第一天 2020.08.06
一:安装配置 vuepress
认识:VuePress 由两部分组成: 一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML, 它们能提供出色加载性能,并且对 SEO 友好。然而,页面加载之后,Vue 就会将这些静态内容,接管为完整的单页面应用程序 (SPA)。当用户在浏览站点时,可以按需加载其他页面。
安装:先设置安全组,打开 22 和 8080 端口
登录 esc 控制台,下载 Node.js 安装包
创建 Node.js 安装目录 , 解压至创建好的目录
解压成功
验证:
下载安装配置 VuePres
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
2、创建个文件夹作为目录
mkdir try_blogs
cd try_blogs
3、项目初始化
npm init -y
初始化后会生成一个 package.json 文件
之后进入配置步骤
二:了解 ECS
ECS 实例是阿里云明星产品,ECS 实例可以结合 VPC、SLB 等产品搭建高可用的高负载的集群应用
三:搭建云上博客
我的个人主页就是
www.jyp029.top(由于第二天学习时更换了 LAMP 环境镜像,以前的 centos 环境搭建的网站目前无法访问,等待七天结束后我会重新开放。)
第二天 2020.08.07
目前主流的建站环境就是 LAMP 环境,它是 Linux + Apache Httpd + MySQL + PHP 的缩写,是网页环境的黄金搭档,可以兼容几乎所有的 HTML 和 PHP 运行需求。
先购买镜像;(我这里是换镜像,和购买流程差不多)
一、安装 PuTTY 和 FileZiila
我们需要使用 PuTTY 和 FileZiila 来实现对 ECS 的远程终端控制和文件传输。
PuTTY 是*的跨平台 Telnet/SSH 客户端,同时在 Win32 和 Unix 系统下模拟 xterm 终端。其主要作者是 Simon Tatham。
这里使用由 Larry Li 维护并开源的中文版,下载地址:https://github.com/larryli/PuTTY/releases
下载第一个 portable-putty-0.70cn.zip
填写好主机名称、IP 后点击【打开】,就可以使用终端连接了。
输入用户和密码
接下来安装 FTP 软件,推荐免费开源、跨平台、支持中文的 FileZilla,下载地址:https://filezilla-project.org/download.php?type=client
在【主机】文本框中输入 sftp:// 你的 ECS IP,就可以连接了,就可以看到远程 Linux 上的目录了。
二、下载 MediaWiki
下载 MediaWiki 并解压缩。
下载地址:https://releases.wikimedia.org/mediawiki/1.29/mediawiki-1.29.1.tar.gz
三、上传程序文件
进入 /data/wwwroot/default/ 目录,创建一个 old 文件夹,将目录上的原始文件全部搬到 old 内。
-
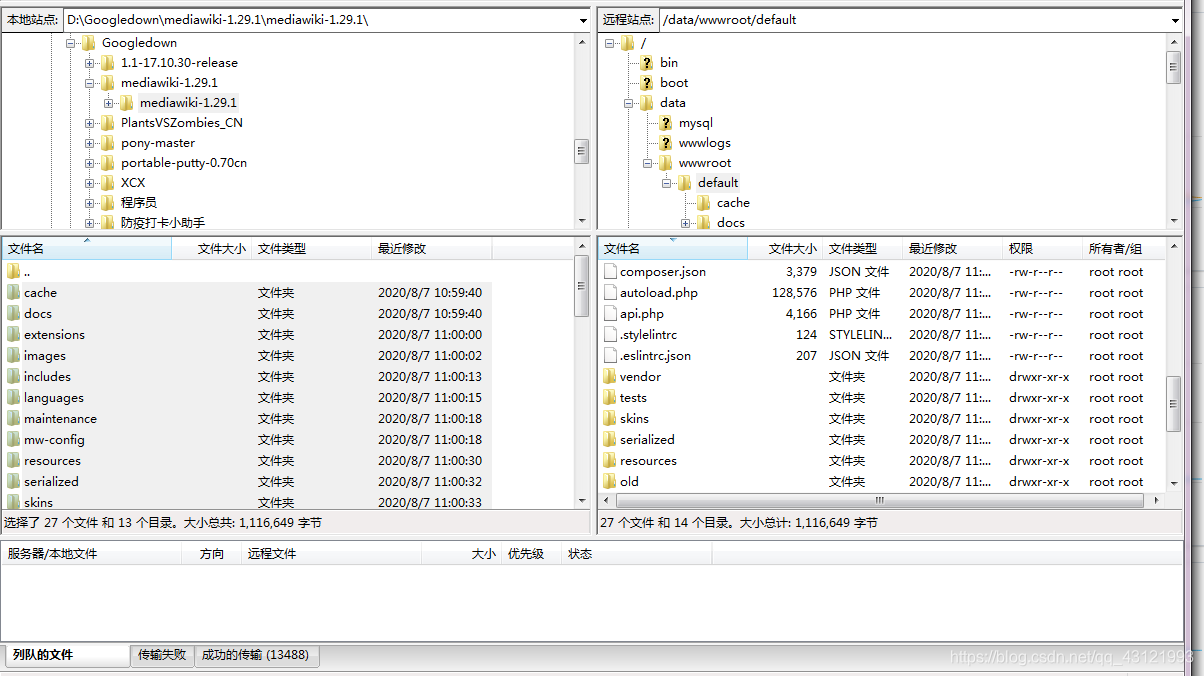
将解压缩后的 MediaWiki 程序文件上传至 /data/wwwroot/default/ 目录。(传输时间较长,可耐心等待,或者干其他事)
 -
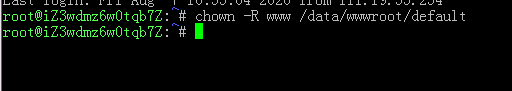
使用 chown 命令为目录赋予权限:
 四、安装 MediaWiki 访问 http://ecs 公网 IP,,点击 【set up the wiki】
一般情况下会根据系统语言自动设置为简体中文,如果没有就自行设置一下。
数据库选择 SQLite。
输入 wiki 名称和管理员账户。
可以选择【我已经不耐烦了,赶紧安装我的 wiki】加快安装速度。
-
下载配置文件。
 -
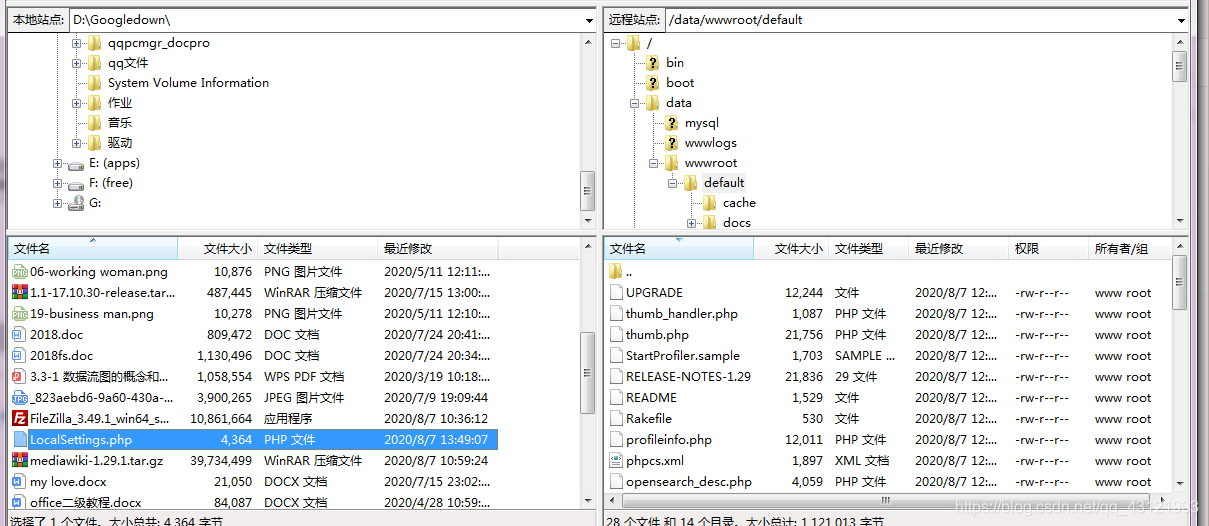
将下载的 LocalSettings.php 文件上传到根目录。
 -
重新访问 http://ecs 公网 ip,就可以访问 wiki 系统了。

使用 viki
在右上角点击【登录】,登录管理员账号。
在右上角点击【参数设置】。
可以编辑个人资料和 wiki 皮肤以及相关信息。
编辑页面:以首页为例子,可以看到有一个【编辑】选项。
就可以编辑了。
点击右边的【更多】,还可以对该页面进行更多操作。
如何创建新页面?
例如首页是:http://101.132.96.47/index.php / 首页,我们新建一个页面只要将首页替换成新的页面名,例如:http://101.132.96.47/index.php/ecs,当然会提示页面不存在,这时候就可以选择【创建本页面】就可以新建页面了。
第三天 2020.08.08
使用微擎和管理公众号,小程序等
1:购买 esc 和 lamp 环境以及安全组管理等(第二天前面已经展示过,在此便不再展示)
2:安装 putty 和 FTP(前面也展示过,在此便不再展示)
3:下载微擎并解压缩。
介绍; 微擎 是一款基于 WEB2.0(PHP+Mysql) 技术架构,免费开源的公众平台管理系统,一款致力于将小程序和公众号商业化、智慧化、场景化的自助引擎。微擎提供公众号、微信小程序、支付宝小程序、百度熊掌号、移动端 APP、PC 网站等多种功能,一站式满足用户招商加盟、分销代理、营销推广、餐饮酒旅、讯息获取等各个环节的需求,真正实现智慧化商业服务。
下载地址:http://www.we7.cc/download/WeEngine-Laster-Offline.zip(如果下载不了,可以直接百度搜索,去官网下载)
上传安装文件(第二天前面也展示过)
- 进入 /data/wwwroot/default/ 目录,创建一个 old 文件夹,将目录上的原始文件全部搬到 old 内。
- 将 微擎安装文件 上传至 /data/wwwroot/default/ 目录。
- 在 SSH 中运行 chown 命令为目录赋予权限:
chown -R www /data/wwwroot/default
chown -R www /data/wwwroot/default/data
开始安装 - 设置数据库密码。在 SSH 中运行:
grep dbrootpwd /root/oneinstack/options.conf
会提示:
dbrootpwd=‘KeYpZrZx’
这就是我们的 root 密码,(我的打了码)大家记好自己的。 - 浏览器打开 http://ecs 公网 IP/old/phpmyadmin(公网就是当时 ecs 的那里有)
输入 root 账户和密码,点击【执行】进行登录 - 在左侧列表点击【new】。
- 在【数据库名】中输入数据库名称,例如:newdb,点击【创建】按钮。
访问 http:// 你的域名 / install.php 进行安装微擎(因为第二节课装过 wiki,所以直接访问 ip 地址的话就是第二节课的 wiki)
到时得先注册注册微擎完之后是进行安装:
这里我们改一下主机名称什么的
然后它就会进行自己安装
添加需要管理的微信公众号。
选择【手动添加公众号】。
根据页面要求填写内容。
有一步需要在微信公众号的后台添加开发者信息,将系统给出的 Token 和 Key 复制到【基本配置】中即可。
第四天:2020.08.09
今天是在线编程训练
我是第 51 名,差一个名次就有 T 恤和力扣 vip,非酋脸不开心。
手中的肉夹馍突然就不香了。
第五天:2020.08.10
今天是打造离线下载服务器
开始是我面以前讲过的购买阿里云服务器,安装 putty 和 FTP(前面也展示过,在此便不再展示)
不过如何编辑相关服务端的文件呢?很多人用 vim,也可用可视化的 Visual Studio
Code,可以代码编辑和管理。
下载地址:https://code.visualstudio.com/Download
安装 CCAA
ccaa 是服务器离线下载解决⽅案包,组件包含了 Aria2 提供离线下载,ccaa_web 支撑 AriaNg 运行,
AriaNg 为 Aria2 提供 WEB 界⾯以及 Filemanager 提供文件管理。
主要功能
持 HTTP/HTTPS/FTP/BT / 磁盘链接等离线下载,断点续传等
件管理、视频在线播放
完善的帮助文档
安装
在 Putty 中运行:# 国内服务器
bash <(curl -Lsk
https://raw.githubusercontent.com/helloxz/ccaa/master/ccaa.sh) cdn
海外服务器
bash <(curl -Lsk
https://raw.githubusercontent.com/helloxz/ccaa/master/ccaa.sh)
1. 询问是安装、卸载还是更新,这⾥是安装所以输: 1(我这里是国内服务器)
要求设置下载路径,
5. 安装完成后便会有提示:
常用命令
ccaa: 进入 CCAA 操作界面
ccaa status: 查看 CCAA 运⾏状态
ccaa stop: 停止 CCAA
ccaa start: 启动 CCAA
ccaa restart: 重启 CCAA
ccaa -v: 查看 CCAA 版本(2.0 开始持)
设置
1. 我们需要打开安装好后提示的⽹站链接: http:// 你的公网 P:6080/
2. 刚开始打开有点慢,还会提醒打开错误,没关系。
3. 点击左侧菜单的 AriaNG 设置,然后点击 RPC。
4. 修改对应的 Aria2 RPC 密钥为刚才安装过程中输⼊的密钥。
5. 然后右上⻆就会提示重新加载
使用离线下载服务器
直接操作即可
第六天:2020.08.11
今天讲主要做的是搭建 web 环境,这个比较简单。
安装 jdk
yum -y install java-1.8.0-openjdk*
安装 Mysql
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql-community-server
或者好多镜像以及宝塔面板等有一键安装
安装启动 Tomcat
wget https://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.5.57/bin/apache-tomcat-8.5.57.tar.gz
tar -zxvf apache-tomcat-8.5.57.tar.gz
mv apache-tomcat-8.5.57 /usr/local/Tomcat8.5
chmod +x /usr/local/Tomcat8.5/bin/*.sh
sed -i 's/Connector port=“8080”/
/usr/local/Tomcat8.5/bin/./startup.sh
访问 ip
第七天:2020.08.12
发证书了哈哈哈。