写在前面
rax 是淘系的一套跨端解决方案。
根据 Rax 工程配置 知道,使用 rax 时,如果设置了 target: ['web', 'weex'] ,则构建产物 build 目录会有两个子目录:web 和 weex,分别在 web 端和 weex 端消费。并且通过观察可以发现,两个目录下的内容是不一样的,已经根据不同环境拆分代码。业务逻辑比较复杂时,代码体积会比较大,按端拆分代码的能力是必须的。
但是在 src 目录中并没有区分 web 和 weex 目录,代码是写到一起的,通过 isWeex 或 isWeb 等环境判断变量来判断。
可以思考三个问题:
- 一份代码如何构建出两份不同环境(web 和 weex)的产物?
- 在构建阶段,如何使 web 和 weex 的代码中不存在其他端的冗余代码?
- 为何需要使用
universal-env导出的isWeex和isWeb变量,而不能直接在项目中使用typeof WXEnvironment来判断?
这里只以 weex 举例,其它端表现也是一样的,比如设置了 target: miniapp 则构建产物中会多一个 miniapp 目录。
带着这三个问题,我们来看看是否能从 rax 相关源码里找到答案。
举个栗子
如果没有写过 rax,可能前言里的内容没什么体感,没关系,看一个例子就了解了。
代码逻辑很简单,web 下展示 hello web ,weex 下展示 hello weex:
import { createElement } from 'rax';
import View from 'rax-view';
import Text from 'rax-text';
import { isWeex } from 'universal-env';
export default function Home() {
return (
<View className="home">
<Text className="title">{ isWeex ? 'hello weex' : 'hello web' }</Text>
</View>
);
}
看一下构建产物:
├── build
│ ├── web
│ │ ├── index.css
│ │ ├── index.html
│ │ ├── index.js
│ │ ├── pages_home_index.chunk.css
│ │ └── pages_home_index.chunk.js
│ └── weex
│ └── index.jsweex/index.js
function c() {
return Object(r.createElement)(i.a, {
className: "home"
}, Object(r.createElement)(u.a, {
className: "title"
}, "hello weex"))
}
web/pages_home_index.chunk.js
function c() {
return Object(n.createElement)(o.a, {
className: "home"
}, Object(n.createElement)(s.a, {
className: "title"
}, "hello web"))
}
在 weex 和 web 的构建产物中分别只有 hello weex 和 hello web ,符合我们的预期。
源码分析
rax 也是基于 build-scripts 构建体系来进行构建的,如果还不了解 build-scripts,可以先看一下 build-scripts
build-scripts 内部的基础 webpack 配置都是通过 webpack-chain 生成的,它通过 webpack 配置链式操作的 API,并可以定义具体 loader 规则和 webpack 插件的名称,可以让开发者更加细粒度修改 webpack 配置。
了解了 build-scripts 以及它的插件体系之后,我们看一下 rax app 的核心插件 build-plugin-rax-app,逐一来解决上面的三个问题。代码在这:build-plugin-rax-app,感兴趣的同学也可以看一眼。
build-scripts 是如何构建多个产物
在 src 下找到了 build.js,看文件名一定是 build 的时候用的 ~
// 以下仅保留构建多个产物的相关代码
module.exports = ({ onGetWebpackConfig, registerTask, context, onHook }, options = {}) => {
const { targets = [], type = 'spa' } = options;
targets.forEach(async(target) => {
if ([WEB, WEEX, KRAKEN].includes(target)) {
const getBase = require(`./config/${target}/getBase`);
registerTask(target, getBase(context, target, options));
}
});
};
插件会遍历 build.json 传入的 targets 字段,注册多个具名 webpack Task,默认配置存储在 config 对应的目录下。
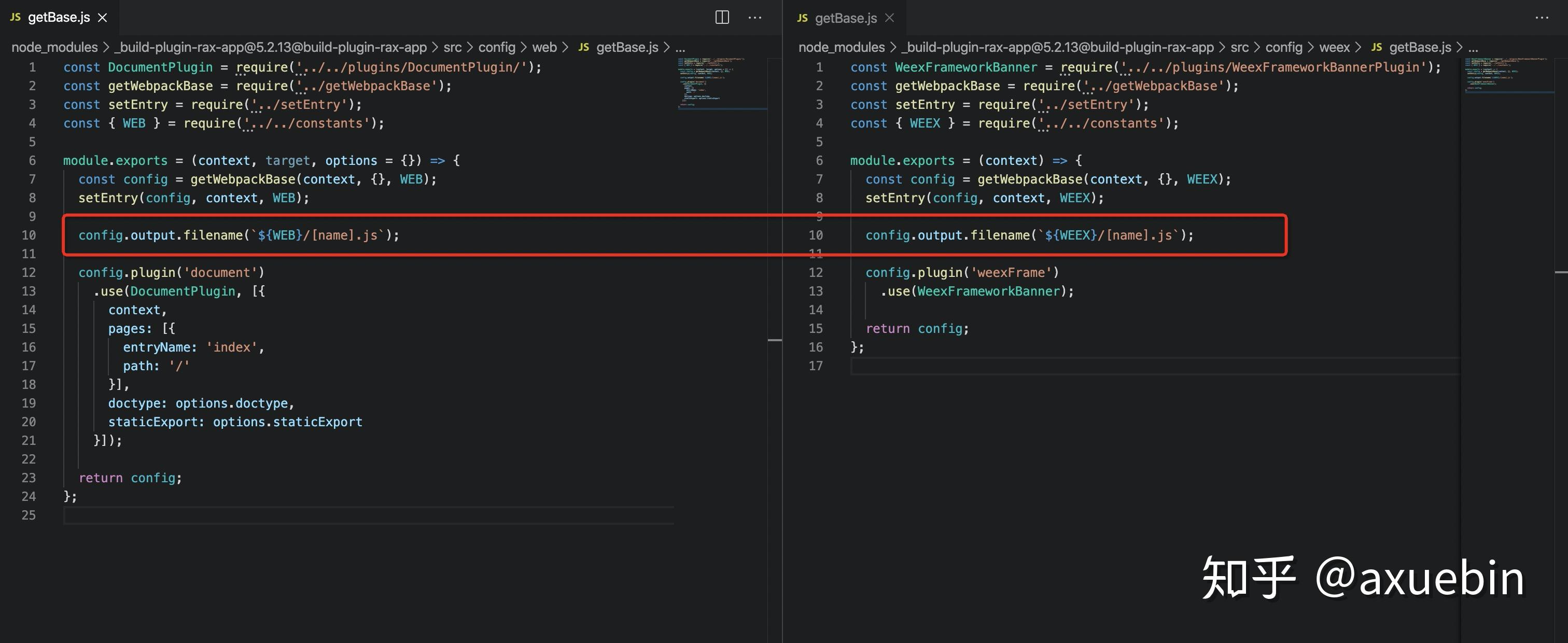
对比 web/getBase.js 和 weex/getBase.js 发现都有设置 output,output 配置项控制 webpack 如何输出 bundles。
看上去 registerTask 只是注册了多份 webpack config,如何被 webpack 消费呢?这就得看一下 build-scripts 里的代码了。
// 定义 registerTask
// 每次运行 registerTask 都会往 configArr 里 push 一次 config
this.registerTask = (name, chainConfig) => {
const exist = this.configArr.find((v) => v.name === name);
if (!exist) {
this.
.push({
name,
chainConfig,
modifyFunctions: [],
});
}
else {
throw new Error(`[Error] config '${name}' already exists!`);
}
};
// webpack 使用 config
const webpackConfig = configArr.map(v => v.chainConfig.toConfig());
await applyHook(`before.${command}.run`, { args, config: webpackConfig });
let compiler;
try {
// 传入 webpack 一个配置项数组
compiler = webpackInstance(webpackConfig);
}
这里往 webpack 函数里传入一个了配置项数组,对应的就是多个 registerTask 注册的配置项。
你一定会好奇,这个配置项数组在 webpack 中是如何被执行的?是一次编译过程还是多次编译过程?是串行还是并行执行?这些问题如果要关心构建速度的话,都是需要了解的。刚好这块儿之前也不了解,就一起看看。
// webpack/lib/webpack.js
const webpack = (options, callback) => {
let compiler;
if (Array.isArray(options)) {
compiler = new MultiCompiler(
Array.from(options).map(options => webpack(options))
);
} else if (typeof options === "object") {
// 单 options
}
// 回调
if (callback) {
compiler.run(callback);
}
return compiler;
}
从代码上看来应该是会执行多次编译,多次编译过程执行完之后会调用 callback。那多个编译过程是串行的还是并行的呢?
先不急着下结论,第六感告诉我得先看看 MultiCompiler 做了啥事。
MultiCompiler 多配置编译
以下内容涉及到 webpack 的源码,说实话还是第一次看,如果有不对的地方,麻烦大家一定要指出,谢谢。
The MultiCompiler module allows webpack to run multiple configurations in separate compilers. If the options parameter in the webpack's NodeJS api is an array of options, webpack applies separate compilers and calls the callback after all compilers have been executed.
注意关键词: separate compilers ,石锤单独编译,并且是当 all compilers executed 才会调用 callback 。
顺便吐槽一下 webpack 的中文文档。。大家还是多看英文文档,以免被误导。。

那 MultiCompiler 是串行还是并行的呢?官网是这样描述的:
Multiple configurations will not be run in parallel. Each configuration is only processed after the previous one has finished processing.
嗯,串行的,每一次编译会在上一次编译结束之后才会执行。可以通过 parallel-webapck 来并行处理多个 config 的编译。
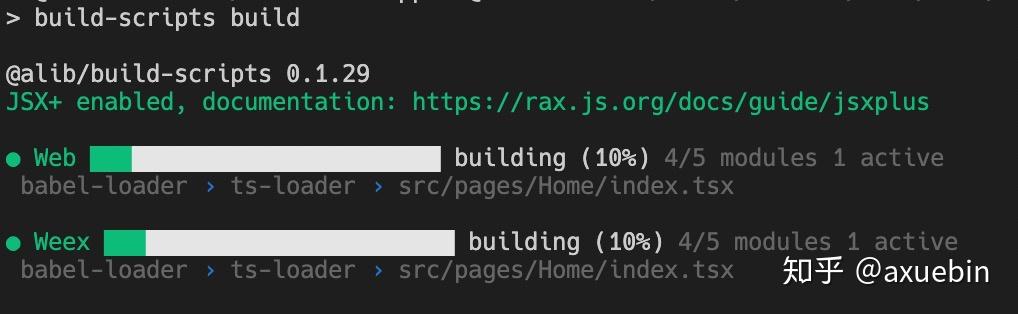
有的人可能有疑问,在使用 rax-app build 的时候,控制台里看到两个端的任务进度条是并行的啊,比如这样:
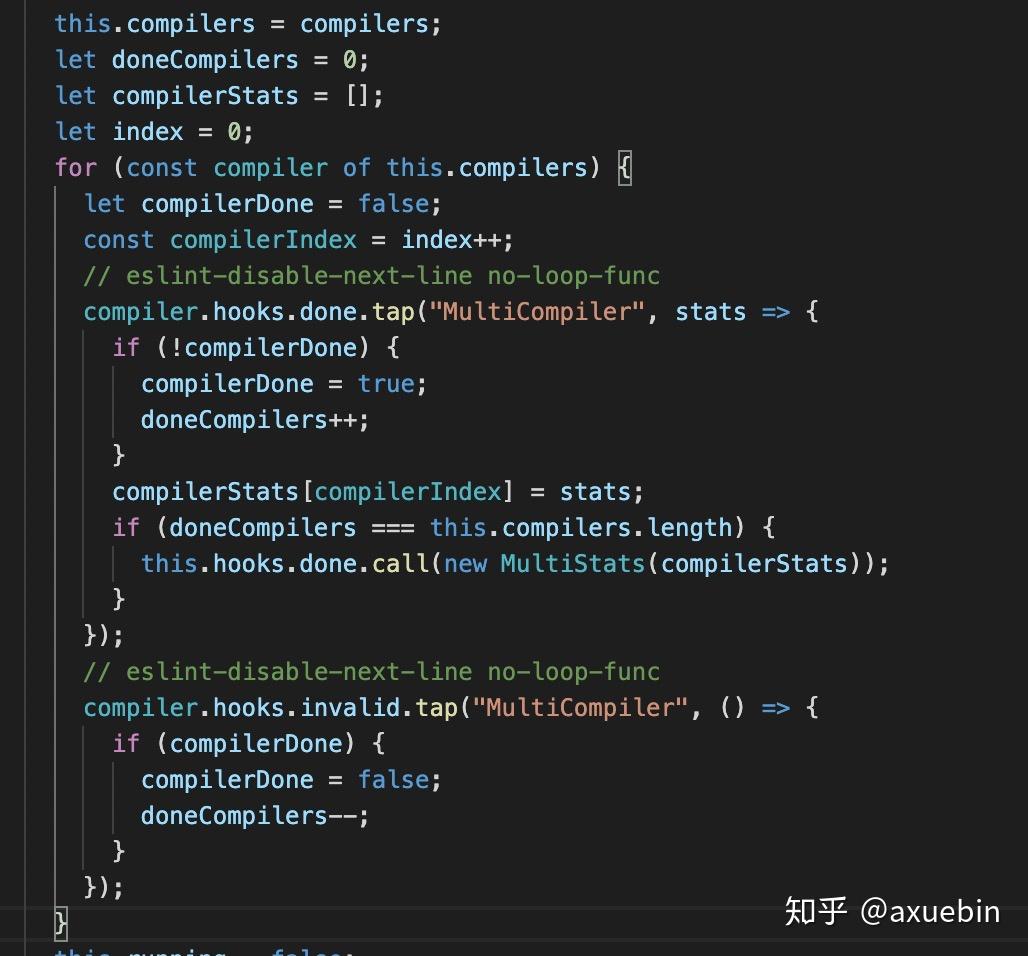
我是这样理解的。上面只是说的 MultiCompiler 是串行的,但是 webpack 是基于 Tapable 的,它整体执行 loader/plugin 的流程都是异步的,相当于 MultiCompiler 只是注册了 compiler 任务,内部的流程都是同时异步在跑的。看一下源码验证一下:
MultiCompiler 里每个 compiler 都 tap(注册)了 MultiCompiler 事件,完成之后就会执行回调。
至于 Tapable,在这里就不展开说了(~~我也不是很懂,不敢乱说~~),感兴趣的同学可以看一下 webpack/tapable。
至此,build-scripts 是如何构建多个产物就算是了解清楚了。 总结:如果我们需要构建出更多的产物,只需要在插件内部通过 registerTask 注册新的任务,传入对应的 wepack config 即可。
rax-app 是如何拆分代码
从上文的例子中知道,我们需要删除的代码是根据端判断之后不会执行到的代码(包括未使用的模块),也就是所有的 Dead Code。目前在构建阶段删除 Dead Code 可以通过以下方式:
- babel-plugin-minify-dead-code-elimination:babel plugin,删除 dead code
- terser-webpack-plugin:webpack plugin,删除 dead code、console、注释等
DefinePlugin 移除代码
比较常见的一种做法是通过 DefinePlugin 来定义全局变量,webpack 压缩时会将 dead code 移除。
直接上代码,最有体感。初始化一个最简 webpack demo。
index.js:
let hello = 'hello world';
if (isWeex) {
hello = 'hello weex';
} else {
hello = 'hello web';
}
export default hello;
webpack.config.js
const webpack = require('webpack');
module.exports = {
mode: 'production',
optimization: {
minimize: false
},
plugins: [
new webpack.DefinePlugin({
isWeex: true
})
]
}
执行 webpack index.js --config webpack.config.js ,得到 bundle.js:
([
/* 0 */
/***/
(function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
let hello = 'hello world';
if (true) {
console.log('aaa');
} else {}
/* harmony default export */
__webpack_exports__["default"] = (hello);
/***/
})
/******/
]);
config 中通过 DefinePlugin 定义了全局变量 isWeex: true,我们预预期是构建时 webpack 将 src/index.js 代码中的 isWeex 都替换成常量 true。bundle.js 符合期望。
开启压缩 minimize: true 之后,webpack 会将 dead code 移除:
// 为了方便阅读,代码已经格式化
([function (e, t, r) {
"use strict";
r.r(t);
let n = "hello world";
n = "hello weex", t.default = n
}]);
所以,我们可以通过 build-scripts 多产物构建 + webpack.DefinePlugin 完成按端的代码拆分,可能是这样:
function getWebpackBase() {
// 返回基础 config
}
// 获取 webpack 各个端的 config
function getBase(target) {
const config = getWebpackBase(target);
let options = { isWeb: true, isWeex: false };
if (target === 'weex') {
options = { isWeb: false, isWeex: true };
}
config
.plugin('DefinePlugin')
.use(webpack.DefinePlugin, [{
...options,
}]);
}
// build-scripts 插件
module.exports = ({ registerTask }) => {
const targets = ['weex', 'web'];
targets.forEach(async(target) => {
registerTask(target, getBase(target));
});
};
总结:可以通过 DefinePlugin 在构建时移除无关代码,根据上文 build-scripts 的多产物构建能力,我们是可以在构建阶段构建出移除无关代码的各个端的产物。
但是,从上面的代码可以看出,通过 DefinePlugin 来定义全局变量的缺点在于 isWeex、 isWeb 等变量名是直接定义在 webpack 配置里的,扩展性不好,并且在实际业务代码中也需要使用这些变量,似乎约束也太强了。这种约定俗成的东西,随着时间的流逝,可能就慢慢地淡忘了。所以这个方案从长远来看,是不太友好的。
universal-env 是必须的
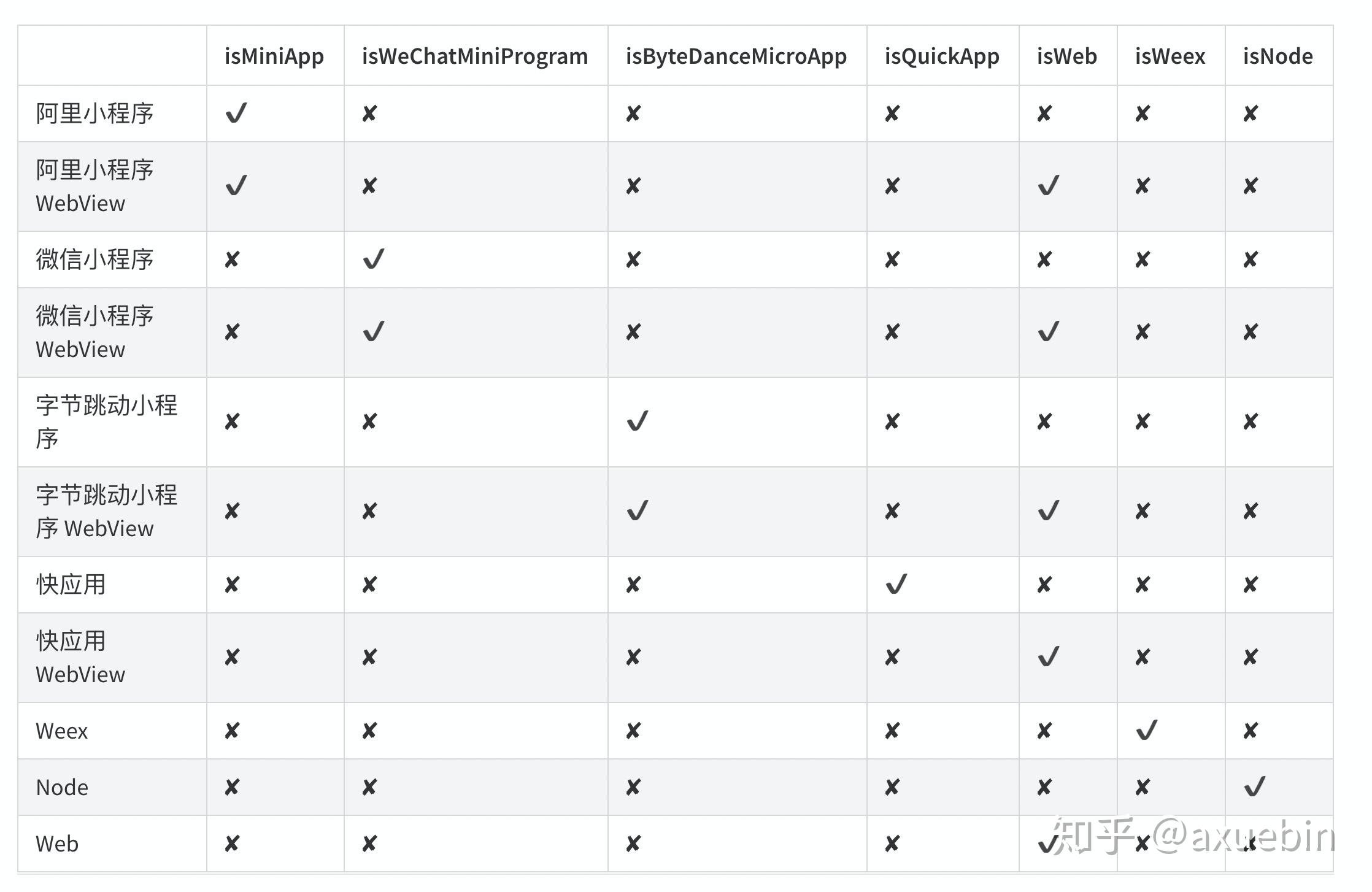
这里就需要稍微提一下 universal-env 这个包了,它的功能很简单,就只是导出各个环境的判断变量,如下:
但是它的作用不仅仅是这些,它是整个跨端体系中起到至关重要的一环。在前面的例子中也都有看到,一般是通过 import { isWeex} from 'univeral-env' 在业务代码中判断环境。和将全局变量定义在 webpack config 相比,这样的方式扩展性更强,也更易维护。
现在的问题就是通过 univeral-env 来导出环境判断变量之后,如何做到代码拆分。
Babel 移除代码
既然 webpack 的能力我们没法用,如果想修改代码就只能是通过 Babel 来修改 AST 了。当然,我们今天的主角 rax 也是这样做的,它通过一个 platformLoader 将 isWeex 等变量在构建阶段替换成常量。
本篇文章只关心核心代码(变量 -> 常量)部分,感兴趣的同学可以阅读完整代码:platformLoader。
定义了一份映射表,target 对应的变量会被置为 true。
const platformMap = {
weex: ['isWeex'],
web: ['isWeb'],
kraken: ['isKraken', 'isWeb'],
node: ['isNode'],
miniapp: ['isMiniApp'],
'wechat-miniprogram': ['isWeChatMiniProgram'],
};
traverseImport 中操作 AST 的代码和以往使用 babel 没啥区别,就不展开说了,简单来说就是:
- 找到
ImportDeclaration判断是否 import 的 universal-env - 如果是,判断 import 的
imported.name是否在上面定义的 map 中 - 如果在,就创建一个
VariableDeclaration加到 AST 中,并且移除ImportDeclaration
除了常规操作之外,这里有两个比较有意思的点可以说一下:
兼容 CommonJS 代码
如果代码已经被编译过,CommonJS 规范的代码可能已经是这样的:
var _universalEnv = require("universal-env");
if (_universalEnv.isWeex) {
console.log('weex');
} else {
console.log('web');
}
platformLoader 是这样处理的:
- 处理引用关系:找到
CallExpression,将它替换为objectExpression - 替换前:
var _universalEnv = require("universal-env") - 替换后:
var _universalEnv = {isWeex: false} - 处理值:找到
MemberExpression,判断object.name是否是 _universalEnv - 如果是,判断
property.name是否在上面定义的 map 中 - 如果在,就设为 true,否则设为 false
兼容解构别名
如果使用 universal-env 的时候,给变量设置了别名呢?
import { isWeex as isWeexPlatform } from 'univeral-env';
if (isWeexPlatform) {}
platformLoader 也做了相关处理:
if (specObj.imported !== specObj.local) {
newNode = variableDeclarationMethod(
specObj.local,
newNodeInit,
);
path.insertAfter(newNode);
}
总结, platformLoader 实现了我们需要的两个功能:
- 移除 universal-env 依赖
- 将环境变量替换成常量
最后通过 webpack 压缩时删除 dead code 的能力就可以将 if(false) 等不会执行到的代码删除,实现拆分代码的功能。
所以,如果我们有一个跨端组件,想在纯 web 的工程中使用,也是可以通过 platformLoader 来处理的,不用担心会引入冗余代码,做到基础组件的跨端使用。
总结
看完上面的源码分析,上文的三个疑问是否已经有了答案?
总结一下:
- build-scripts 支持多 config 构建的能力,通过 registerTask 可以注册多个 webpack compiler,它们本身是一个串行过程。compiler 注册之后,它内部的 loader 等过程相比注册 compiler 是异步的
- universal-env 提供统一的环境判断变量,在 rax 跨端工程化体系中起到至关重要的作用,业务代码中判断环境务必使用其导出的变量
- rax-app 是通过其提供的 platformLoader + webpack 压缩能力来实现的代码按端拆分,可以借助这个能力在非 rax 工程中实现跨端组件的按需打包