摘要:在中国功夫中,“天下武功,无坚不摧,唯快不破”,在编程的世界里,如何快速搭建一个属于自己的博客呢?那么 Pagic + Vercel 应该是个不错的选择!接下来,由Copy攻城狮和您一起搭建博客!
预览地址: https://pagic.vercel.app/
本文分享自华为云社区《Pagic + Vercel 极速搭建个人博客》,原文作者:胡琦。
Pagic
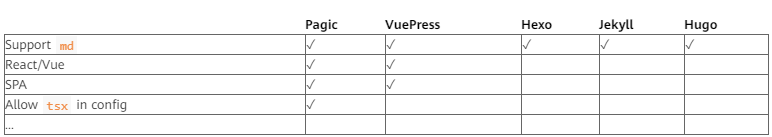
Pagic 是一个由 Deno + React 驱动的静态网站生成器。它配置简单,支持将 md/tsx 文件渲染成静态页面,而且还有大量的官方或第三方主题和插件可供扩展,也就意味着您可以*地开发定制您喜欢的主题风格或者功能插件。相比其他静态网站生成器, Pagic有哪些优势呢?
如此优秀的 Pagic 应该如何使用呢?
首先,安装 Deno :
# Shell (Mac, Linux): curl -fsSL https://deno.land/x/install/install.sh | sh
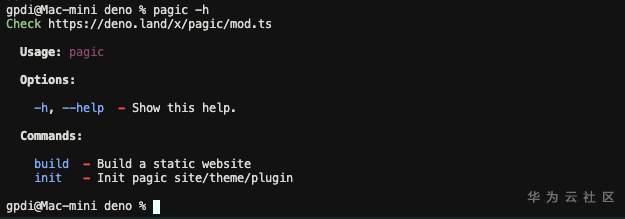
然后,安装最新版本的 Pagic :
deno install --unstable --allow-read --allow-write --allow-net --allow-run --name=pagic https://deno.land/x/pagic/mod.ts
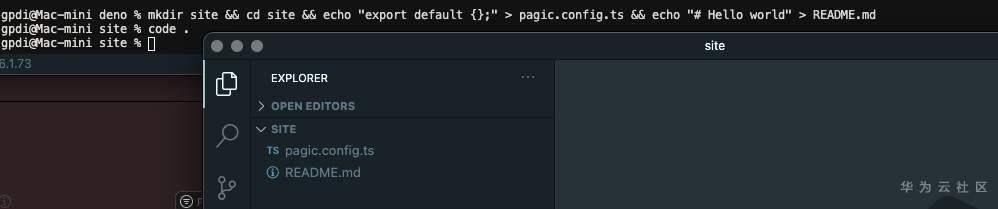
初始化 Pagic 项目:
mkdir site && cd site && echo "export default {};" > pagic.config.ts && echo "# Hello world" > README.md
运行 pagic build:
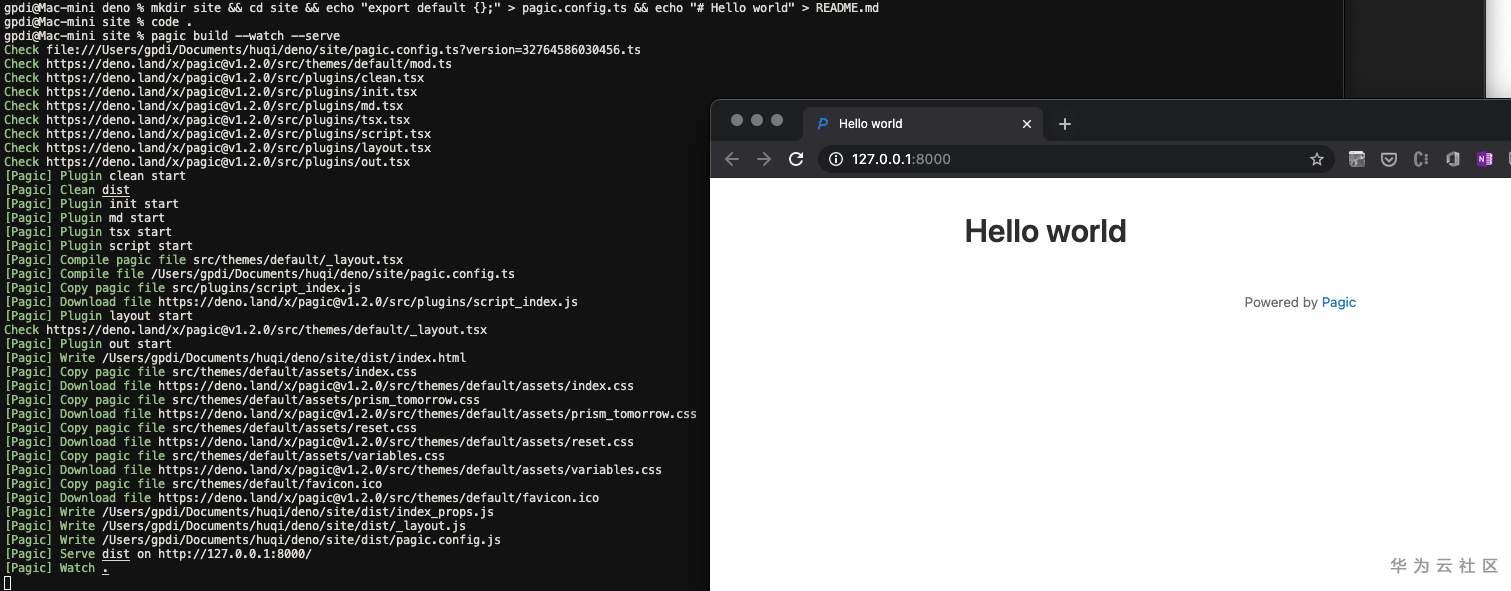
pagic build --watch --serve
现在您访问 127.0.0.1:8000 就能看到 「Hello world」 的页面:
Vercel
Vercel是一个用于静态站点和 Serverless 功能的云平台,完全符合您的工作流。它使开发人员能够托管网站和web服务,这些网站和服务可以即时部署、自动扩展,并且不需要任何监督,所有这些都不需要配置。
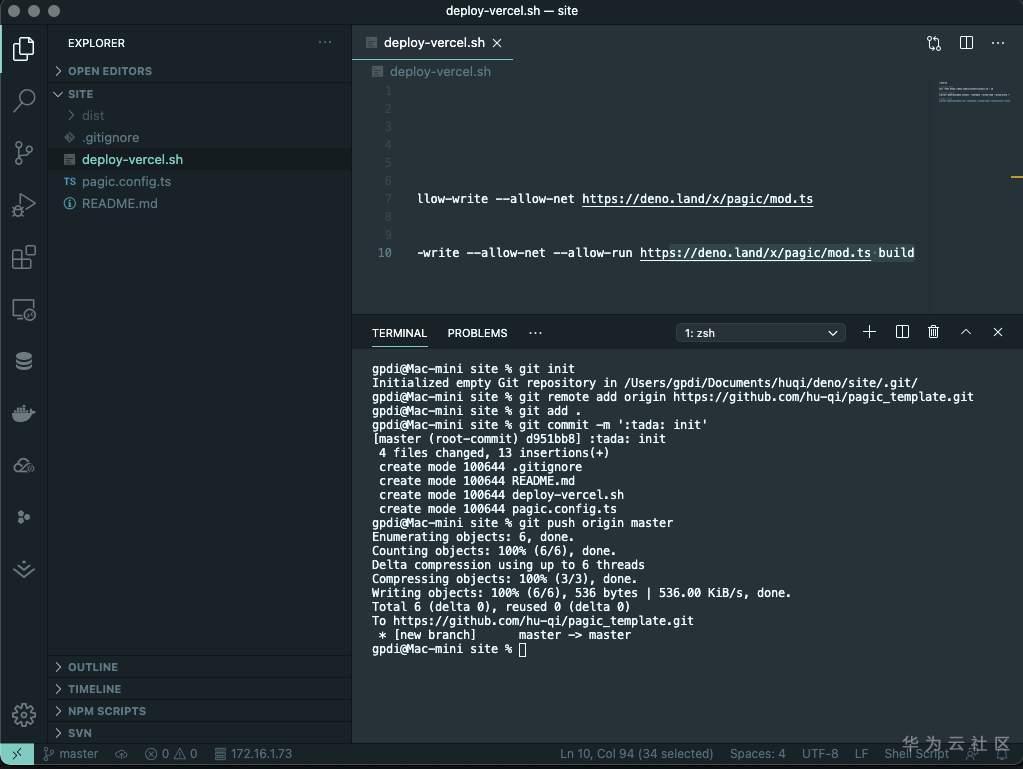
部署到 Vercel 需要我们先在项目根目录创建 deploy-vercel.sh 文件:
!/bin/sh # Install deno curl -fsSL https://deno.land/x/install/install.sh | sh # Install pagic /vercel/.deno/bin/deno install --unstable --allow-read --allow-write --allow-net https://deno.land/x/pagic/mod.ts # Pagic build /vercel/.deno/bin/deno run --unstable --allow-read --allow-write --allow-net --allow-run https://deno.land/x/pagic/mod.ts build
然后在项目根目录创建 package.json :
{
"scripts": {
"deploy:vercel": "sh deploy-vercel.sh"
}
}
Vercel 支持 Github、GitLab、Bitbucket 等方式进行登录:
我使用 Github 比较多,因此我在Github 上新建一个仓库 pagic_template :
然后将本地的代码提交到 Github:
接下来,在 Vercel 网站完成以下步骤:
- 在首页点击导入项目 (Import Project)
- 填写仓库地址,从 Github 导入要部署的仓库,点击继续
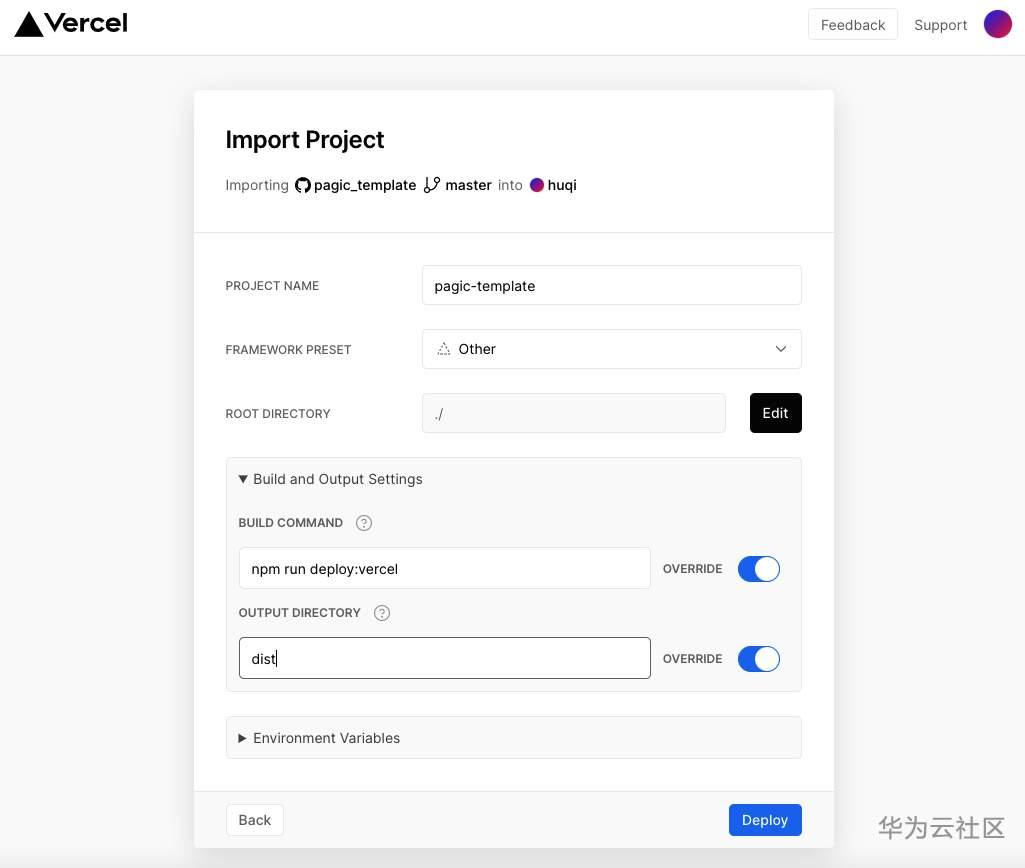
- 配置项目信息
- 填写项目名,框架预设默认 Other 即可
- 打包与输出配置,构建命令: npm run deploy:vercel 输出目录: dist (也可以根据自己的配置填写)
点击部署,等待部署完成即可访问
Blog
目前, Pagic 支持三种主题: Default、DOC、Blog,我们尝试修改pagic.config.ts 文件开启 Pagic 的博客模式:
export default {
theme: 'blog',
plugins: ['blog'],
title: 'pagic template',
description: 'Use this template to create a Pagic site with the blog theme.',
github: 'https://github.com/hu-qi/pagic_template',
blog: {
root: '/posts/',
social: {
github: 'hu-qi/pagic_template',
email: 'huqi@gpdi.com',
twitter: 'huqii',
v2ex: 'huqi',
zhihu: 'fashaoge'
}
}
};
在上边的代码中,我们为博客配置了 Title、description等参数,其中 social ,可配置我们的社交账号,默认支持 Github、Email、Twitter、V2ex、Zhihu,当然您也可以自己开发主题或者插件来自定义您想要的。
接着我们开始完善博客中常用到的导航、分类、标签、外链等,这时我们需要添加一些目录,如about、archive、links等等,为了统一管理,我们将这些文件夹全部放置在 src目录下,我们的目录结构如下:
site ├─ dist // output ├─ src // input │ ├─ about │ │ └─ README.md │ ├─ archives │ │ └─ README.md │ ├─ assets │ ├─ categories │ │ └─ README.md │ ├─ links │ │ └─ README.md │ ├─ posts // maybe write somethings │ ├─ tags │ │ └─ README.md │ └─ README.md // homepage ├─ README.md ├─ deploy-vercel.sh ├─ package.json └─ pagic.config.ts
配置方面,我们增加了 nav ,并把 srcDir 设置为 src :
export default {
+ srcDir: 'src',
+ nav: [
+ {
+ text: 'Homepage',
+ link: '/index.html',
+ icon: 'czs-home-l',
+ },
+ {
+ text: 'Categories',
+ link: '/categories/index.html',
+ icon: 'czs-category-l',
+ },
+ {
+ text: 'Tags',
+ link: '/tags/index.html',
+ icon: 'czs-tag-l',
+ },
+ {
+ text: 'About',
+ link: '/about/index.html',
+ icon: 'czs-about-l',
+ },
+ {
+ text: 'Archives',
+ link: '/archives/index.html',
+ icon: 'czs-box-l',
+ },
+ {
+ text: 'Friends',
+ link: '/links/index.html',
+ icon: 'czs-link-l',
+ },
+ ],
}
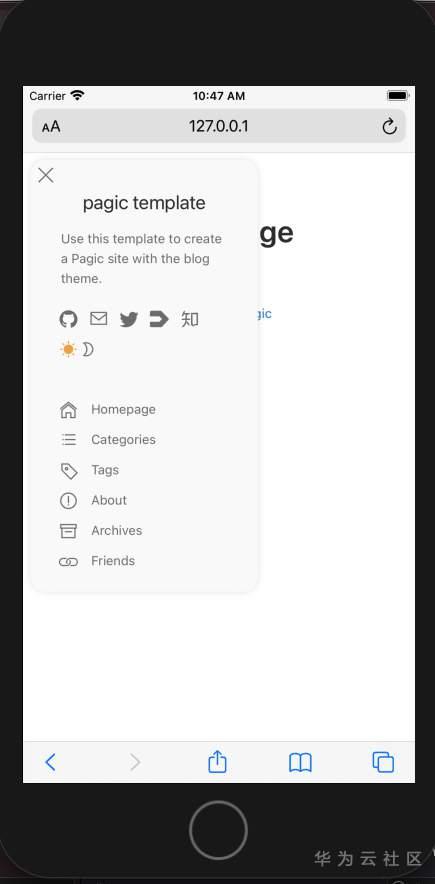
在移动端, Pagic 也有不错的体验:
接着我们在 posts 目录下以markdown的形式写文章,我们可以在 .md 文件头加一些字段以便进行分类统计,如:
--- title: Pagic + Vercel 极速搭建个人博客 author: huqi date: 2021/02/04 cover: 'https://assets.vercel.com/image/upload/v1595320886/front/home/globe-texture.jpg' categories: - Blog tags: - Deno - React - Pagic - Vercel ---
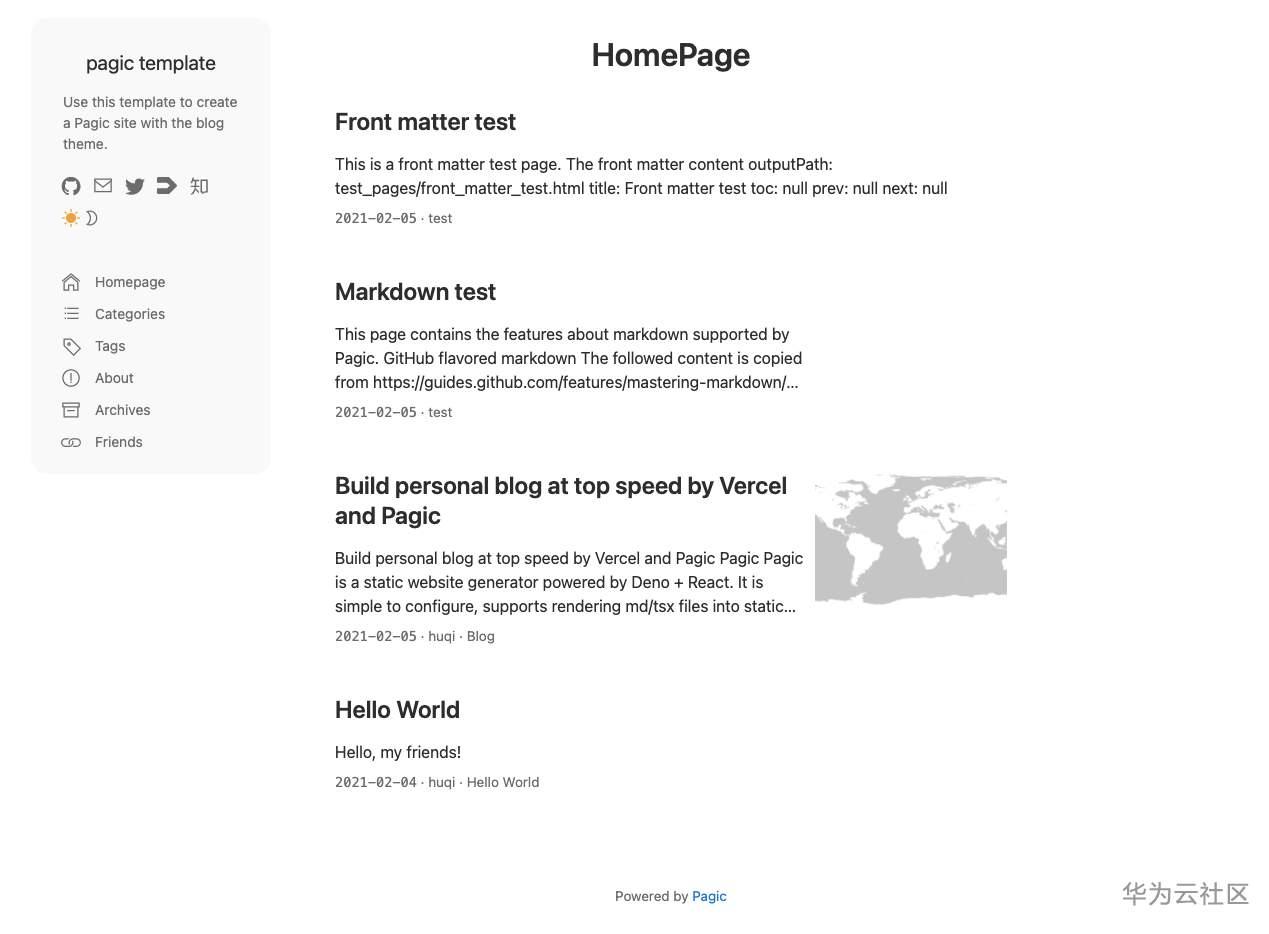
编写一些文章之后,我们的博客看起来很丰富了!
此时,我们将代码提交到远程仓库就会自动部署到 Vercal,以后,我们每写一篇文章提交到远程仓库就 Vercal 就能自动部署更新,简直太棒了!
感谢多多指教: https://github/hu-qi/pagic_template