动态网页
误区: 初学者一般认为动态网页,就是会动的网页,实际上不是这样的.
动态网页: 是指在服务器端进行的,使用程序语言设计的交互式网页,它们会
根据某种条件的变化,返回不同的网页内容.
动态网页的优势:
1.交互性:即网页会根据用户的要求和选择而动态改变和显示内容
2.自动更新:即无须改变页面代码,便会自动生成新的页面内容,可以节省工作量
3.随机性:即当不同的时间,不同的人访问同一网址时会产生不同的页面效果
为什么学习B/S架构技术?
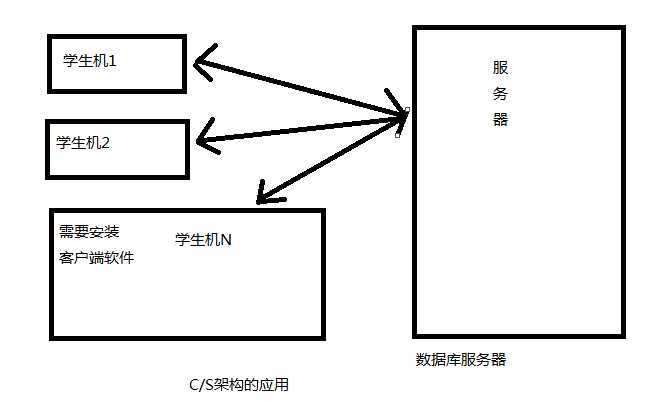
在学习B/S架构前,先了解C/S(Client/Server,客户端/服务器端)架构的系统,其分为
客户端和服务器两层,用户在本地安装客户端软件,通过网络与服务器端相互通信
假如一个中心的局域网内共有500个学生机,这些计算机上都要安装基于C/S架构的某个软件
那么系统维护员要分别在这500个学生机上安装软件,而这套软件进行了哪怕很细微的改动时,
系统维护员都要在这500个学生机上分别更新软件,这样系统维护的工作量将会很大
部署结构如图:

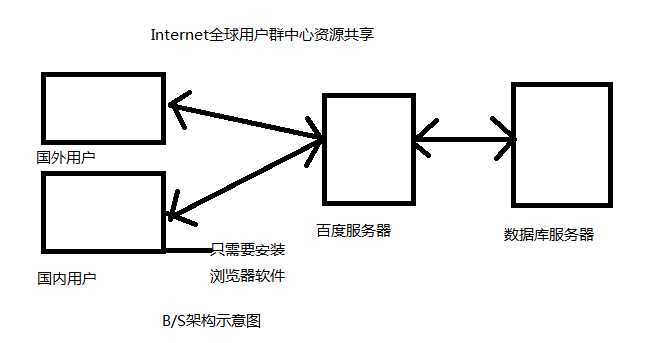
那么,有没有这样一种软件架构,当应用系统部署之后,即可以让更广范围内的用户访问应用系统,又可以有效
地降低系统维护员的日常维护工作量?答案就是B/S架构,结构示意图如下:

什么是JSP
JSP(JavaServer Pages)是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
Web服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行结果连同JSP文件中的HTML代码一起返回给客户。插入的Java程序段可以操作数据库、重新定向网页等,以实现建立动态网页所需要的功能。
JSP与Java Servlet一样,是在服务器端执行的,通常返回该客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
jsp页面主要由6大元素组成:指令、注释、脚本、声明、表达式、静态内容(就是html不讨论了)
1.指令
page指令、include指令、taglib指令
page指令格式:
<%@ page language="Java" import="java.util.*" pageEncoding="UTF-8"%>
常用属性:language、import、pageEncoding
2.注释
jsp的注释分为2种:html的注释和脚本的注释
html注释:
<!--html注释--> 客户端可见 <%--html的注释--%> 客户端不可见
脚本注释:
// 单行注释 /**/多行注释
3.脚本(在jsp中可执行的java代码)
格式:
<% java代码%>
4.声明(定义变量和方法)
格式:
<%! java代码%>
5.表达式
<%= 表达式%> 不以分号未结束