问题: 使用this.$ref[‘form‘] .resetFields()无法重置表单项
原因:
1.没有给表单添加ref属性
<el-form ref="form"></el-form>
2.表单项el-form-item没有添加prop属性,prop属性需要与input框绑定的属性一致
<el-form ref="form" :model="sizeForm" label-width="80px" size="mini"> <el-form-item label="活动名称" prop="name"> <el-input v-model="sizeForm.name"></el-input> </el-form-item> </el-form>
3.还有一个经常出现这种问题的场景是,当使用vuex的时候,新建表单与编辑表单复用,此时上述属性跟方法都添加了也无法达到清除表单的效果。
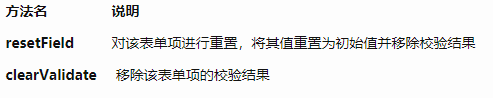
此时我们再重新看一下element-ui的官方文档
重点:resetField()方法不是将表单重置为空,而是重置为初始值
所以当我们打开新建表单的时候,表单项绑定的属性值为空,在提交表单后,表单项绑定的值不为空,此时再打开新建表单是会有上一次的值出现,此时resetField()方法是无法清空表单的,因为在这次操作的时候,属性初始值就不为空。
解决方法: 在提交表单成功后对绑定的值进行方法重置
// 重置表单项属性
resetForm () {
return {
remark: ‘‘,
name: ‘‘
}
}
// 提交表单成功后重新给属性赋值
submit () {
//......调用成功
let self = this
let query = self.resetForm()
self.updateForm({ //此方法是自定义的vuex的action方法,大家可根据实际应用场景定义重置表单方法
form: query
)}
self.$ref[‘form‘].resetFields() // 此时再调用resetFields()方法是为了清除表单验证而出现的错误
}
在对属性进行重置后执行resetFields方法,是因为对属性重置为空时,可能会触发表单规则的验证,此时执行resetFields会移除校验结果
作者:CSDN博主「只想做个好人啊」
原文链接:https://blog.csdn.net/haidong55/article/details/90484138