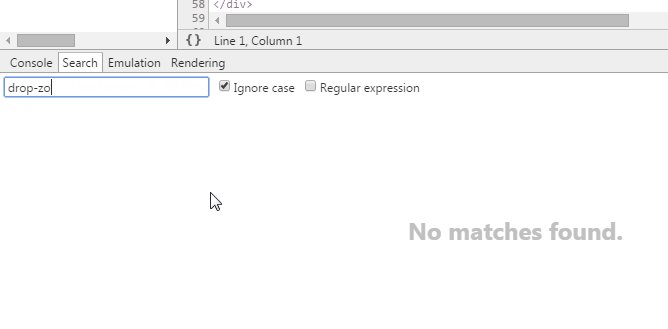
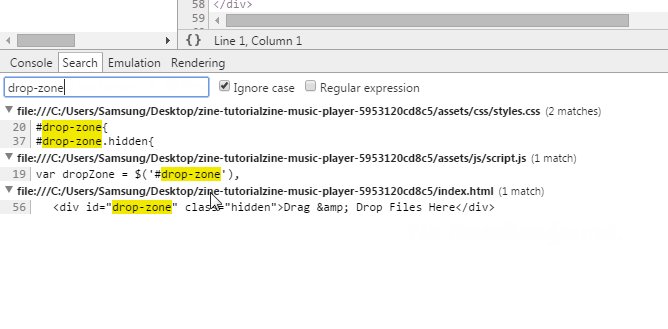
但是如果你希望在源代码中搜索该怎么办?按下Ctrl + Shift + F (在Mac上使用 Cmd + Opt + F),即可在所有已加载的文件中查找一个特定的字符串。这个搜索的方法也支持正则表达式。
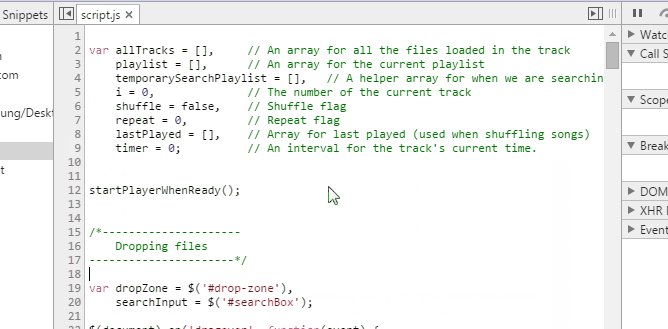
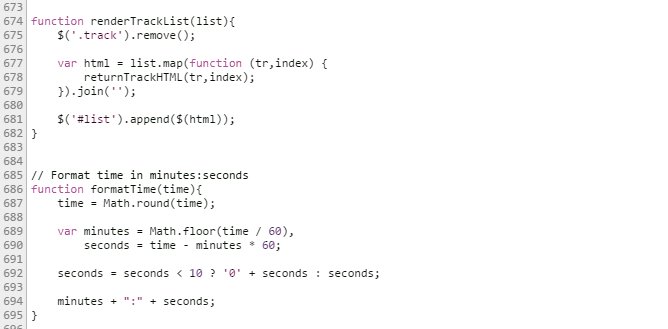
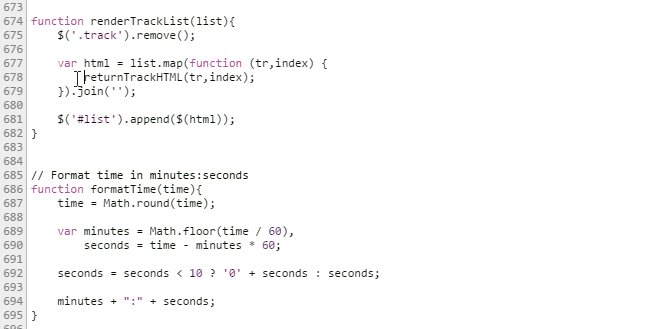
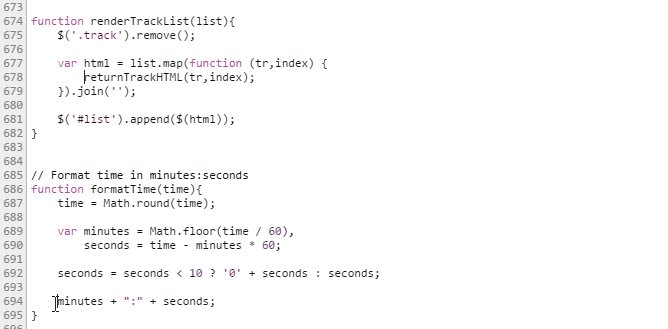
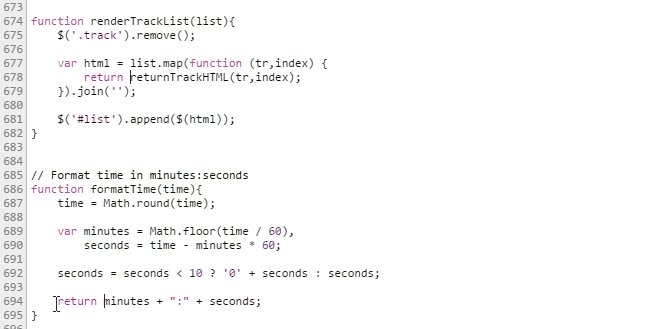
当你打开一个在源标签里的文件之后,DevTools能够允许你轻松地跳转到代码里的任意一行,Windows 和 Linux用户只需要按下Ctrl + G (在Mac上使用 Cmd + L ),然后输入你想查阅的行数即可。
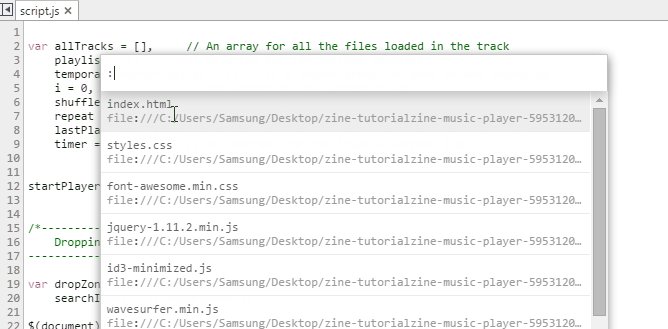
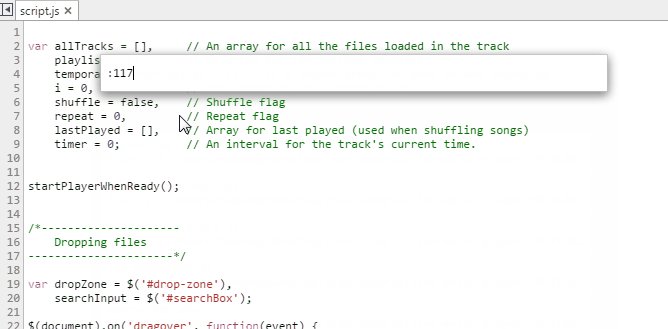
另一个跳转的方法是按下Ctrl + O,输入:和行数,而不用去寻找一个文件。
DevTools控制台支持一些变量和函数来选择DOM元素:
-
$()–document.querySelector()的缩写,返回第一个与之匹配的CSS选择器的元素(例如:$('div')它将返回本页的第一个div元素)。 -
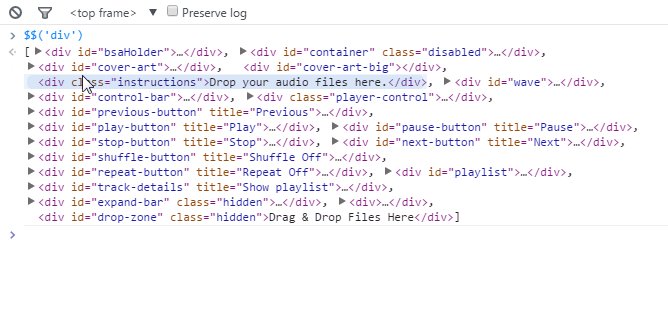
$$()-document.querySelectorAll()的缩写,返回一个数组,里面是与之匹配的CSS选择器的元素。 -
$0 – $4- 依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0是最新的记录,以此类推。
了解更多关于Console的命令请阅读Command Line API
另一个打败Sublime Text的特色出现了。当你在编辑一个文件的时候你可以通过按住Ctrl (在Mac上为 Cmd) 同时点击你想让光标停留的位置,设置多个光标,这样你就可以同时在多个位置输入同一文本了。
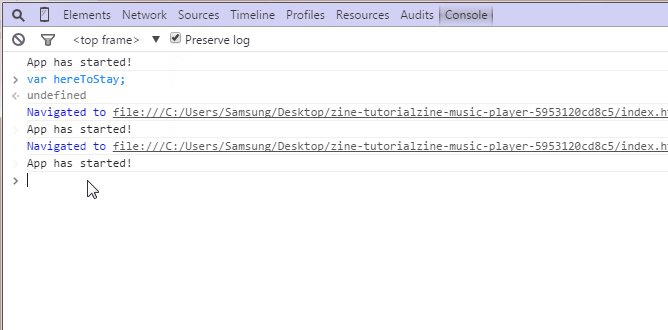
勾选在Console标签下的保存记录选项,你可以使DevTools的console继续保存记录而不会在每个页面加载之后清除记录。当你想要研究在页面还没加载完之前出现的bug时,这会是一个很方便的方法。
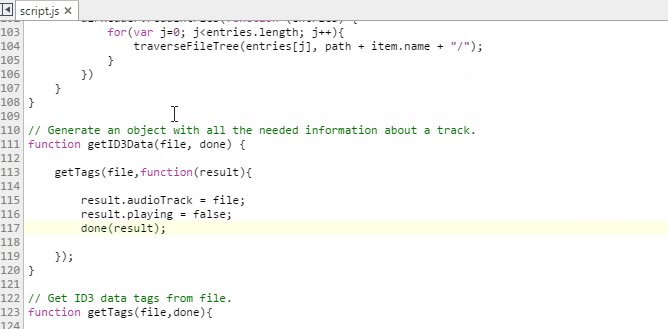
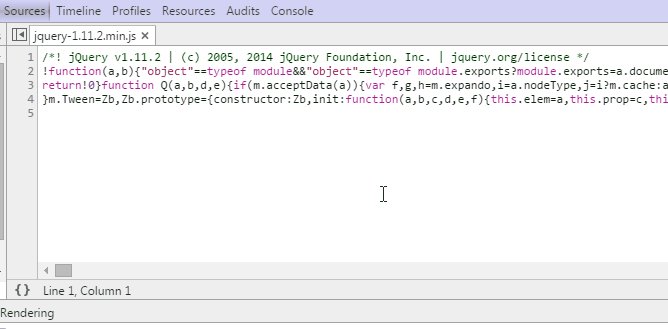
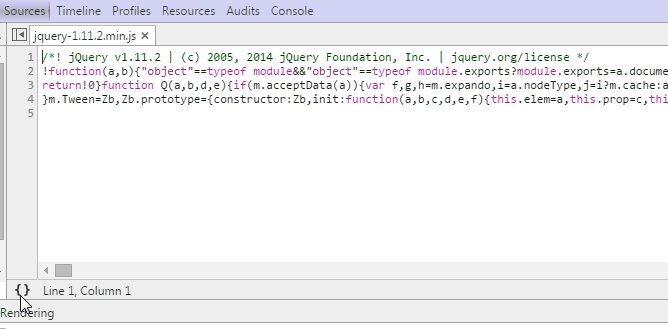
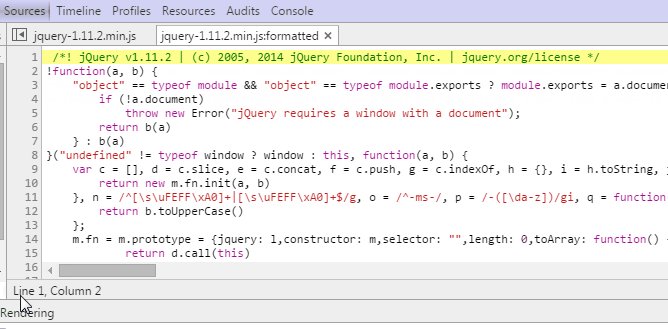
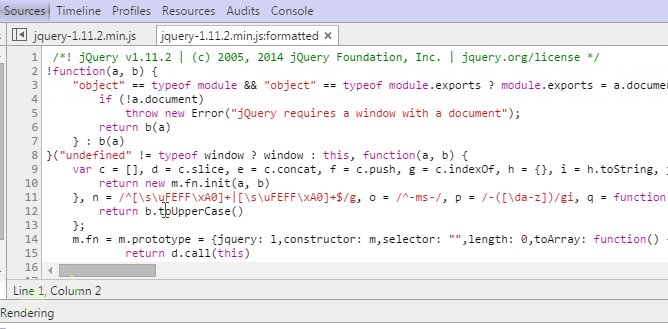
Chrome的开发者工具有一段嵌入的美化代码,它可以帮你返回一段最小化的且格式易读的代码。这个漂亮的印刷按钮在你正确打开文件之后的Sources标签下的左下角。
DevTools包括了一个强大的模式可用来开发友好的移动端界面。这个来自谷歌的视频介绍了它最主要的功能,有调整大小,触摸仿真和模拟糟糕的网络连接。
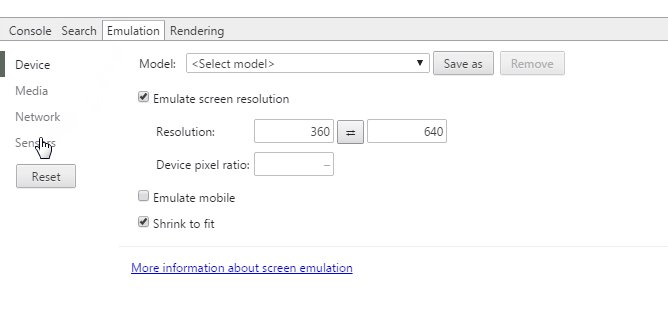
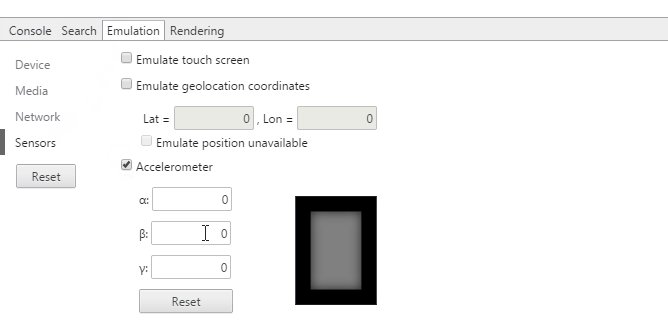
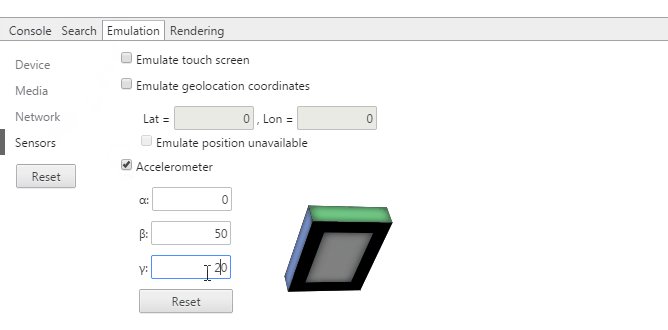
设备仿真传感器设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation标签 --> Sensors.
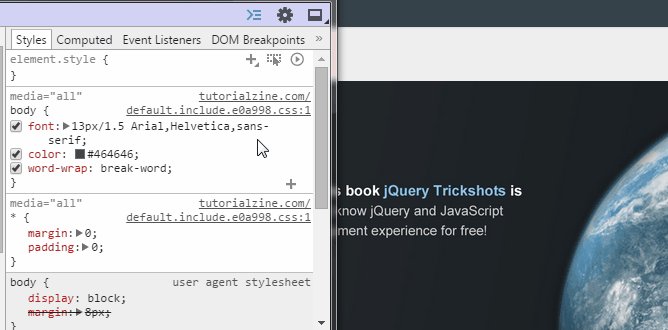
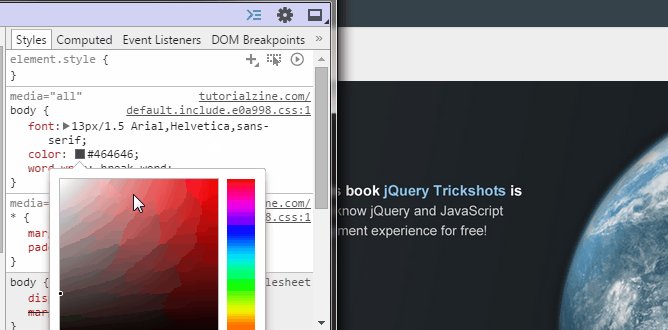
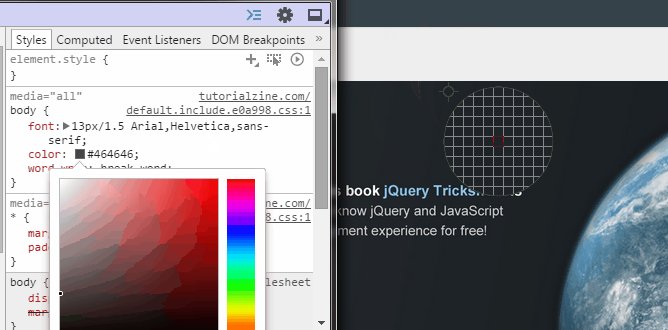
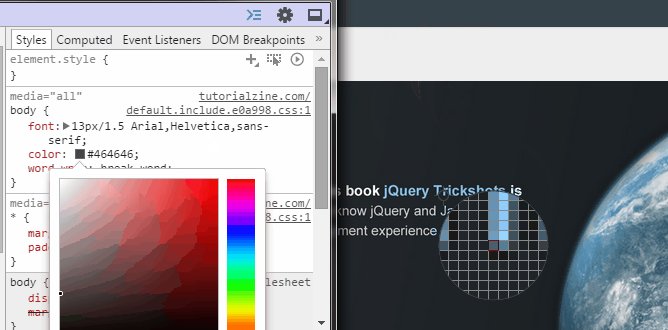
当我们在样式编辑器中选择一种颜色时,你可以点击颜色预览,颜色选择器就会弹出。当颜色选择器开启时,如果你停留在某一页面,你的鼠标指针就会转换成一个放大镜,选择像素精度的颜色。
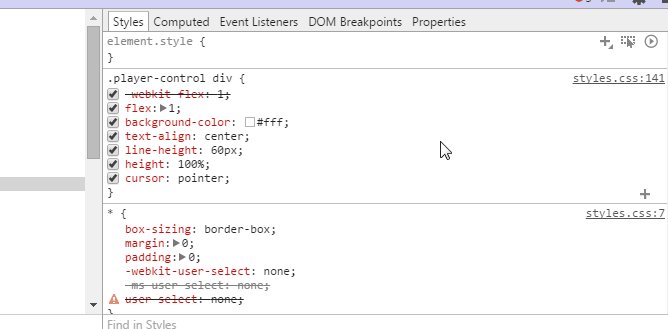
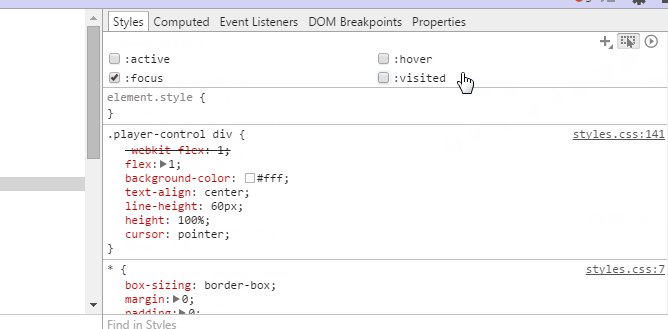
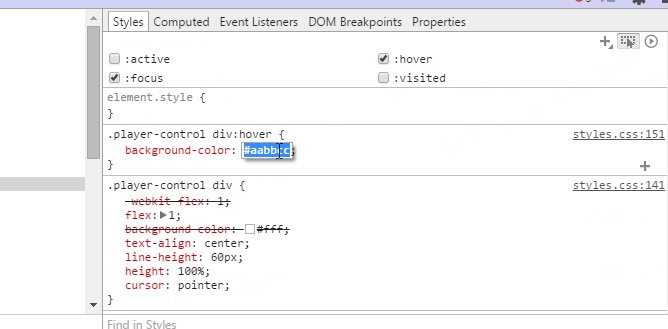
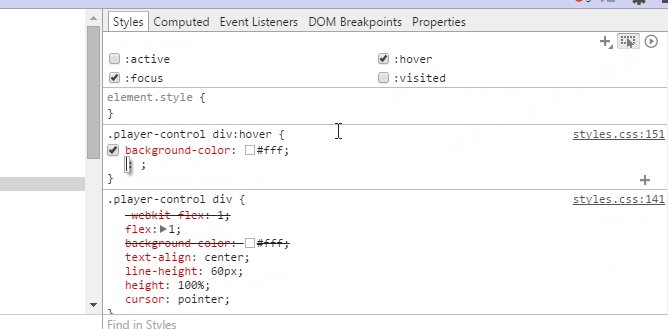
DevTools有一个功能是模拟CSS的状态,如在元素中的hover和focus,这能够能容易的设计他们的样式。该功能来自css编辑器。
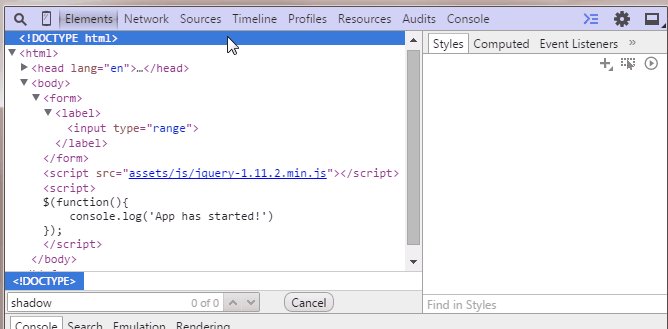
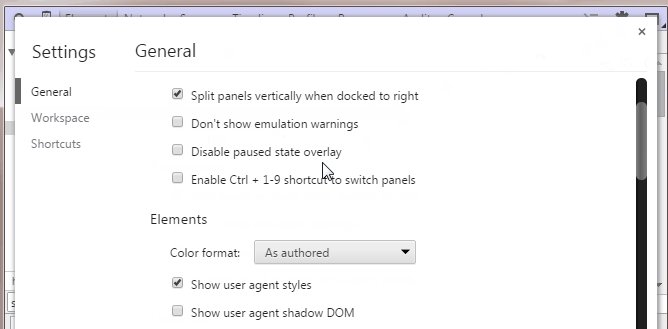
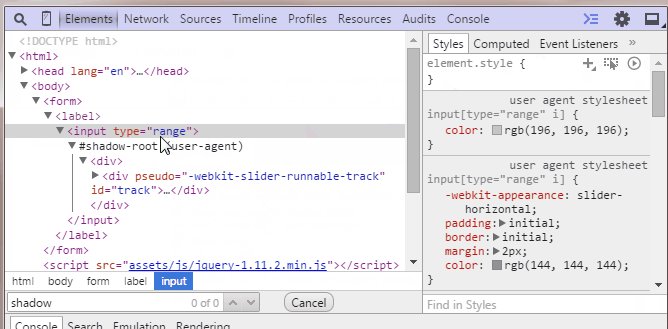
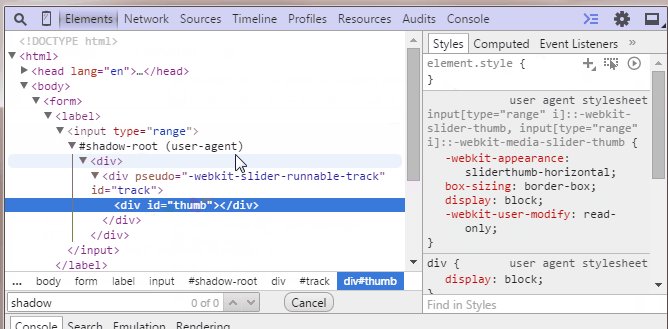
由于其他基础的元素在视图中正常的隐藏,网页浏览器构建例如文本框,按钮和输入之类的东西。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。给了你很大的控制,让你甚至可以单独地设计他们。
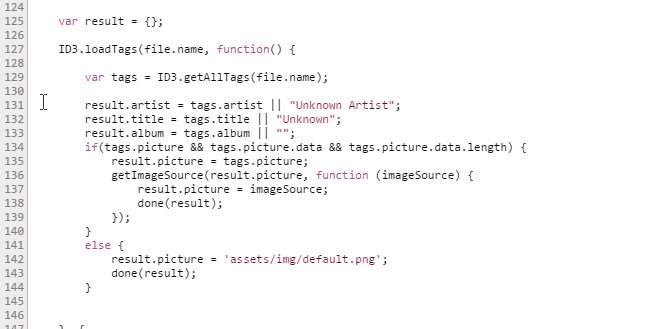
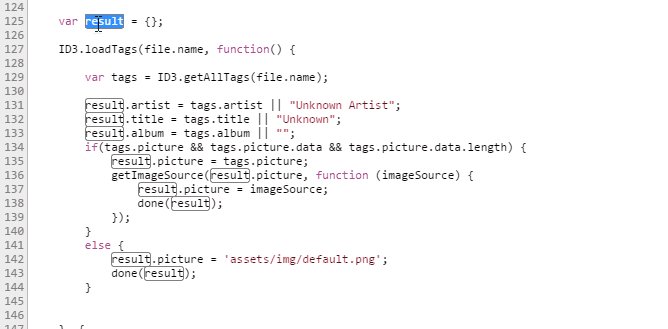
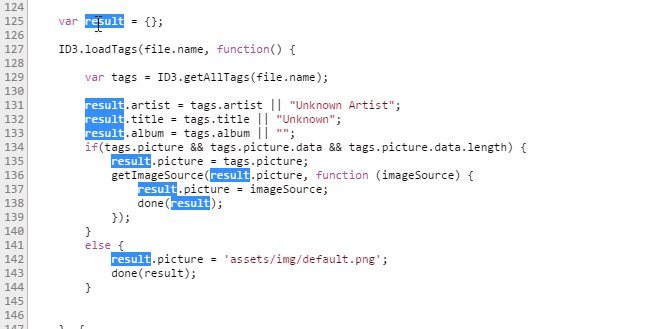
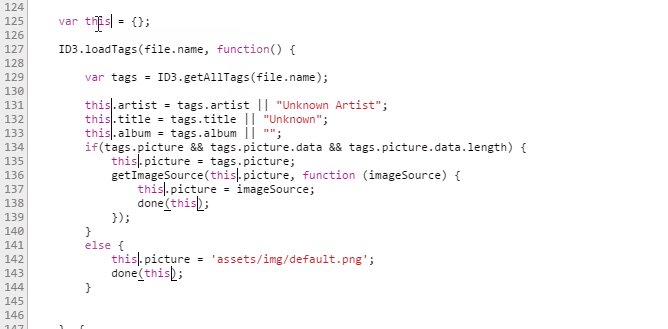
当你在Sources 标签下编辑文件时,如果你按下Ctrl + D (Cmd + D),下一个匹配项也会被选中,这能够帮助你同时编辑他们。
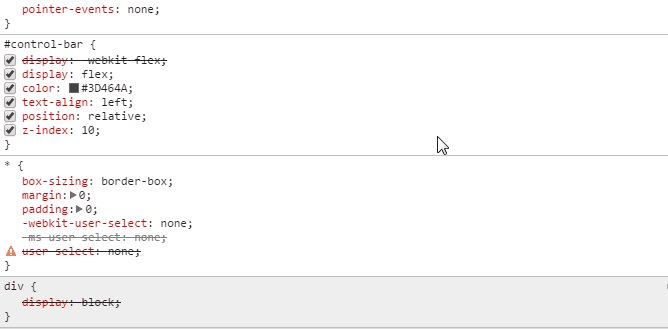
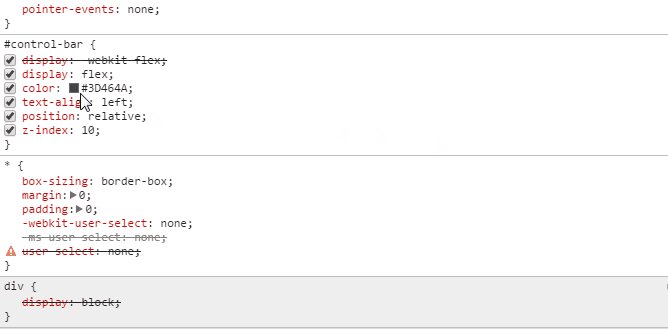
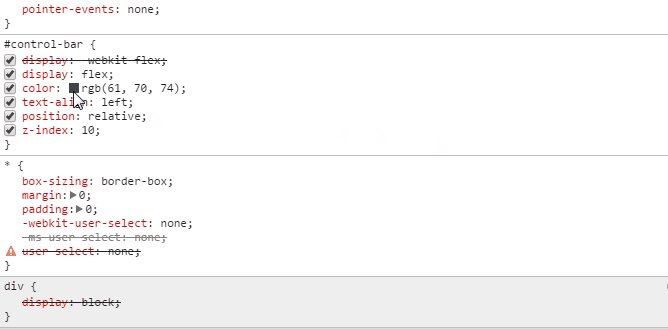
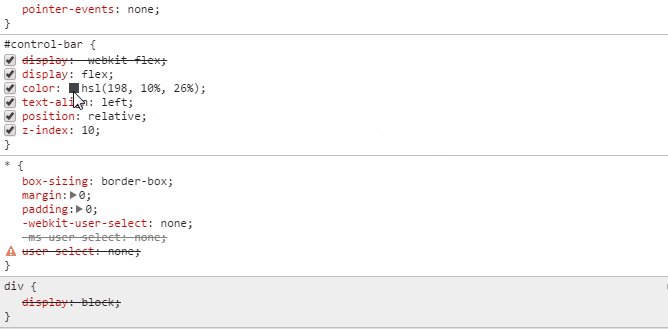
在颜色预览中使用Shift + Click ,可以在rgba, hsl 和 hexadecimal 这三种格式中改变。
Workspaces是一个强大的Chrome DevTools的功能,这使它成为一个真正的IDE。Workspaces使Sources标签下的文件和你本地的工程文件相匹配。所以现在你可以直接编辑和保存,而不用复制粘贴到外部的文本编辑器里。 配置Workspaces,你只需要去Sources标签下,在左边的控制面板的任何地方点击右键(sources标签下),并且选择Add Folder To Worskpace, 或者只是把你的整个工程文件夹拖放入Developer Tool。现在,无论你打开哪一页,被选择的文件夹的子目录和它包含的所有文件都将能被编辑。 为了使它更加的有用,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。
你可以了解更多关于Workspaces的内容 here.
英文原文:15 Must-Know Chrome DevTools Tips and Tricks
译文源自:http://www.w3cplus.com/tools/15-must-know-chrome-devtools-tips-tricks.html