这几个单词在前端开发的时候可能会经常遇到。
因项目需要,琢磨了几天 angular,结果下来还是有点一脸懵逼。尝试进行编译下简体中文的文档也是一堆错误。
感觉最最糟糕的就是下载相关的模块,这个太令人难受了。
随手就顺便研究下了上面几个名词了。
Angular 和 AngularJS
虽然名字大部分相同,但是这 2 个东西完全不是同一种动物。
在 Angular 1 的版本的时候,我们可以认为 Angular 就是 AngularJS,一种类似 Jquery 的库。通常可以使用这个库导入到项目中,然后通过项目来完成后端的 API 调用等数据处理逻辑。
从 Angular 2 开始,Google 几乎重新了 Angular, Angular 2 可以认为是一个独立的框架而将 AngularJS 独立出来了。
当前 Angular 的版本是 4。
使用 Angular 的目的就是使用这一个已经集成了AngularJS 的框架,可以在不需要后端程序的情况下直接对数据进行获取和处理。
等于针对一个项目,可以使用 Angular 完成所有的数据流程。
正是因为这样,Angular 将会打包进来很多可能前端需要的数据处理包,结果感觉就是导致 Angular 比较臃肿,很多不需要的东西都全部打包进来了。
在使用 Angular 框架进行编译后,将会生成一个可以在 nodejs 服务器上运行的代码,并且将上面的代码部署到 nodejs 服务器上,以便于做到前端和后端的分离。
AngularJS 和 reactJS
虽然 reactJS 并不被称为是 reactJS,通常使用的名称为 react。
如果使用上面的对比应该是合适的,通常这个库比较小,通过在前端页面中导入这个 JS 库,能够实现前端的很多功能和后端的通信。
因为不是简单,代码量少,在近年使用的趋势是越来越大。
学习曲线
从学习曲线来说,个人的感觉 Angular 学习曲线明显高于 reactJS。
这个其实也很正常,因为 Angular 不仅仅是应 JS 库了,是一整套前端的框架,这套框架比较复杂,同时还使用了 TS 为开发语言。
在前端选型中,我们通常会通过一些搜索,GitHub 的使用量来进行判断。
针对技术方案来说,用的人越多,说明越受欢迎。
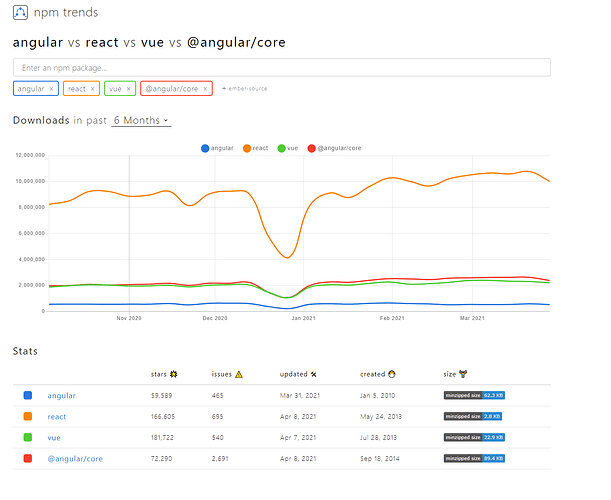
通过访问下面的链接: angular vs react vs vue vs @angular/core | npm trends 来查看 npm 的趋势,应该为很多人在前端的选型方便提供一个参考。