Cesium是什么
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
通过Cesium提供的JS API,可以实现以下功能:
- 使用 3d tiles格式流加载各种不同的 3d 数据,包含 倾斜摄影、人工模型、 三维建筑物、CAD、BIM,点云数据等。 并支持样式配置和用户交互操作。 并支持样式配置和用户交互操作
- 全球高精度地形数据可视化,支持夸张效果、以及可编程实现的等高线和坡度分析效果。
- 支持多种资源的图像层,包括 WMS,TMS, WMTS以及时序图像。支持透明度叠加, 亮度、对比度、GAMMA、色调、饱和度都可以动态调整。支持图像的卷帘对比。
- 支持标准的矢量格式 KML 、GeoJSON、TopoJSON, 以及矢量的贴地效果。
- 三维模型支持 gltf2.0 标准的 PBR 材质、动画蒙皮和 和 变形效果。 贴地以及高亮
- 使用 CZML 支持动态时序数据的展示。
- 支持各种几何体:点、 线、面、标注、公告牌、立方球、椭球体、圆柱走廊 (corridors)、管径、墙体
- 可视化效果包括:基于太阳位置的阴影、自身阴影,柔和阴影。
- 大气、雾、太阳、阳光、月亮、星星、水面。
- 粒子特效:烟、火花。
- 地形、 模型3d tiles模型的面裁剪。
- 对象点选和地形点选。
- 支持鼠标和触摸操作的缩放、 渲染、惯性平移、飞行、任意视角、地形碰撞检测。
- 支持 3d 地球、 2d 地图、 2.5d 哥伦布模式。 3d 视图可以使用透视和正视两种投影方式。
- 支持点、标注公告牌的聚集效果。
-
地形影像、模型、倾斜、二三维场景与时态数据
Cesium隶属于AGI公司,该公司一直致力于时空数据业务。正如很多开源项目都有一个个性化的名字,Cesium也不例外。Cesium原意是化学元素铯,铯是制造原子钟的关键元素,通过命名强调了Cesium产品专注于基于时空数据的实时可视化应用。
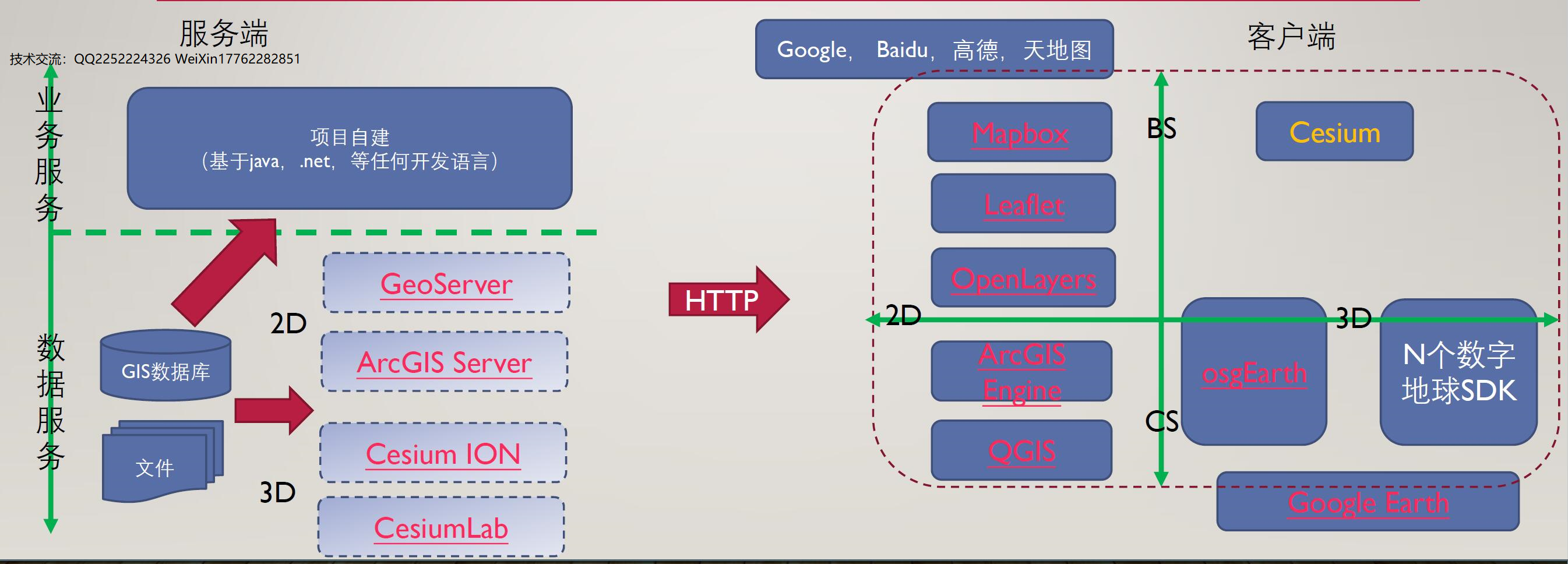
Cesium在项目中的定位
Cesium知识体系
Cesium 是一个跨界SDK,涉及三个知识领域 : Web前端、计算机图形学、地理信息系统(GIS)
准备你的页面
在开始写代码之前,你需要完成以下几个步骤来准备你的页面,在官方网站下载Cesium包 ,拷贝里面的/Build/Cesium目录到自己的网站中(例如下面示例的lib/Cesium):
-
在页面的head标签中添加以下代码来引入CSS和JavaScript文件:
<link href="http://cesium.marsgis.cn/lib/cesiumjs/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="http://cesium.marsgis.cn/lib/cesiumjs/Cesium/Cesium.js" type="text/javascript" ></script>-
将id为cesiumContainer的div标签放到地图显示的地方,如body中:
<div id="cesiumContainer"></div>【可选】确保地图容器有定义好的高度,例如在css文件中添加如下代码:
html, body, #cesiumContainer {height: 100%;width: 100%;margin: 0;padding: 0;overflow: hidden;}设置三维地球
让我们创建一个使用本地瓦片地图的三维地图。首先,我们初始化地图,并添加底图图层:
var url = "http://www.google.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}";
viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否创建动画小器件,左下角仪表
timeline: false, //是否显示时间线控件
fullscreenButton: false, //右下角全屏按钮
geocoder: false, //是否显示地名查找控件
baseLayerPicker: false, //是否显示图层选择控件
imageryProvider: new Cesium.UrlTemplateImageryProvider({url:url})
});
//去cesium logo水印
viewer.cesiumWidget.creditContainer.style.display = "none";现在你已经学会使用Cesium创建一个三维地图应用。如果想要继续开发更多功能,请查看详细的API文档和示例。
Cesium学习路线
API学习路线图,按下图顺序学习相关类
学习方法:从官方教程、官方示例开始学习,带着需求去学,学会查询API文档,学会Github去看源码。善用百度、谷歌、QQ群。
Cesium进阶之路 (3大方向)
- Web前端方向:Cesium与webpack (裁剪以及压缩),Cesium 与vue (框架设计, 嵌入复杂业务系统), Cesium的UI (UI 设计,定制可复用的Cesium交互界面)
- 图形学方向:WebGL深入,基于Cesium 的可视化定制(视阈、水淹、水面、热力图,流场图、飞线图、扫描图)
- 数据预处理方向:投影变换, 空间索引, LOD , 3dtile 生成,数据存储, 数据分发服务,解决超大空间数据如何在 Cesium上流畅可视化的问题。
Cesium周边
当然,Virtual Earth可以是一个很大的领域,既可以涉及到卫星航空领域等专业领域,也能够关联气象,导航等大众应用,可以说是包罗万象。Cesium不仅专注于产品本身,也致力于打造一个开放的,共赢的生态平台,为具体的行业应用提供成熟可靠的解决方案。
下面,我们了解一些和Cesium关联比较密切的公司和组织。
AGI
AGI的英文全称为Analytical Graphics Incorporation,三位创始人曾在通用公司宇航部的供职工程师,提供STK(System/Satellite Toolkit Kit)和Cesium两款产品。该公司是航天分析软件的领导者,而STK则是该公司的旗舰产品。比如马航MH370搜救过程就采用了STK软件。经过多年来在时空数据的积累,AGI公司逐渐掌握了大量3D可视化技术,也感受到各行各业对海量3D数据的强烈需求,因此于2011年创建了cesiumjs开源项目,围绕Cesium生态圈打造了一套安全可靠易扩展且平*立的企业级解决方案。而Chrome也是在2011年2月份推出了支持WebGL的第一个版本,在这点上,Cesium算是第一个敢吃螃蟹的人。
AGI网站的口号是“Mapping Space And Time”,也强调了时空的概念。博客中有很多很棒的文章,比如相机抖动(Precisions, Precisions),计算bounding sphere的优化等,可惜网站改版后这些博文就失传了。
Cesium.com
Cesium每个月月初更新一次版本,会在官网提供下载链接。最近官网进行了一次比较大的改版,域名从org升级到com,种种迹象表明,Cesium后续会通过Composer和3D Tiles标准,提供数据托管和发布能力,值得期待。
另外,对于Cesium开发者,我建议把Cesium官网的博客都读一遍,博客大概分为三类,主要是技术类,比如性能优化,调度算法等,一类是定期的新版本特性,能够了解Cesium新功能和新特性,还有一类是大事记,比较轻松,不妨感受一下Cesium的团队文化。下图是部分成员的照片,,而Patrick Cozzi(下图红框)俨然已经是我心中的精神导师,原始资料来自Cesium-Carto-BOF
其次是论坛,如果有什么疑问,都可以在这里提问。个人而言,如果有一些复杂的,个人不太确定的问题,我会在里面和相关人讨论,比如glTF在RTC扩展属性下不支持NEU坐标系的转换,3D Tiles中batch id的设计等,都比较适合在此交流。
Cesium.github
当然,最后要推荐的就是Cesium在Github的社区。Cesium遵循Apache License 2.0,无论是个人还是商业用途,可以任意修改源码不用开源,需要声明该产品使用了Cesium,比如Cesium.js,LICENSE.MD;MODIFICATIONS.md声明你的修改清单。 因为我所在的公司是基于Cesium构建的WebGL产品,毕竟涉及到知识产权和法律风险还有人品,因此和Cesium的人简单交流过,总体上他们是很宽松的,当然也希望你能做出更多的贡献。
作为一项非主流的JS开源库,相比Three.js这种大众类应用,Cesium的关注数并不算太多(2.4k),所以,如果喜欢,大家不要吝惜自己的神之一击哦~。个人推荐wiki的内容,虽然内容很少,毕竟是官方写的,质量有保证。
其次就是提交缺陷和代码了,如果你是个人用户,想要提交代码,需要签署cla,通过email发送,只有通过后才能提交到主版本。个人觉得Cesium在代码控制上还是比较严格的,单元测试覆盖率达到了93%,CI持续集成,任何人提交的代码都需要确保单元测试没有出错,但有时候会出现很多莫名其妙的问题。
另外,在提交代码前,建议阅读一下Cesium的编码规范。自己在提交代码上深深体会到Cesium对Review,Test Unit以及CI的要求,只有每个人都严格执行,这些无形的价值也能潜移默化的影响团队的每一个成员,同时也会产生一种责任感和成就感主动维护。
浏览器支持
首先,检查一下你的浏览器是否支持WebGL。 目前,大多数平台和浏览器都支持WebGL,在这些环境下运行Cesium并没有太大的问题,但效果和性能是否能够满足不同的需求,就需要考虑很多细节和额外因素。
大多数平台和浏览器都支持WebGL1.0标准,也就是OpenGL ES2.0规范。2017年年初,Chrome新版本低调的支持WebGL2.0,随着各硬件厂商GPU性能的提升和WebGL2.0规范的成熟,WebGL技术会有更大的提升潜力。 首先,无论是PC还是移动端,Chrome是WebGL开发和应用的最佳平台,所以,如果没有特殊的硬性要求,建议大家使用Chrome学习和开发Cesium。
通过浏览器访问WebGL Report网站,获取浏览器对WebGL的支持清单。如上图,红线是我最关心的几个属性:
-
是否支持WebGL标准
-
是否支持ANGLE 扩展: Chrome通过该扩展,在Windows平台下将OpenGL接口转为D3D,不仅提升了性能,而且还可以支持实例化这一重要特性
-
是否支持深度纹理: 拾取等功能依赖于深度技术
-
顶点着色器的最大属性数: 一个功能自从诞生之初,就开始趋于复杂,所以我们还要清楚它的极限,合理控制产品的复杂度。
个人了解,目前IE11对WebGL支持的还可以,但不支持深度纹理,需要升级到Edge;在移动平台,Cesium的地球调度比较消耗资源,目前的硬件能力并不太适合,比如内存崩溃,机器发烫。我的思路是在移动端仅支持平面场景,只是一个局部坐标,节约地球调度的性能消耗。