用微信时,你是否遇到这样的情况。你正刷着朋友圈,享受着各种鸡汤,这时候,你收到一条微信,一看是女王大人,不得不回。你诚恳的回了一条,等了二十秒不见有什么回应,于是就退了出来,进入朋友圈找到那篇没看完的文章,没看两行字,那边就回复你了,于是你又乖乖地回过去,来来回回,很麻烦!那,为什么聊天和朋友圈间不能有一种更快捷的切换方式呢?
实际上不只是“朋友圈”和“聊天”页面间的切换,看订阅号的文章、逛商城、使用微信里面的O2O服务时都存在这样的问题。简洁是微信的设计原则,微信的整个架构十分清晰,四个Tab栏选项,加上“搜索”和“+”构成微信的第一层级。
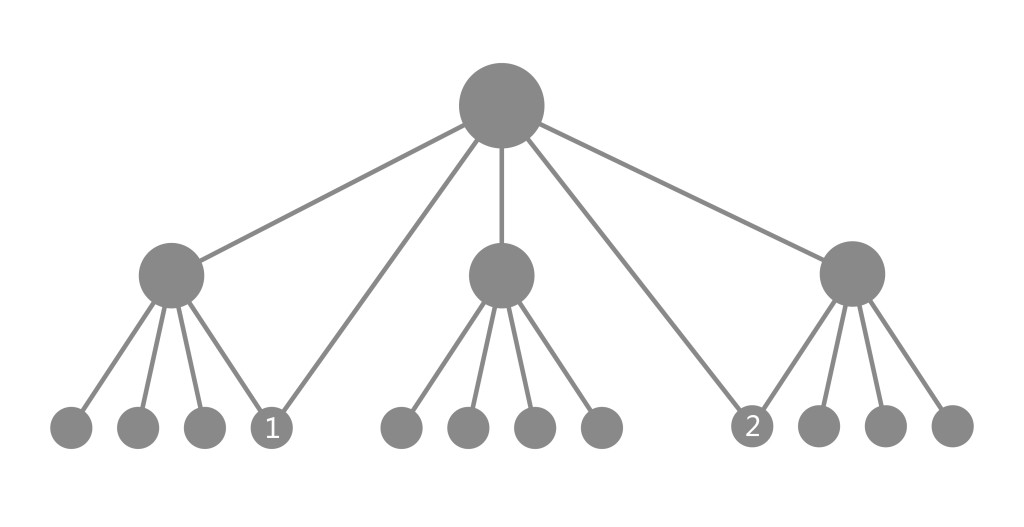
微信的架构是一种典型的树状结构,简洁有条理的分布,除了“搜索”和“+”被至于特殊位置外,其功能按相似性归类。这种架构是最常见的形式,成为主流当然也是因为确实有很多优点。
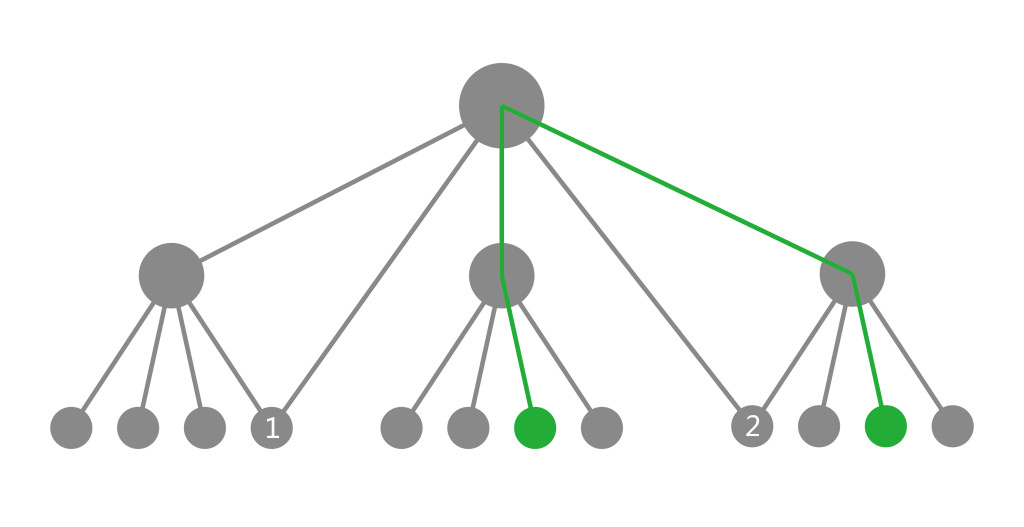
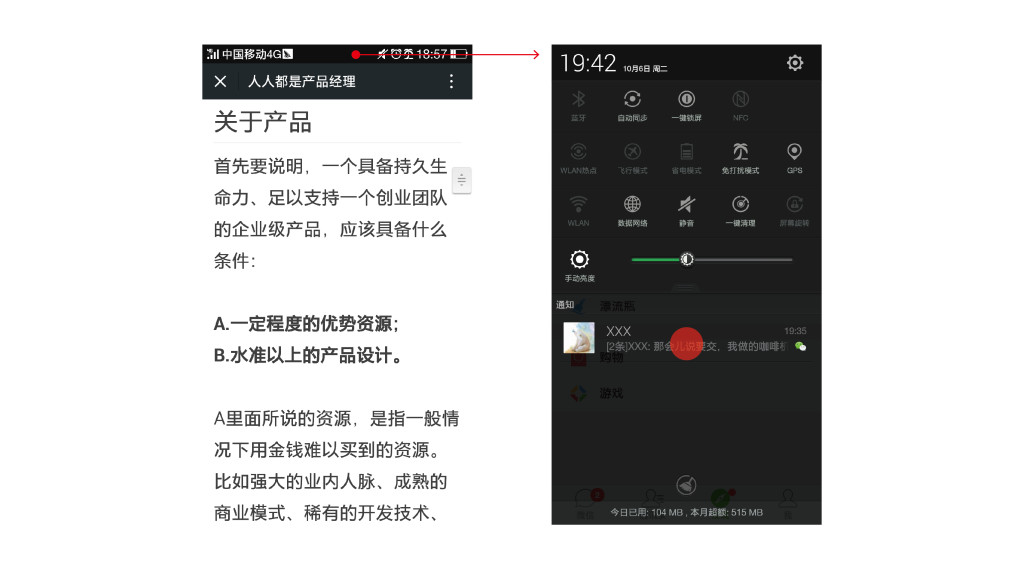
事物都有两面性,对于微信的架构也不列外,特殊功能可以很方便的进入,而普通的功能只能按照架构的流程来,所以,会有很多“点进”和“返回”操作,比如下图这种情况。
当然,对于上图这种不常用的功能,没必要建立快捷导航或入口。而常用功能间就有必要了,特别是微信聊天这种有即时和间歇特点的功能。
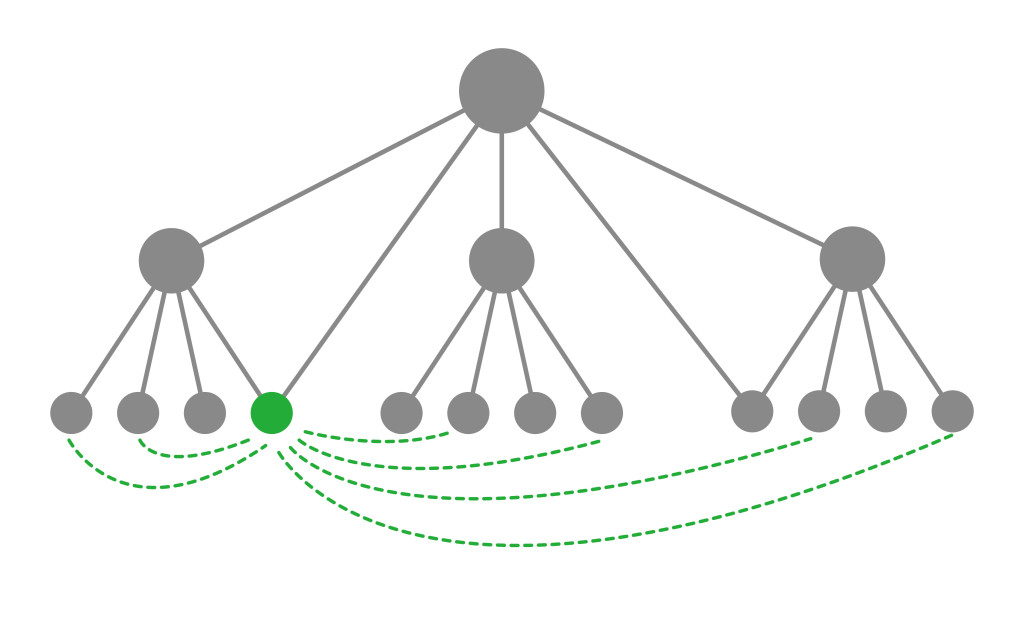
微信所有的常用功能可以分为两种:聊天和其它。聊天是微信最重要的单一实用功能。除聊天外的大多数功能,在一个时间段里只能做一件事,但聊天不同,可以和其它功能穿插着进行,你不能边刷朋友圈边逛商城,但你可以边刷朋友圈边聊天,也可以边逛商城边聊天。所以接下来问题变成了微信聊天与跳转前的其它功能页面间特殊导航方式的探索。
定义问题
设计一种微信聊天与跳转前其它功能页面的特殊导航方式;具体来讲,实现聊天页面与跳转之前的页面间快速、便捷的切换。
分析问题
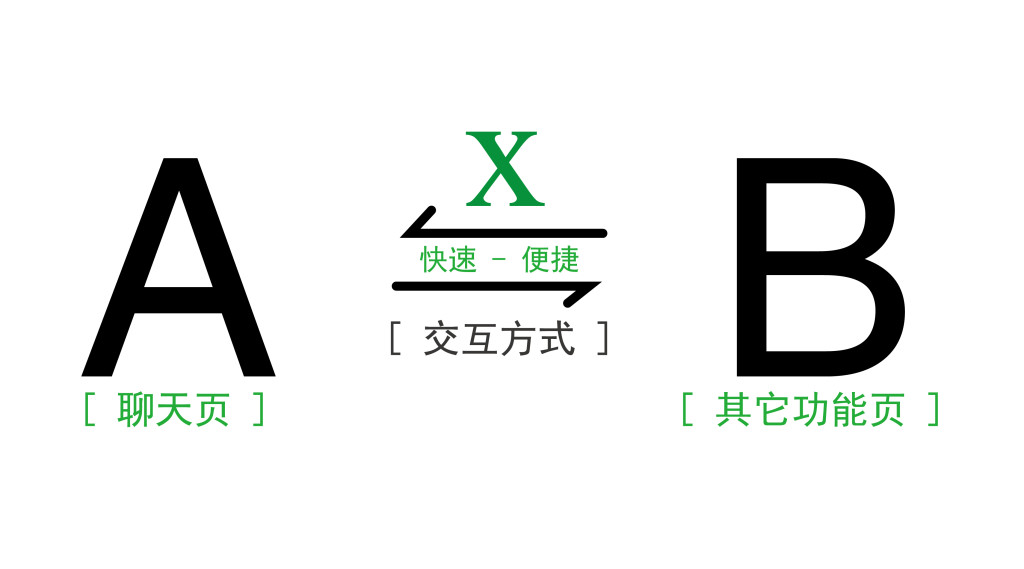
聊天页和其它页间的相互切换的关系可以建立包含A、B、X三个因素的简单模型模型,如图:
其中A代表微信聊天页,B代表微信其它功能页,X代表实现A和B快速、便捷切换的操作或交互方式。
A(聊天页)
因为聊天的即时性,我们很多时候需要从其它状态进入到聊天页。聊天页总的来说有三种:两人聊天页(好友、陌生人、漂流瓶)、群聊页、公众号对话页。
B(其它功能页面)
指在跳转到聊天页之前,正在使用已经刷新好的微信页面。这里的功能页需要有长时间停留,并持续操作的特点,如刷朋友圈、阅读文章、购物等(从这里可以看出来,实现聊天页和其它页面之间快速切换,不仅仅是体验的问题,同样可以带来商业利益,说不准多在京东多逛一下就买了表呢)。
X(操作|交互方式)
实现A和B快速、便捷转变的途径,是本文要探讨的重点。这种方式要考虑到时间、步骤、执行成本、学习成本等因素对最终体验的影响。(因为是一个简单小的操作,用户自然是无差别的正常人咯)
接下来先研究一下现有的切换模式
B到A的切换模式分析
现有方式做的很棒了,只需要2步。微信会作为手机系统媒体信息出现在手机通知栏,你只需要下拉通知栏,然后点进去就可以。特殊情况就是多条信息的回复,这个也很简单,点击一个回复后,点返回再点另一个未回复的聊天就可以了,也只要2个步骤。
A到B的切换模式分析
这个过程相对复杂,因B的不同,就会有不同的路径,总的来讲都是先退出聊天页,再根据架构的流程逐步点击到刚才的那个页面。但微信就是微信,即使需要这样逐步点,微信还是能够把它控制在3-5步左右,除了微信的架构比较浅外,微信还做了一些针对性的设计。(说明微信对这个问题早有考虑)
第一个是,对于朋友圈,还有订阅号里面的文章,用户第二次进入会直接跳转到上一次的浏览的位置。(这一做法让朋友圈刷新变得麻烦一点,不过这种设计还是比较正确的,毕竟作为私人空间的朋友圈更新内容没那么多,频率也没有那么快。)
另一种,把订阅号的文章、外界入口、网页链接等页面的左上角设计为“关闭”而不是“返回”,这让微信的浅架构得以保留,页面间的切换步骤就不会太多。(这里也有一个不足之处就是:这种外界入口的网页不能像朋友圈那样再次点进就回到之前的位置。)
微信做的很好,却还有进步的空间。从朋友圈到聊天页只要2步,从微信聊天页到朋友圈要3-4步,到订阅号的文章则要3-6步,而从微信聊天页切换到其它正在用的app页只要2-3步。2步和4步在体验上还是有一些区别的。所以,接下来我们要重点研究一下怎么从微信聊天页快速切换到跳转之前的微信页面。
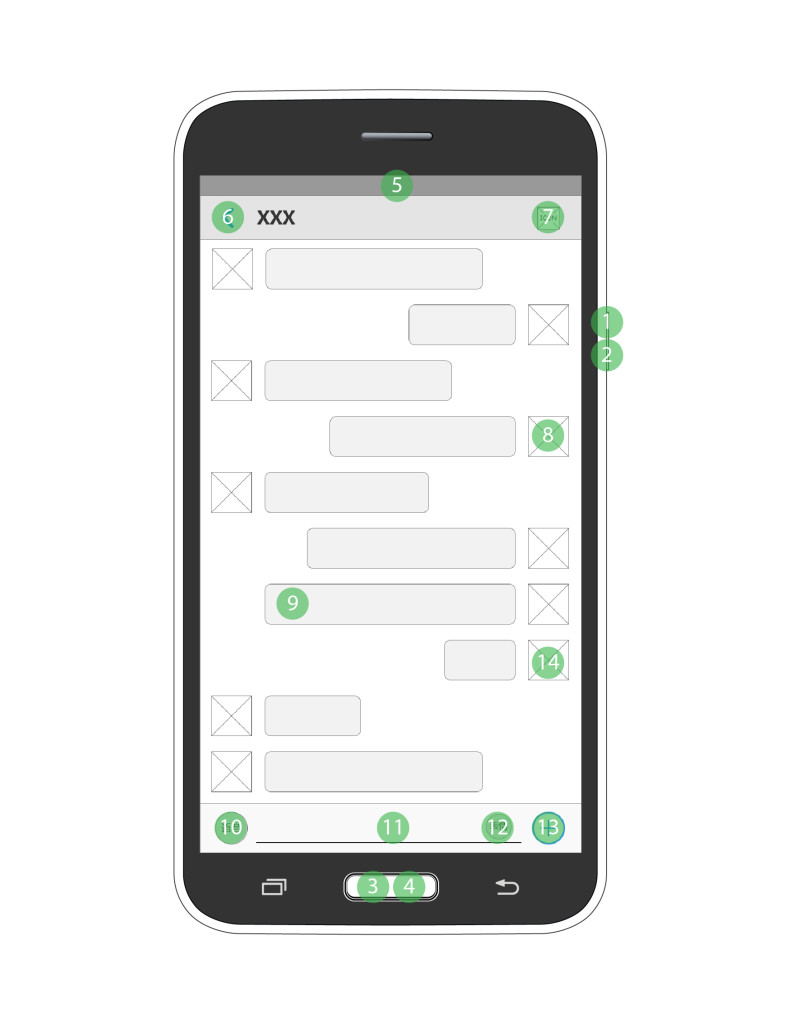
我们不妨先来分析一下聊天页面的功能分布和操作特点。以安卓的微信群聊为例(不要为为什么),其它类似,一共可以分为三类,共14种操作,与手指间的交互动作共有5种。
对手机操作:
- 按电源键,锁屏;
- 长按电源键,关闭或重启;
- 按home键进入手机主页;
- 长按或双击home键,打开正在运行的应用列表,可跳转到其它APP也可停留在当前页。
- 下拉手机下拉栏,进行相关操作,可设置、可跳转、可停留。
跳转:
- 点击返回键,返回到微信首页;
- 点击多人或单人的图标,进入聊天信息页。
- 点击聊天人头像,进入聊天人的详细资料
当前操作:
- 长按信息,可编辑聊天信息;
- 语音输入;
- 手机键盘文字输入;
- 添加表情。
- 点击加号,进行更多操作,如发图片、转账、名片、视频等。
- 长按聊天人头像,在文字输入框里@该好友。
解决方案
定义好问题、了解好现状后,我做了改善的尝试,下面将有可行度的一些方案与大家交流一下。
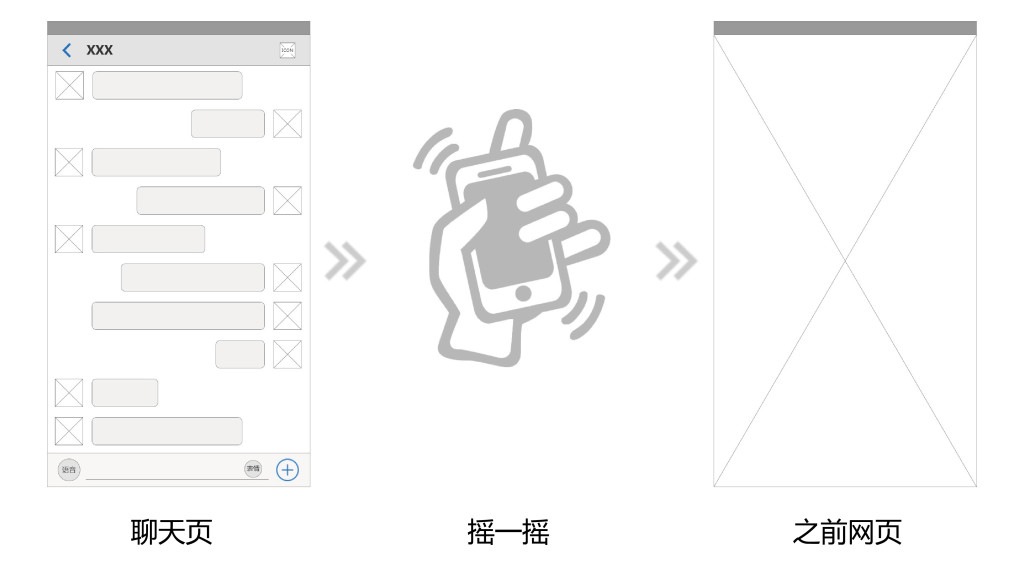
提案一:摇一摇
推荐指数:☆☆
好吧!这个没有什么好讲的,瑶一摇几乎就是微信的代名词了。这种方式不好之处就在于执行成本太高,摇一摇在多人互动中很好用,对于切换一个页面,显得似乎有点太小题大作。
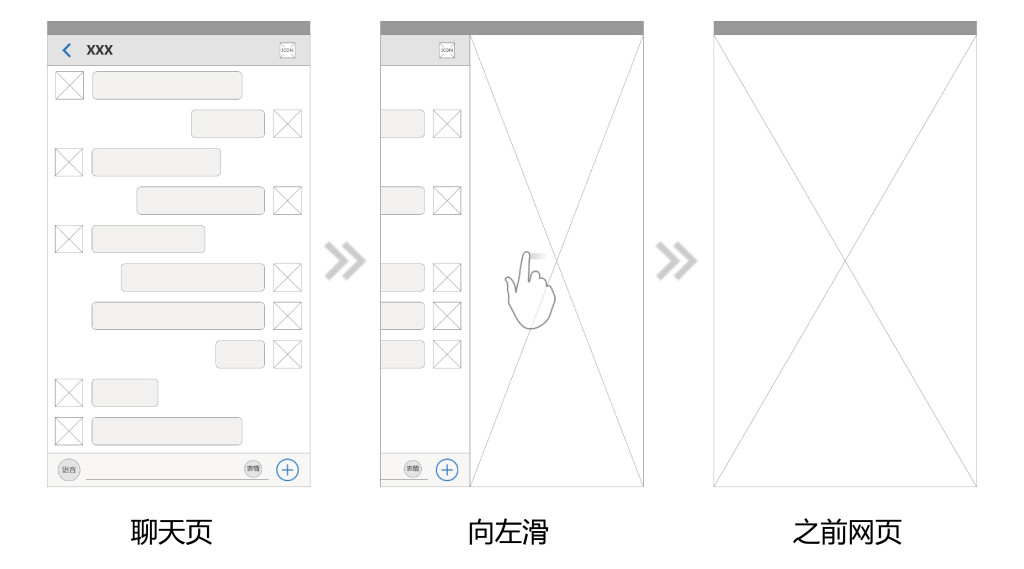
提案二:从右到左滑动
推荐指数:☆☆☆
左右滑的功能一时能想到的就是tab和导航的切换,网页前进后退,打开侧边栏,图片切换,音乐电影快进后退,一些常用的设置等。感觉滑动的操作手感比点击来的舒服,不知道为什么微信几乎不用到,也就IOS可以用来退后。这种方式学习成本比较高,但是一旦用户知道这个操作后,用起来还是比较简便快捷的。
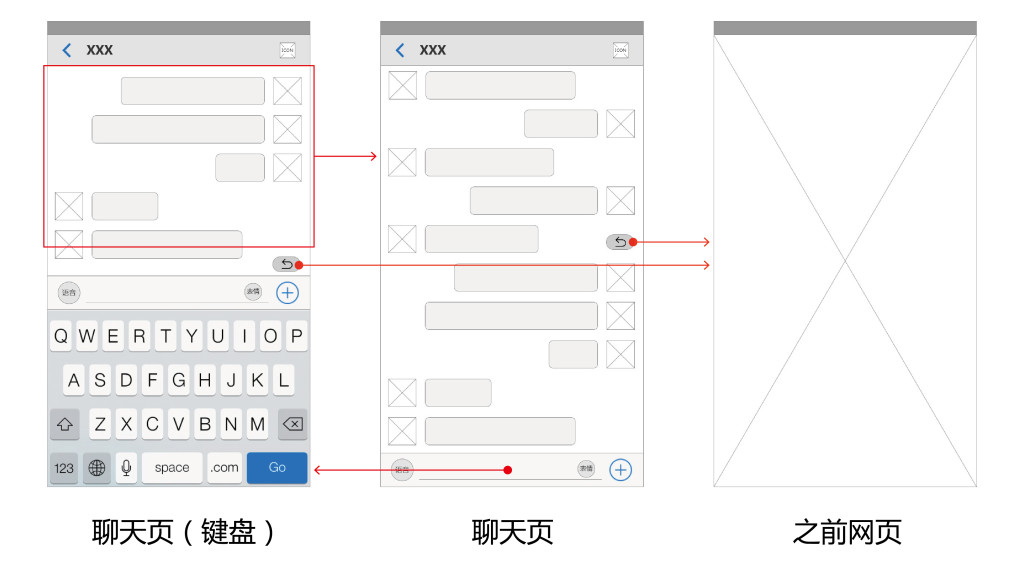
提案三:具有“返回网页”功能的悬浮按钮
推荐指数:☆☆
简单粗暴的放置一个“返回网页”的按钮,在识别到用户是跳转到聊天页时才出现。用户跳转后,之前刷新的网页需要缓存,在聊天页中点击“返回网页”即可跳转,在快速跳转的同时,还能节约流量。在有键盘时紧挨着键盘(方便操作),没键盘时在右侧中间(防误触)。优点是学习成本低,操作简单;缺点是似乎和微信简洁的路线不搭,破坏了微信页面的协调性。
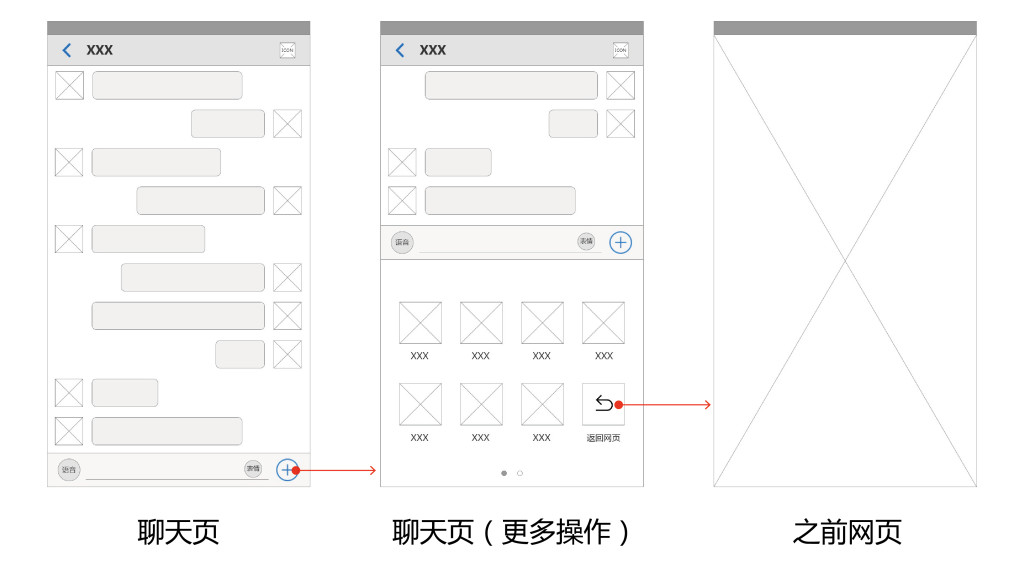
提案四:更多功能表里加“返回网页”功能
推荐指数:☆☆☆☆
这是提案三的优化,将“返回页面”放在“+”里边,作为一个下属功能。“发图片”和“返回网页”的功能优先级谁更高高未尝可知,虽然会有两步操作,但觉得它放到这里面更加合适。
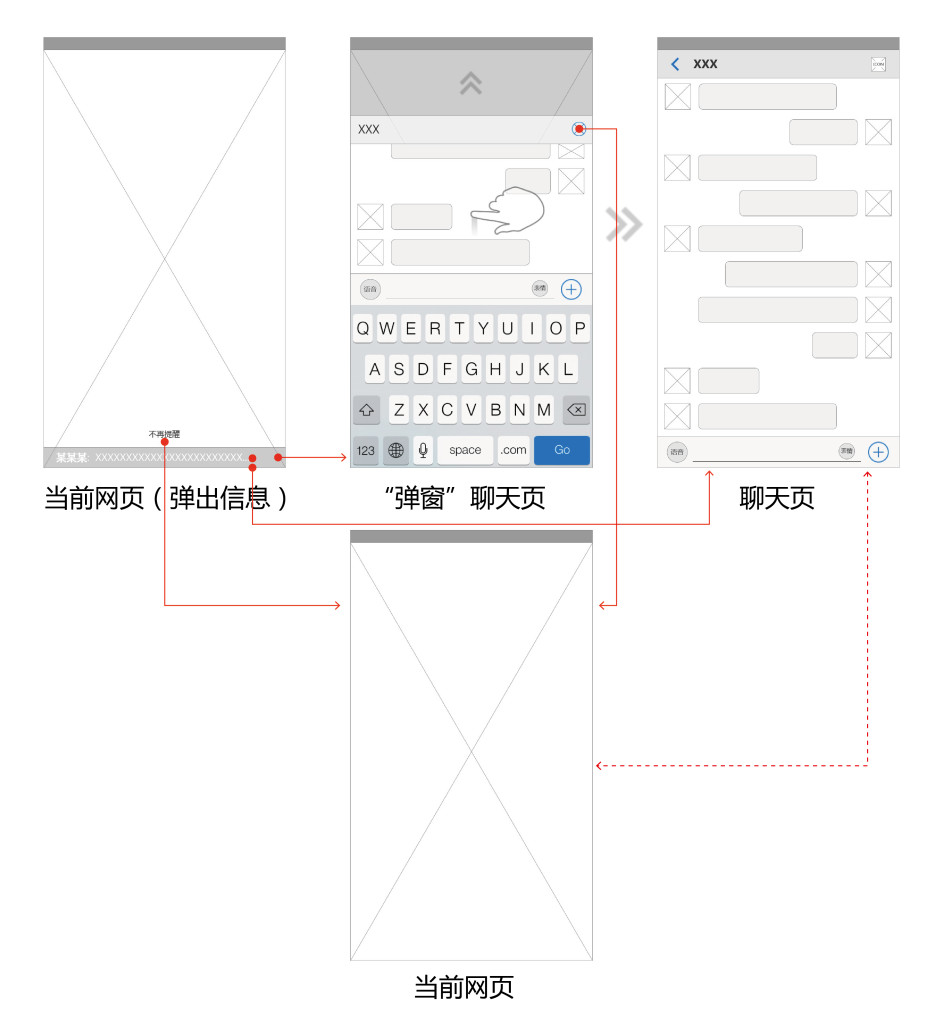
提案五:弹窗式聊天页
推荐指数:☆☆
从另外一个角度去思考问题,我们从朋友圈跳转到聊天页的目的是为了回复信息,如果可以直接在这个页面恢复那就没有跳转的必要了。
当你正在使用微信时(聊天状态和第一层级的页面除外),信息从底部弹出并轮播,持续三秒后消失(不在使用微信时,信息出现在手机系统通知栏里面);点击“信息条”进入“弹窗聊天模式”;长按“信息条”进入常规的“聊天页”;点击“不再显示”后“信息条”消失且这个好友或群聊的信息不再出现(避免骚扰)。“在弹窗”聊天页时,点击“关闭”回到当前页;按住往上滑动进入常规“聊天页”。常规“聊天页”和“当前网页”间的切换采用提案四的方式。
这种方式的优点是浏览网页时,聊天变成一种插曲,不需要跳转页面;缺点是很大程度的改变了操作方式,风险比较大,同一时刻收到多条信息时还是要进入常规“聊天页”。
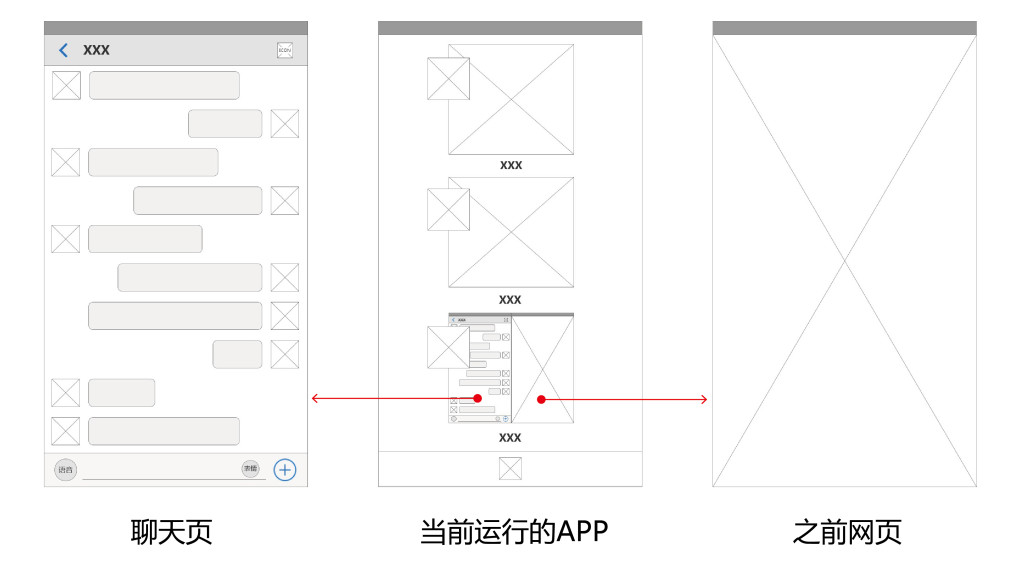
提案六:多窗口运行
推荐指数:☆
这个方案比较偏概念,在前面分析中知道,微信聊天页到其它正在运行的APP之间切换只要两步,那为什么不可以借鉴一下这种方式呢。将手机系统的当前运行APP设计为多个窗口,不仅可以包含当前运行窗口,还有其它窗口,如最近网页,常用网页,手机系统给第三方开发公司自行设定窗口功能的权利就可以了。好吧,这种方式只能想想而已,可实现性太低。
小结
在微信中,跳转后的聊天页和之前网页间的快速切换有一定设计价值,我的推荐方案是:在聊天框的“+”中加入一个“返回网页”的快捷功能。这个方案在对微信改变最小的前提下,实现了一个常用步骤的快速切换,相信能给用户带来体验上的提升。
@RANGO 原创