摘要:在npm官网查看了request依赖包的当前状态,果然在2020年就被弃用了。
本文分享自华为云社区《npm里request依赖包已经弃用?致敬并调研替代方案!》,作者: gentle_zhou。
在这个月的代码审视中,发现一个js项目里仍然在使用request依赖包进行下载操作,依稀记得这个依赖包应该在2019年就已经进入维护状态了(即只会维护当前代码,修复bug,但不会接收新特性或则发行主要版本)。
加上最近在做MD5文件校验,但是每次对通过request方法下载下来的资源进行MD5求值,获得的结果都不一样,于是就对request依赖包产生了怀疑(后来经过开发测试发现,其实和request依赖包没啥关系,request仍然可以使用;但是因为是弃用状态,还是建议替换掉)。
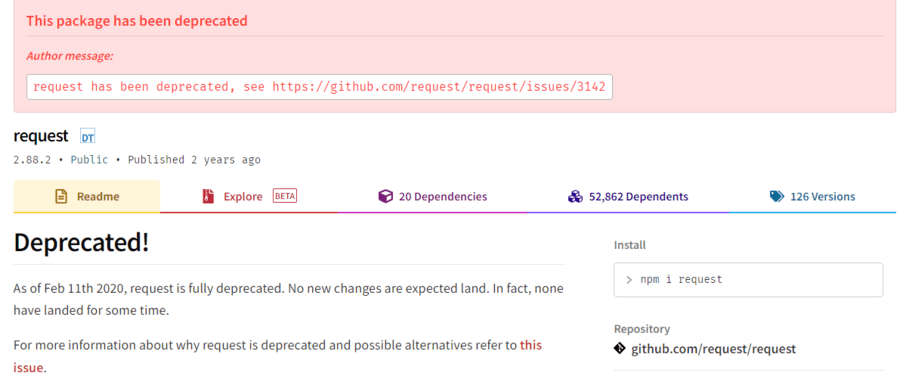
于是立马上npm官网去查看了下这个依赖包的当前状态,果然在2020年就被弃用了。官网的链接:https://www.npmjs.com/package/request。
为何request依赖包被弃用
官网介绍说,2020年2月11日,npm依赖包就完全被弃用了(即不会有任何新的改变了);这是非常遗憾的,这个2009年出现的依赖包可以说是JavaScript生态世界里非常重量级的一款。
在2019年的时候,就有41K的模块依赖它在做下载操作,每周还有14,000,000的下载量。
这么大量的使用和下载,导致开发者认为这会给依赖包带来两个显著的不好的效应:1.对于新的开发类似需求的依赖包来说会变的很困难,因为request当前占据了生态系统(Respect! ∠(°^°)); 2.这么大量的依赖与使用,导致未来任何有意义的改变(显著的改变)请求的执行都会非常困难,因为这种改变不仅可能不被它的大多数依赖项所采用,而且还会使它与成千上万的使用request依赖包的博客和堆栈溢出响应不一致。
再加上随着JS的发展,在某些特定情况下,request依赖包的核心部分已经跟不上时代潮流了。比如说,大部分开发人员会用async/await和promises搭配一起,这个模式在版本8的Node.js里第一次被使用,但是request并不支持。这时候开发者所说的第二个不好的效应就限制了request去发展去改变(对request进行显著的改变可能会导致非常多的冲突)。
因此,这个在2022年2月14日去查看的时候github上被star了25.4K的项目就在2020年2月11日处于被弃用状态了。RIP。
request依赖包是干嘛用的
先上一张npm官网关于request依赖包的截图介绍:
我们从图中介绍,可以看出这相当于是一个非常容易使用的简单的HTTP客户端(实际使用过程中也确实非常好用简易);request依赖包被创建的作用就是用来可以帮助用户简单地处理HTTP调用,它能帮助用户做配置工作,为用户省去很多复杂的工作(比如配置HTTP连接到代理,或则做一个POST请求)。
最简单的实践操作使用方法如下(就是引用一下依赖包,然后request去下载,返回error, response, body信息):
const request = require('request');
request('http://www.google.com', function (error, response, body) {
console.error('error:', error); // Print the error if one occurred
console.log('statusCode:', response && response.statusCode); // Print the response status code if a response was received
console.log('body:', body); // Print the HTML for the Google homepage.
});
request依赖包的替代方案
那么有没有request的替代方案可以让我们使用呢?我在做了一番调研之后,发现了下面这些依赖于最新的Node.js-8.x的“流行爆款”依赖包:
- Got:Human-friendly and powerful HTTP request library for Node.js。用户友好的轻量级HTTP请求库。
https://www.npmjs.com/package/got - Axios:Promise-based HTTP client for the browser and Node.js。
https://www.npmjs.com/package/axios - Node Fetch:A light-weight module that brings window.fetch to Node.js。一个轻量级的HTTP请求库,它将浏览器的Fetch API功能引入Node.js。
https://www.npmjs.com/package/node-fetch - Superagent:Small progressive client-side HTTP request library, and Node.js module with the same API sporting many high-level HTTP client features.一个类似于Axios的流行HTTP库,用于在Node.js和浏览器中发出AJAX请求。
https://www.npmjs.com/package/superagent
几款依赖包支持的功能等性能比较,可以参考下图:
因此,通过上图以及我们实际测试,得出下面结论:
- Axios有更多的日/周/月下载量,github上获得更多星;更多的followers和更多的fork,支持在browser上使用,但进度展示仅支持在浏览器上显示。
- Got有更多的版本,更频繁的更新,更少的open issues和更少的open pull requests,但是有个明显的issue(根据我们团队谢汉华wx1079540 的测试):下载最新版本的12.0.1,使用起来会有错误-使用await go引入包会导致no response,仅仅使用got引入包会导致"Must use import to load ES Module:"告警
– https://github.com/sindresorhus/got/discussions/1978
而如果使用前一个版本11.8.3,则会发生在网页CloudIDE上连接超时的错误(怀疑和proxy有关):
– https://github.com/sindresorhus/got/issues/1572。
还有一种替代方案是直接使用Node.js标准库里的HTTP 和 HTTPS模块,无需安装外部软件包,但是同样地也会带来弊端就是使用起来并不友好,会繁琐很多。
这里感谢小伙伴的链接分享~
- https://www.twilio.com/blog/2017/08/http-requests-in-node-js.html
- https://cloud.tencent.com/developer/article/1735008
- http://nodejs.cn/learn/making-http-requests-with-nodejs/#执行-get-请求
代码demo:
const https = require('https');
https.get(url, (res : any) => {
console.log(`状态码: ${res.statusCode}`)
res.on('data', d => {
process.stdout.write(d)
})
res.on('end', () => {
console.log(`已结束`)
})
}).on('error', error => {
console.error(error)
})
注:
针对JS项目里的流式下载,并不仅仅是https.get(requestUrl)下载完之后,就真的下载完了;我们还需要对const stream = fs.createWriteStream(toolsPath);这个stream常量进行检测,看是否是finish状态了。
当https.get是end状态和stream是finish状态的时候,我们才可以说所有下载都完成了;此时才可以进行MD5值的校验。
参考链接
- https://www.npmjs.com/package/request
- https://betterprogramming.pub/request-has-been-deprecated-a76415b4910b?gi=3fd5d3ad02db
- https://github.com/request/request/issues/3142