原文链接:这里
0.前言
我们要显示数据就数据绑定,angular中的数据绑定语法比较多。
按数据流的方向可以分为三类:
- 从数据源到视图
- 从视图到数据源
- 双向:视图到数据源到视图
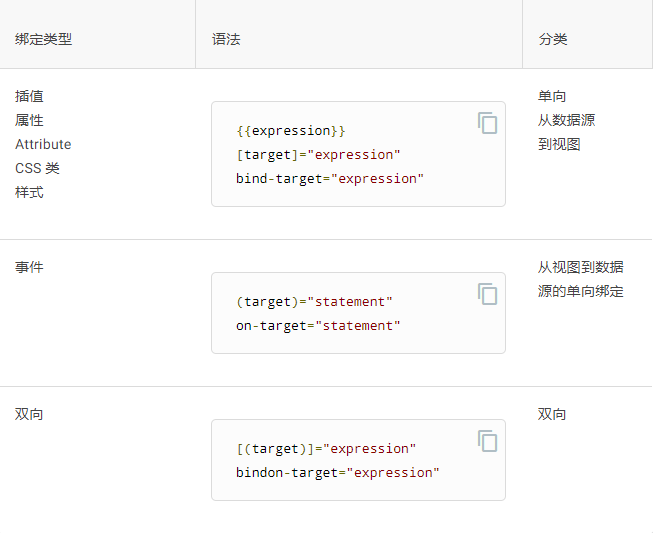
按照绑定类型可以分为三类:

第一类从数据源到视图,格式一共有三种:
{{expression}}
[target]="expression"
bind-target="expression"第二类从视图到数据源的格式一共两种,这个一般这是指事件
(target)="statement"
on-target="statement"第三类是双向绑定,就是既可以从数据层到视图层,又可以通过视图层到数据层。格式有两种
[(target)]="expression"
bindon-target="expression"本文针对于这几种方式进行了简单描述,后面文章中详细说明。
1.绑定类型和目标(分类)
属性绑定的目标是DOM中的一些东西。根据绑定类型,目标可以是属性(元素,组件或指令)或属性名称。下面简单总结了不同绑定类型的目标。
(1)属性的使用
<img [src]="heroImageUrl">
<app-hero-detail [hero]="currentHero"></app-hero-detail>
<div [ngClass]="{'special': isSpecial}"></div>(2)事件的使用
<button (click)="onSave()">Save</button>
<app-hero-detail (deleteRequest)="deleteHero()"></app-hero-detail>
<div (myClick)="clicked=$event" clickable>click me</div>(3)双向绑定
<input [(ngModel)]="name">(4)Attribute
<button [attr.aria-label]="help">help</button>(5)类
<div [class.special]="isSpecial">Special</div>(6)样式
<button [style.color]="isSpecial ? 'red' : 'green'">